摧毁一个好网站的最好手段是什么?访问它。起码给人的感觉常常是这样的。你夜以继日千辛万苦搭建好的界面,到头来却壮志未酬身先死,绝大多数的访客,在这些界面所支撑的过程进行到一半的时候就放弃了。大多数情况下,访问者离开是因为碰到了障碍:遇到了让他们无法继续下去的问题。比如说敲错了信用卡号或点击错了链接,又或者是敲错了网址。这不是他们的错。

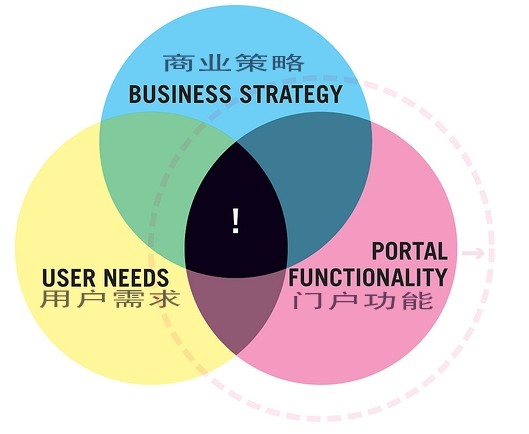
防护性设计的确切含义是什么?Richard Winchell供图
好设计假设人会犯错。糟糕设计则让敲错一个字母的访客困进死胡同。最好的职业人士靠聪明的防护性设计策略来对此负责(亦被称为权变设计)。
防护性设计意味着…
我是个简单的家伙。在《web的防护性设计》一书中,37Signals是这样定义防护性设计的:“为出错时刻而设计” 。
说到点子上了,是不是?防护性设计对用户错误和网站错误均有预期。那么,它会试图去阻止那些错误,并为引导用户回到正轨提供帮助。Web的防护性设计通常关注最常见的失效点:表单、搜索、地址栏以及服务器问题。
防护性设计:
◆ 在错误挫伤用户之前先进行验证,
◆ 根据用户隐含的意图扩展已有的选项,
◆ 通过提示性信息保护网站访问者免受服务器错误及损坏的链接影响,并
◆ 在错误发生前辅助用户。
防护性设计:业务感知
无论你是希望发展自己的在线业务或只是改进一下自己的博客,防护性设计都是最好的升级手段之一——防护性设计不是为了赢得受众,相反,它通过帮助你更好地服务于已有的受众。后者比前者要容易得很多很多。

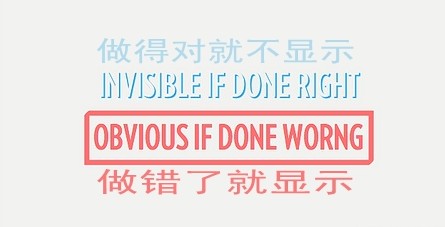
不言自明。 What consumes me供图
想想看: 你可以在营销、搜索引擎优化、社区建设、广告显示以及内容策略还有吸引1000名新的访问者上面下功夫。如果你的在线商店有5%的访问者决定购买东西,那么那1000个新的访问者就意味着50项新的订单。或者,你也可以实践防护性设计。这意味着把你当前的转化率从3%提升到3.5%,同样也能增加50个新订单。
学习防护性设计的最好方式?通过例子。以下我们快速浏览一下这些最佳实践,此外还提供一些自己动手的提示。
嵌入式和上下文帮助
最好的权变设计可防止错误的产生。有时候简单的一条提示或解释就能避免错误和访客受挫。不要让客户去到独立的帮助区,相反,可尝试着以联机或上下文指令来辅助他们。
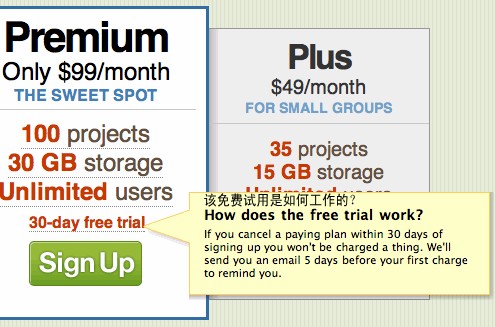
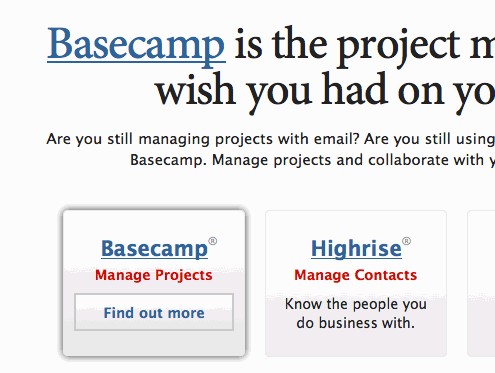
嵌入式帮助 提供了指向页面特定项目的指针。37Signals在应用中提供了嵌入式帮助。比如说,我不用离开页面就能发现30天的BaseCamp试用期需要什么:

