首先,无论你是在用什么语言从事web开发,php、asp.net、jsp....(开发语音只是个工具而已,不同只是某些更适合做某类程序的开发),影响用户体验性重要因素除了:操作性和(页面)效果外,就是页面打开速度了。所以,一个网站的性能对其长期稳定的运营起着决定性的作用。
51CTO推荐专题:高性能WEB开发应用指南
想提高网站的性能,就必须在各方面去做优化,从页面层的请求优化,到数据库层的数据缓存优化;方法或措施列举如下:
一.[页面层]减少请求的数量,和优化请求,可行方法:
1.压缩页面及其js、css文件(网上有压缩js、css文件的工具),或合并请求,可以利用minify工具将多个js和css文件合并为一个请求,以减少页面的请求数量 ——minify此工具目前使用网站还很少,但我感觉它可能会在未来几年被广泛使用,其优点是显而易见的,对网站优化方面感兴趣的朋友,建议你了解下。
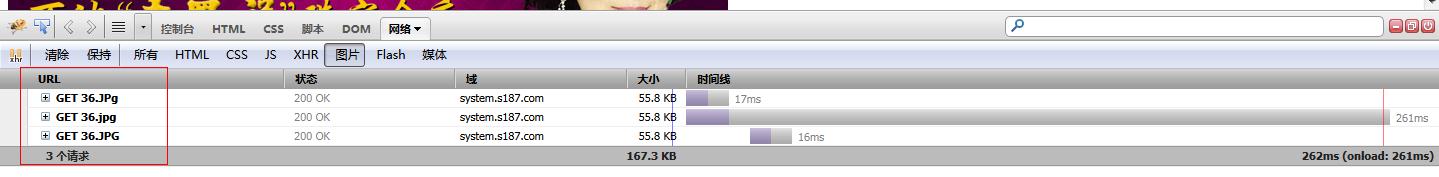
2.将多个小图合并(处理)为一个大图;js文件的引用尽量(我建议是***)都放在页面的底部,避免阻塞页面其它资源的访问和加载。【值得说明的一点是,两个相同地址的图片,后缀或名称的大小写不同,可能会被浏览器当作是两个不同请求而处理,在此之前我也感觉应该是是同一个请求,但事实却不是如此】
如图:

二.[数据库层]利用缓存,减少对数据库访问;优化数据库和查询,提高查询速率,可行方法:
1.数据库设计上,【无论是什么软件,对数据库最频繁的操作一般都是读(数据查询)】可采用垂直分割数据库表——如果一个表的字段比较多(如:10个以上),可考虑将那些对此表的信息搜索[频繁读的字段]放在一个表中(如:主表),其它的字段放在副表中; 也可采用横向分割的方法,将数据库或表分区——这类应用,本人正在深入学习了解中。
2.优化数据库查询,如提高分页查询的效率,减少不必要的数据查询字段放回等。
3.利用现在流行的NoSql技术,像Memcached(分布式数据缓存),mongodb...., 这里就不再过多描述,网上有足够多的资料讲解,只是需要提醒的是:这样技术都有其使用场景,不要盲目的去用。
三.[概括]动静分开——网页的静态资源css,js,图片等放在静态服务器上,与网页分开;读写分开——可将数据库根据操作分为 读数据库 和 写数据库,注意的是需要做好数据同步!
原文链接:http://www.cnblogs.com/know/archive/2011/06/13/2080097.html
【编辑推荐】



























