在对Qt Quick和QML有了一些了解后,现在我们来熟悉一下这个全新的Qt Quick Designer界面。
在这一篇中我们会用一个例子来介绍一下Qt Quick Designer界面,但是不会对代码进行过多的讲解。到下一篇我们讲解QML组件时会对这个程序生成的代码进行逐行讲解,再往后的几篇,我们就会对Qt Quick中的几个特色功能进行举例讲解,而在讲解例子的同时,我们也会将QML语言的讲述加入其中。我们会在完成几个实例的同时掌握QML语言。
我们新建一个Qt QML Application,我这里的工程名为“helloWorld”。
一,熟悉Qt Quick Designer界面

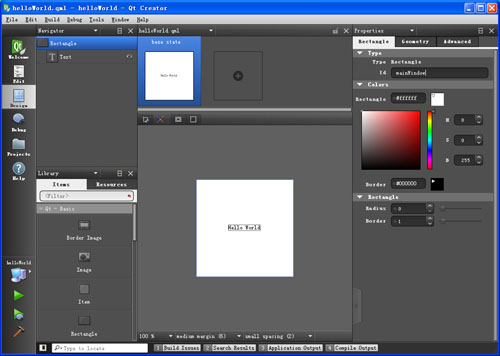
这是整个Qt Quick Designer界面,它由几个面板组成,下面分别进行介绍。

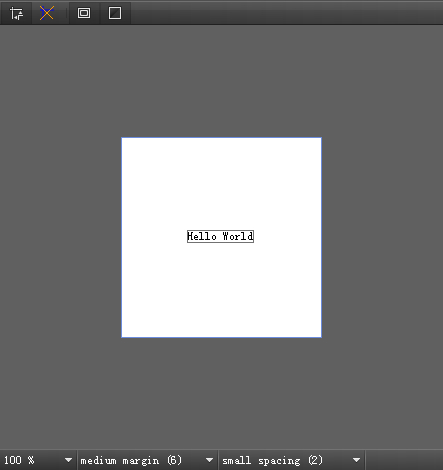
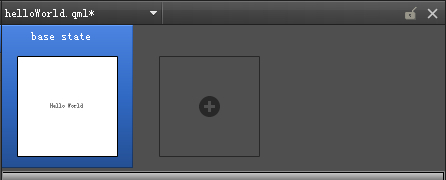
主设计面板,也就是我们下面所说的场景。这是我们的主设计区,所有的项目都要放到这里,当程序执行时,就是显示的这个面板上的内容。

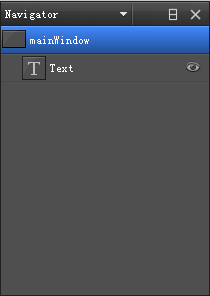
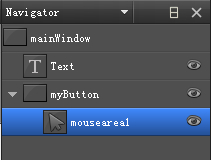
Navigator导航器面板。场景中所有的项目都在这里列出。在这里,我们可以选中一个特定的项目,那么场景中对应的项目也会被选中,我们也可以在这里拖拽项目来更改它们的从属关系,或者点击项目后面的“眼睛”图标来设置它是否可以显示。

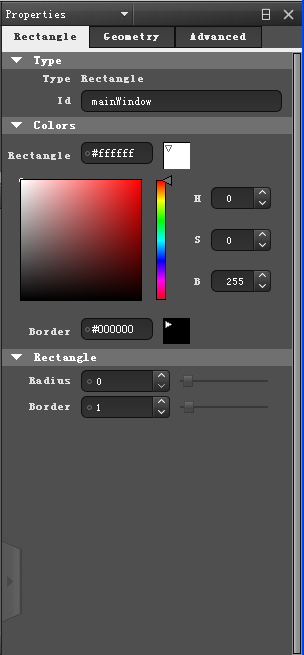
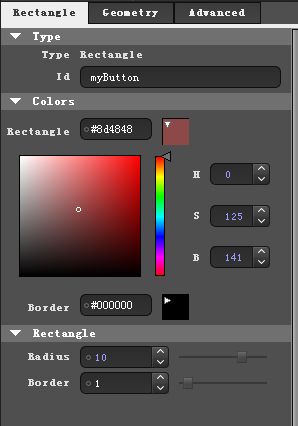
Properties属性面板。在这里我们可以设置项目的属性。比如项目名称,填充颜色,边框颜色,项目大小和位置,以及项目的缩放,旋转和不透明度等。

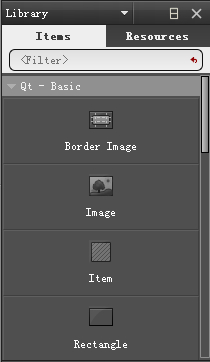
Library库面板。在这里提供了一些常用的部件,我们可以将它们拖放到场景中来使用。在Resources子面板中,我们可以看到我们工程文件夹下的图片等资源,我们也可以将它们拖拽到场景中直接使用。当我们以后新建了组件后,它也会出现在Library中。