37Signals的嵌入式帮助声明了免费试用的条件。
当我把鼠标停在“30天免费试用”的时候嵌入式帮助文本框就会出现。它容易阅读、位置得当,跟免费试用也是清晰相关。 语言也是十分清楚。这很重要。防护性设计就是根据情况需要提供必要的信息。
上下文帮助 提供了与当前页面或流程相关的指南。因此,“上下文跟嵌入式帮助不一样,上下文帮助通常与整个页面有关,它的出现无需经过点击或滚动。
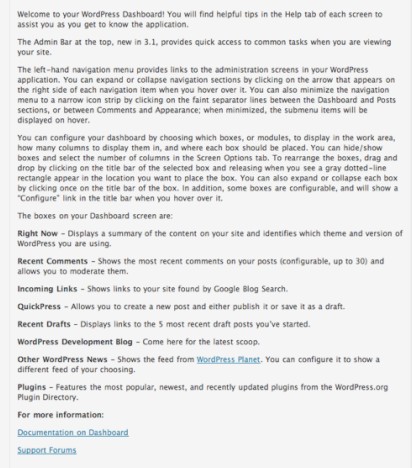
WordPress在应用的管理区提供上下文帮助。“获取仪表盘帮助”消息在你首次打开仪表盘的时候会出现。消息也许有一点长,但是这是有帮助的,对于给定的上下文来说也是适当的。注意其简洁的语言,再加上通过跳转到整份文档或支持论坛来进行深度挖掘的选项:

WordPress上下文帮助提醒我注意有用的指令。
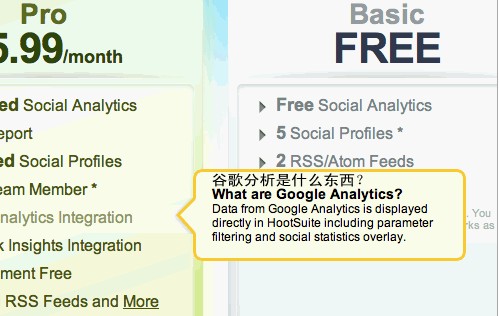
HootSuite通过简单的嵌入式帮助框把它的每一项应用特性和服务包都解释清楚。此框不需要让用户离开非常重要的登录页面,让你一眼看过去就能能清楚基本问题的答案:

HootSuite利用嵌入式帮助解释各种特性。
这些网站均对用户可能错过某些特定功能和需求有所预期。然后他们会在上下文背景下对这些功能按照清晰的方向进行展示。不做假设! 对你来说充满意义的一个字段、按钮或功能,也许对于普通访客来说没什么作用。就是提供帮助。
低速连接
防护性设计的另一种精妙形式负责处理低速的Web连接。移动连接的下载有时候会慢得像蜗牛。发生这种情况的时候,访问者可能会被迫在你的网站上寻找没有图像或Flash元素的指南路径。
37Signals确保你能够在没有图像的情况下浏览其所有内容,包括交互元素。为了做到这一点,它更多地依靠CSS和文本而非图像。即便在背景和图片未被加载的情况下,关键的导航、唤起行动以及翻转元素(rollover elements)仍旧起效:

