在Qt Creator中首先对菜单进行完善,实现布局管理器的应用。
1.我们在做好的基础上再加入一些常用菜单,加以完善。
“文件”的子菜单如下图。中间的分割线可以点击Add Separator添加。

“编辑”子菜单的内容如下。

“帮助”子菜单的内容如下。

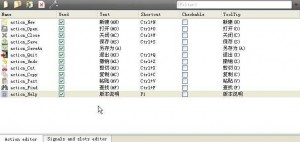
2.我们在动作编辑器中对各个菜单的属性进行设置。如下图。

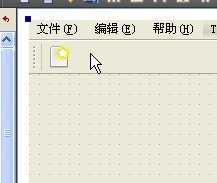
3.我们拖动“新建”菜单的图标,将其放到工具栏里。拖动“新建”菜单的图标。

将其放到菜单栏下面的工具栏里。

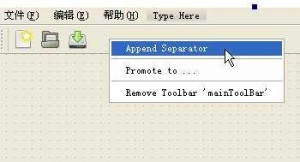
4.我们再添加其他几个图标。使用Append Separator可以添加分割线。

5.最终效果如下。如果需要删除图标,可以在图标上点击右键选择Remove action即可。
下面简述一下布局管理器。(这里主要以垂直布局管理器进行讲解,其他类型管理器用法与之相同,其效果可自己验证。)
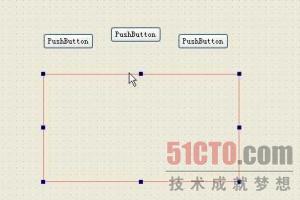
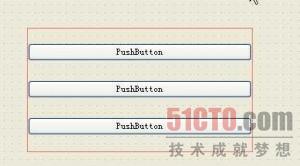
1.在左边的器件栏里拖入三个PushButton和一个Vertical Layout(垂直布局管理器)到中心面板。如下图。

2.将这三个按钮放入垂直布局管理器,效果如下。可以看到按钮垂直方向排列,并且宽度可以改变,但高度没有改变。

3.我们将布局管理器整体选中,按下上面工具栏的Break Layout按钮,便可取消布局管理器。(我们当然也可以先将按钮移出,再按下Delete键将布局管理器删除。)

4.下面我们改用分裂器部件(QSplitter)。

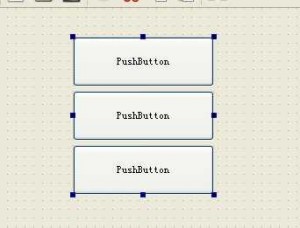
先将三个按钮同时选中,再按下上面工具栏的Lay Out Vertically in Splitter(垂直分裂器)。
效果如下图。可以看到按钮的大小可以随之改动。这也就是分裂器和布局管理器的分别。

5.其实布局管理器不但能控制器件的布局,还有个很重要的用途是,它能使器件的大小随着窗口大小的改变而改变。
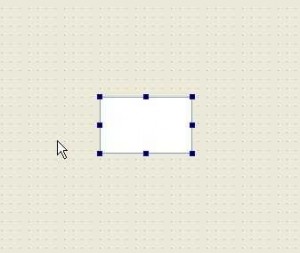
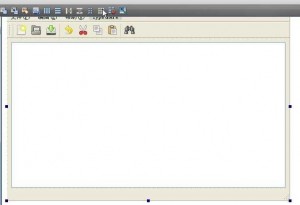
我们先在主窗口的中心拖入一个文本编辑器Text Edit。

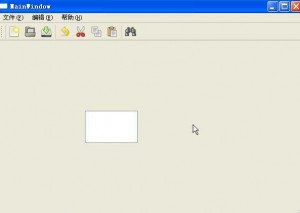
这时直接运行程序,效果如下。可以看到它的大小和位置不会随着窗口改变。

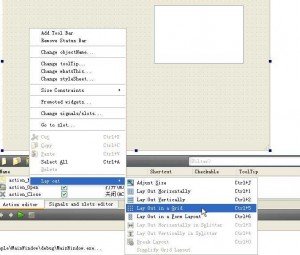
下面我们选中主窗口部件,然后在空白处点击鼠标右键,选择Layout->Lay Out in a Grid,使整个主窗口的中心区处于网格布局管理器中。

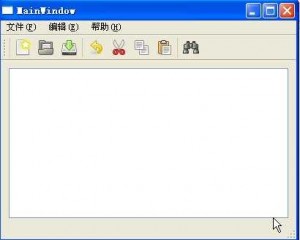
可以看到,这时文本编辑器已经占据了整个主窗口的中心区。

运行一下程序,可以看到无论怎样拉伸窗口,文本编辑框的大小都会随之改变。

【编辑推荐】


