状态面板。这里可以为场景新建或删除一个状态。

设计模式和代码编辑模式的转换,我们可以点击“Edit”图标进入代码编辑界面。
#p#
二,简单的使用。
1.我们从库面板中拖入一个Rectangle到场景中,调整它的大小。然后在属性面板中更改其ID为“myButton”,并更改其颜色。将其Radius属性更改为10,这时它就会变为圆角了。这时的属性面板如下。

2.然后我们从库面板中拖入一个Mouse Area部件到“myButton”上,注意,要使得Mouse Area部件成为“myButton”的子项目,在导航器面板中可以看到它们的关系。

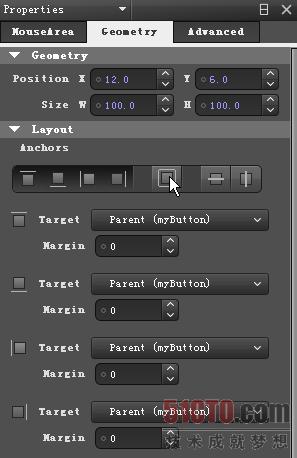
这时我们选中了这个Mouse Area部件,在属性面板中将其id改为“myMouseArea”,然后在Geometry子面板中点击![]() 图标,鼠标区域填充整个“myButton”。
图标,鼠标区域填充整个“myButton”。

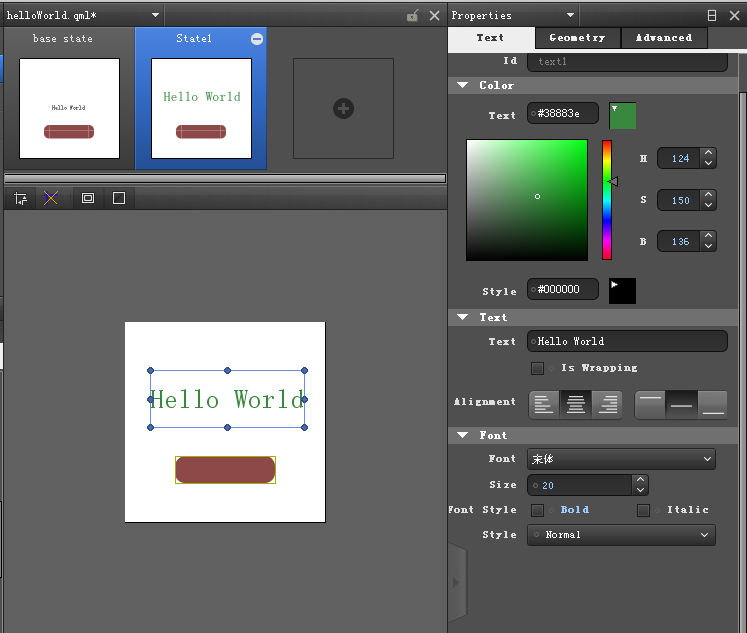
3.这时我们在状态面板中点击一下后面的带有加号的方块,新建一个状态。如下图。

我们在State1状态下,更改场景中的“Hello World”,改变它的字体大小,并更改颜色。如下图。

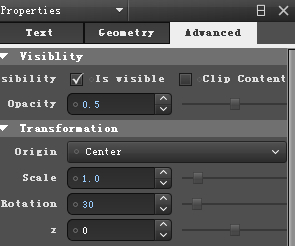
然后我们进入Advanced子面板,更改一下Opacity(不透明度)和Rotation(旋转)的值。如下图。

4.我们下面点击“Edit”图标,进入代码编辑界面。
在这里我们找到state代码段,添加一行代码when: myMouseArea.pressed ,如下:
- states: [
- State {
- name: “State1″
- when: myMouseArea.pressed
这里我们省略了其他代码。
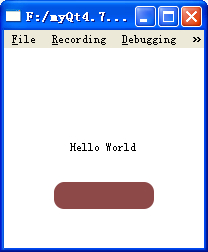
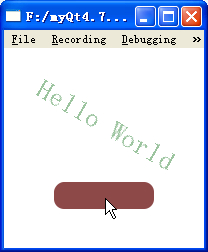
5.此时我们运行程序,效果如下。

然后我们点击按钮,效果如下:

这样这个简单的例子就讲完了。我们可以注意到,当我们在设计器中更改界面时,编辑器中的代码就自动改变了。其实,如果我们在编辑器中更改了代码,对应的设计器中的界面也会相应改变的。这样就实现了真正的所见即所得。
【编辑推荐】
Qt SDK 1.1 beta和Qt Quick发布 附下载
