即便没有图像,用户也能访问37Signals的网站。
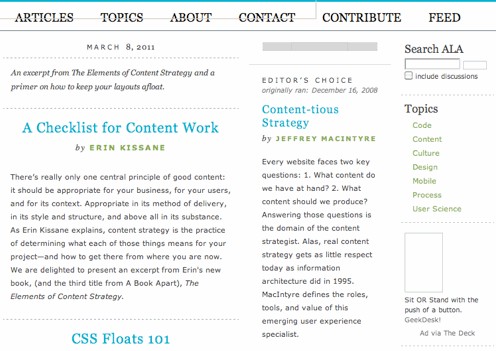
没有图像的A List Apart看起来有点小,但是从文章到导航一切都在呢。用户可轻易找到并阅读自己想读的文章:

即便没有图片,分隔列表(A List Apart)的布局依旧保持的很好。
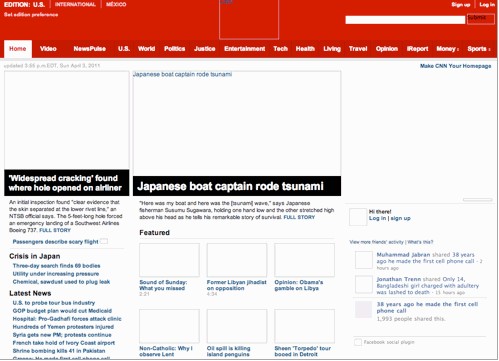
CNN的主页没图像也能保持交互。访问者可在相同位置看到所有的链接、搜索工具、导航及内容,就仿佛图片显示在那里一样:

CNN的网站在没图像的情况下仍保持90%的完整性和可导航性。
对于类型和布局有些设计者仍然想要100%的控制,他们希望自由使用图片、Flash和其他加载很慢的元素来实现这一点。但是越来越多的用户是通过无线连接来访问Web的,这种方式虽然越来越快但可靠性仍不足。要先做好计划,这样带宽不足的时候网站仍然能工作。
#p#
站内搜索
站内搜索很不错,如果访问者实际上能找到想找的东西的话。如果你的网站包含有大量的产品、概念或服务的拼写错误,那么你的搜索工具将会是大家恨得咬牙切齿的试验场。对拼写和排印错误做好预期,把站内搜索变成有用的工具。
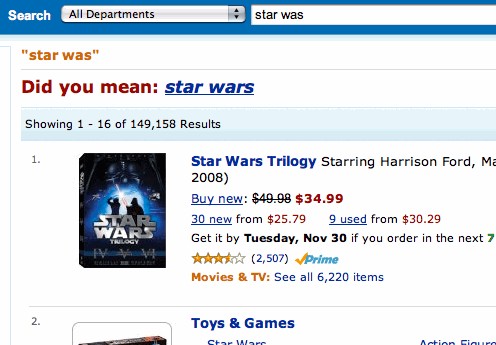
亚马逊的站内搜索工具自动推荐相近的匹配项。它提供了跟谷歌的“你是指?”消息同一类的东西,此外还显示正确拼写的查询结果:

亚马逊修改搜索结果来显示匹配拼写正确的产品。
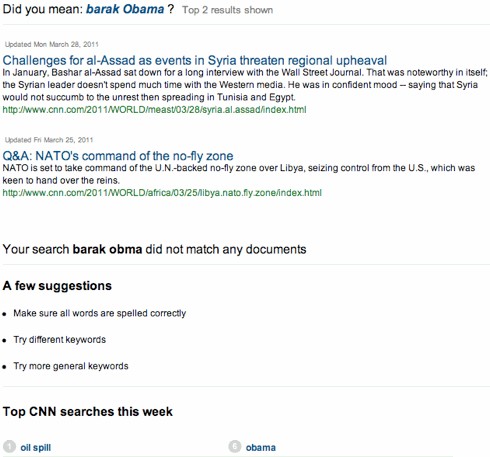
跟其他网站一样,CNN也提供了最贴切的拼写修正。然后它还提供两组其他选项:最接近匹配项的头条新闻以及本周该网站的最热门搜索。修正和各种结果让访问者重归正轨,不必执行第二次搜索。

CNN返回拼写最接近的的匹配结果,此外还有头条新闻。
这些例子对拼写和排印错误都做出了预期,尽管有时候访问者会提交不常见的查询:比如说,“java”而不是“咖啡(coffee)”,或者“频段(band)”而非“铃声(ring)”。
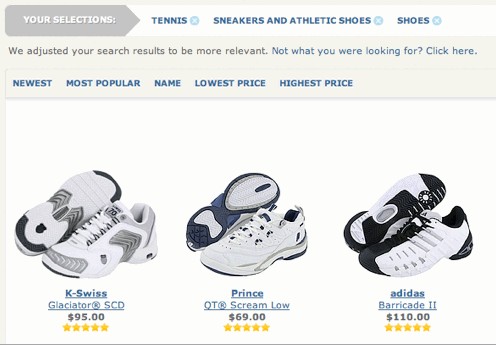
通过让其搜索结果透明化,Zappos提供了一种优雅的解决方案。该网站会检查你的查询,并显示搜索所映射的目录和概念。此外,用户可以选择将任何目录从搜索结果中移除:

Zappos阐述了自己是如何发布结果并让你修正它们的。
因此,如果提交了一项错误的查询,Zappos可能也会展示错误的结果给我,但它也会向我表明为什么结果是错误的,并帮助我指出更好的搜索。
如果你只是在业余时间折腾一个小规模的网站,这些自动化的搜索建议及映射工具也许看起来是遥不可及的。但实际上并非如此。像谷歌的客户化搜索那样的工具可让你起步。如果你是个技术狂,像Lucene那样的解决方案带有整套的库,可让你进行“你是说”那样的匹配工作,还能让你对匹配进行客户化。或者你还可以写自己的脚本来识别常见的拼写错误并按自己想要的方式来进行处理。你想要什么样的东西完全取决于你。
表单校验及错误处理
表单是引发客户切齿之恨的第一大诱因。填写表单需要进行大量的工作—它迫使你要执行最艰难的组合动作:点击—敲字—点击,通常还要你掏出钱包去寻找信用卡等其他信息。排印错误、字段丢失或者格式不正确的电话号码都会令访客陷入重新输入—提交—再重新输入的恶性循环,每一次都只能改正一个错误。聪明的防护性设计则从一开始就方向明确(参见前面的嵌入式帮助)。
但是错误不可避免。因此,防御性表单设计会做以下事情:
保留访客数据
给用户返回表单去补充漏填数据的时候,网站应当保留已填数据域的数据。访客应该无需重输整个表单就可以修正错误。
以清晰的图形和文字高亮显示错误
修正和完成数据项应该是明显和容易的。
别让访客感觉自己像个罪犯
用全部是大写的消息告诉用户“你没有正确完成该表单”一点儿也不讨人喜欢。
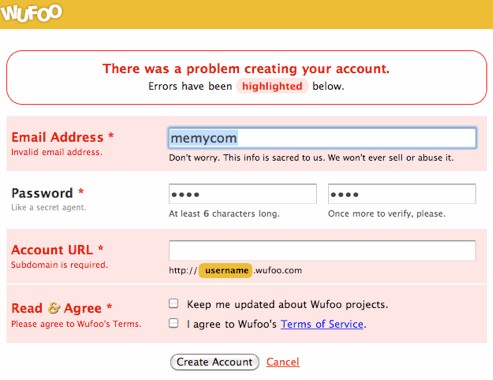
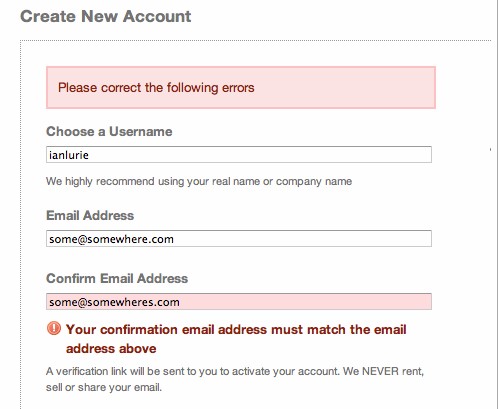
Wufoo高亮显示错误,并把用户做错了什么解释清楚,网页刷新时还会保留数据,这些让修改变得很容易。该设计唯一的问题是“创建你的账号遇到了一个问题” 这句话,因为它没有告诉我任何有用的信息。更具描述性的消息会更好些。

Wufoo把错误高亮显示,但是更清晰的 文字会帮上大忙。
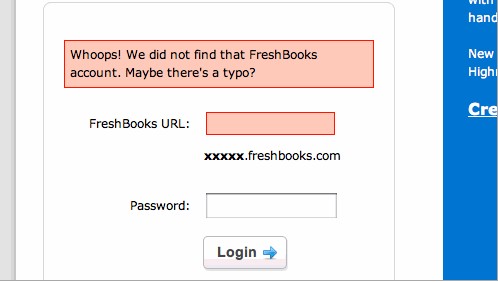
FreshBooks做得既漂亮又简洁。更妙的是,它没有让用户产生考试没过的感觉:

FreshBooks的表单信息简洁友好。
复杂和简单的表单布局都可以提供很棒的反馈,并能让用户回到正轨,正如下述SEOmoz和MailChimp的截屏所显示的那样。

当两个字段不匹配的时候SEOmoz的表格会告诉你
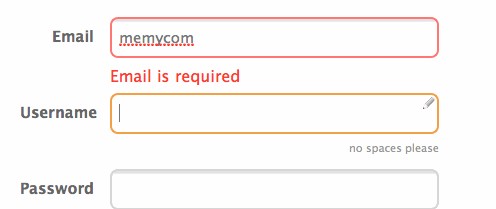
MailChimp利用JavaScript进行嵌入式校验,这样你在提交表格之前就能改正错误:

MailChimp在你点击“提交”前进行验证,更节省时间。
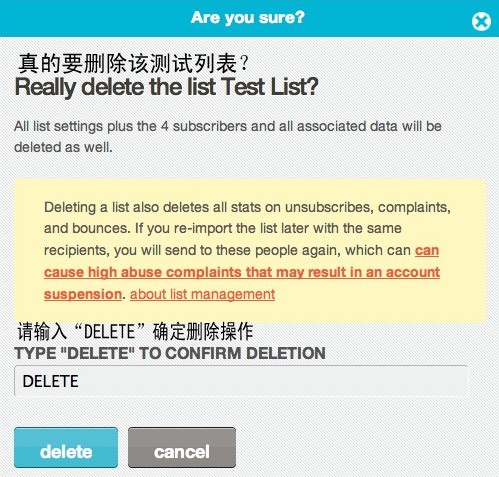
当用户试图将其订阅清单从账号中删除的时候,Mailchimp还展现了Web表格防护性设计的另一种有趣技术。该工具要求用户手工输入“DELETE”来确认此项操作。确保清单不被以外删除的绝佳例子。乍一看该技术也许看起来有点令人生厌,但是对于错误地删除掉敏感数据的用户来说,这无疑把出错的几率降到最低。

Mailchimp的“输入‘删除’”模式。可解决用户某些头痛的问题。
好的权变设计永远不会碍事。在所有这里的例子里,每一个错误都会被高亮显示。此外,错误描述的位置就在出错地方的附近,因此访客很容易找到并改正错误。这样可以保持表格紧凑,维持视线流动,并让访客继续任务,不受干扰。
#p#
“页面找不到”错误
在互联网上,失效链接如汗牛充犊。网站管理员可能移动了页面或敲错了链接中的URL,或者访客可能忽略了地址中的一道斜杠。无论原因如何,用户希望看到的最后一件事是下面这个含糊其辞、不甚友善的消息:

一个不好的404页面。有点令人沮丧,是吧?
好的网站会客户化自己的“该页面找不到”区,它们会提供选项,解释所发生的事情,或者甚至添加一点幽默进去,否则的话这可能会成为一段沮丧的经历。
ThinkGeek将整个导航条都放进其404页面上。它还提供了一个搜索表格,因此如果我知道自己想找什么但不知道网址,我就可以提交一项查询来找到它(假设鬼把戏不起作用......)

ThinkGeek试图弄个鬼把戏,但并不仅靠此手段。
Climate Wisconsin做法简洁,它的404页面有两个选项。很容易快速消化,访客可马上对下一行动做出决定:

Climate Wisconsin’的404出错页面虽简洁但一针见血。不过,加上搜索功能对用户来说也许更有用。
你没有必要把404页面弄成艺术作品。只需确保绕道行驶是否必要即可,像下面这么做:
通过给页面打上你们的品牌标签,告诉用户我还在,打消其疑虑。
最起码,链接回主页。
最好能提供具体选项好让用户回归正轨。
服务器错误
有时候你就是会遭遇kerploiee。这是一个技术用语,当服务器厌倦了这种日复一日单调乏味的生活的时候,它不再推出页面,给你来了个背朝天,发出的咯咯叫声令人毛骨悚然,然后彻底地无法传送内容、数据、信息等任何东西。
通常而言,用户收到的消息是这样的:

标准的500服务器错误。来自最好时光的恐慌。
想象一下你是一名访问者。这个页面告诉你什么东西? 天下即将大乱?还是你不得不找某个称为“服务器错误日志”的东西?这个东西几乎可以意味着大难临头了。无论哪种方式,你都会要把这个网站从列表中删掉了。
好的权变设计要对一切东西负责,包括服务器失效在内。
这个是Carsonified的页面。他它解释了发生了什么事情,并让你发消息给其开发人员Elliott Kember:

Carsonified做得滴水不漏,还介绍了一点导致这一错误的人的知识。
Food Network没那么具有娱乐性,但无疑它确保了用户知道自己还在运行。跟任何好的404页一样,它给用户提供了若干回归正轨的方式:

即便Web服务器死掉,用户依然知道Food Network永生。
Brushfire Digital解释错误,提供导航和联络信息并再次确保你知道它还在:

Brushfire确保你了解责任不在你,而在于他们。
你依然不需要创作一件艺术作品。只需确保访客了解到错误也许并非他们的过失且你正在处理即可。
在你的防御中检测漏洞
某些防护性设计问题很容易指出:糟糕的表格,错误的消息以及嵌入式帮助是显而易见的。但是你可以利用某些基本的web分析来指出微妙的问题及其解决方案。
结账漏斗
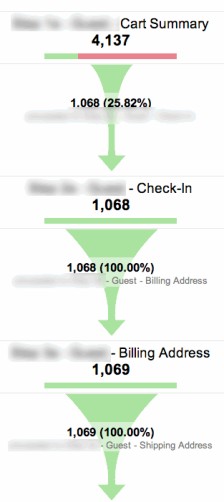
通过让更多已有受众购买,你可以立即增加销售。这比获得更多访问者要容易得多。因此,检查一下你的 结账漏斗看看是否有什么地方令许多新客户放弃购物篮。在这个例子里,超过70%那东西放进购物篮的访客放弃了结账流程。总的销售转化率为1.7%:

断裂的结账漏斗。第一步就失去了70%的潜在客户。
顺便说一句,这是一个真实的故事。问题非常清楚:客户在初始结账页面的时候就放弃了。我们认为其原因可能是页面的布局问题。它给访问者造成的强烈印象是他们必须注册才能结账。因此,我们调整页面,增加嵌入式帮助,修改布局,让客户的结账选项更加清晰。第一个页面的购物篮放弃行为急剧下降,总体销售转化率改善至3%(我本想将结果数据和页面展现出来,但是客户的机密性不允许我这样做)。
失效链接(页面)
有时候,著名的第三方网站会链接到你这里。而有时候它们链接到你这里会不正确。尽管一个好的404页面会有所帮助,你仍然会失去大量访问者——他们点击的链接可是来自于一个他们所信任的网站的啊。一旦目标网站显示出一个“页面找不到”的错误,访客很可能会点击“返回”按钮。在完美世界里,你会将一个客户化的页面放到链接的URL上,然后用它温和地引导用到正确的地方。或者,你可以设置一个301重定向,从失效URL重定向到正确的页面。但是你该如何找到这些链接呢?如果你使用像谷歌分析这样的主机分析解决方案,它不会让404错误报告跑出来的。
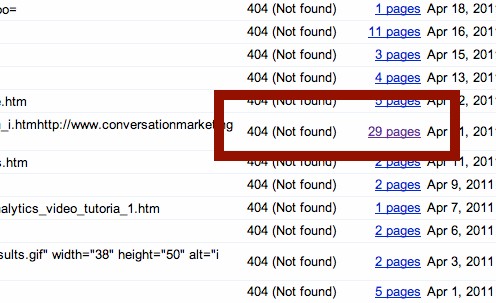
快速浏览一下谷歌网管员工具(Google Webmaster Tools)或对web服务器日志略加分析,都能有助于你找出这些问题。寻找那些重复显示404错误的页面。在下面的这个例子里,谷歌网管员工具显示出某个链接的404错误出现在29个不同的地方。这是一个失效链接,正祈求对其进行重定向或网页转换:

谷歌网管员工具中的失效链接。29个页面?这条链接需要重定向了。
此类分析和订正甚至在你并没有导致问题发生的时候使能了防护性设计。再一次地,他可以让你在无需获得新的访问者的情况下赢得用户,拿下订单,获得领先。因为你改善了当前客户的体验。
避免常见错误
穿上访问者的鞋走上一里路,你很容易就能够避免最常见的一些防护性设计错误。
错误假设
永远都不要假设访问者会把它给“指出来”。也不要假定他们对你的网站很熟悉。你的拜访者选择很多——网络是个大地方。要迎合他们的口味,准备应对每一个想象得到的错误。你做出的假设越少,你的设计就会越牢靠。
假冒404
在设置404错误页面的时候,一定要确保服务器提交一个404错误代码,如果某个页面不存在的话。有的开发人员和Web主机不把用户定向到404出错页,相反,却重定向到临时或永久的重定向页面。
失败的蜗牛。Todd Bernard供图。
此类重定向提交的是302或301代码,通常这会告诉搜索引擎将你的错误页跟许多不同的URL一起索引起来。那些规范化的痛苦细节以及为什么这样做是糟糕的我都不想赘述了。请记住我的话:弄个404错误代码出来一定是有缘由的。请利用好它。
局限的登陆页
访问者会通过链接、搜索结果或别的什么途径来到你的网站。因此这会使得每一个页面都成为潜在的登陆页。所以,所有这些页面都要好好地践行防护性设计。
糟糕的版本
仔细地撰写和编辑你自己版本的嵌入式帮助、出错消息等其他意外事件。你的造访者的耐性已经很有限了。解决好问题吧,这是你的机会,也许甚至还可以开始跟他们建立好关系呢。让每一个字都发挥效力。
浏览器兼容性受限
每一种权变都应当在所有的浏览器中起作用。如果访客需要最新的浏览器才能看到嵌入式帮助,那么这种帮助并不十分有用,对吧?利用渐进增强确保每个人都能从页面的每一个元素身上受益。
有利于品牌,有利于业务
几乎任何品牌均能从好的客户服务中受益。防护性设计在客户最需要的时候让你毫不费力地提供很好的服务。它促进了销售,让客户喜欢上你。因此,请抱最好的希望,做最坏打算。
为用户的错误和漏洞做好打算是物有所值的。如果你曾经管理过网站的话,你就会知道这一路上免不了会遇上些磕磕碰碰。尽管把这一切防护性设计措施部署到位需要额外的工作,与此同时这也意味着更满意的访问者。而这一点则意味着业务可以从你手头的受众身上获得增长。
【编辑推荐】





























