Windows Phone基本的应用程序的开发,内容如下。本篇文章是在上一篇创建***个Windows Phone应用程序 (1)的基础上为应用程序增加图形、按钮、简单动画。
添加图形
在SilverLight中,可以使用Shape类添加图形,可以创建简单的形状,例如长方形或者更复杂的形状,例如多边形。在SilverLight中Brushes用来涂色或绘制图形。
在TextBlock外围添加一个StackPanel,Panel是一个容器,用来组合和处理UI元素布局。每个应用程序至少有一个Panel,StackPanel中顺序放置界面元素,根据方向不同的需要,可设置水平或垂直。而Grid和Canvas可用来更精准的元素定位。
我们将创建一个椭圆形状,在StackPanel中显示在TextBlock后面,可以指定椭圆的高度(Height)和宽度(Width)属性以及填充颜色,为了填充椭圆,必须指定Brush绘制椭圆颜色。
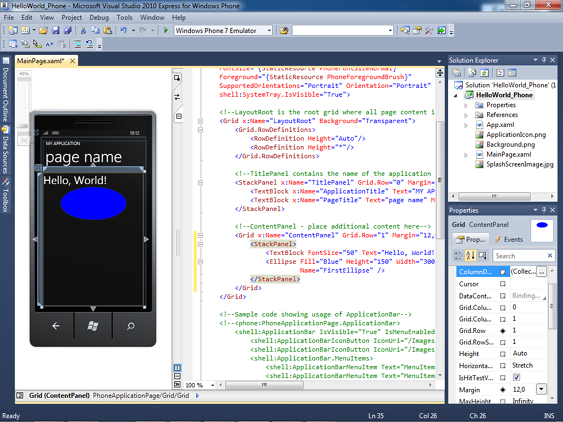
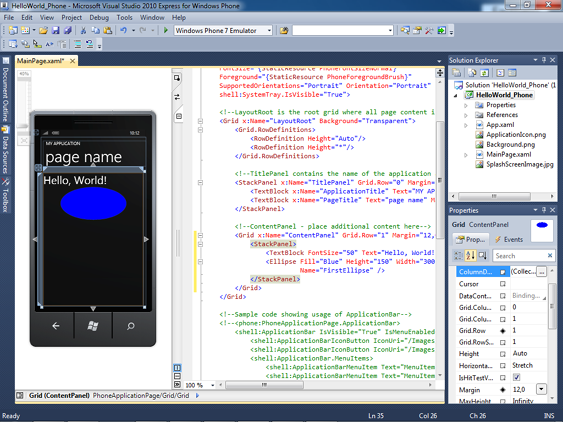
这次我们不在使用Design View,我们在XAML视图中实现。
1、双击MainPage.xaml,找到我们之前添加的TextBlock。
2、用下面内容替换
XAML
- <StackPanel>
- <TextBlock FontSize="50" Text="Hello, World!" />
- <Ellipse Fill="Blue" Height="150" Width="300"
- Name="FirstEllipse" />
- </StackPanel>

3.按F5运行应用程序
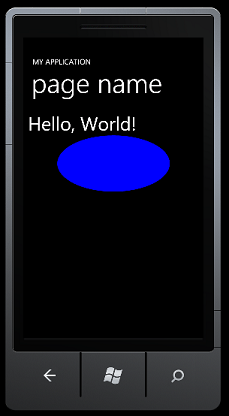
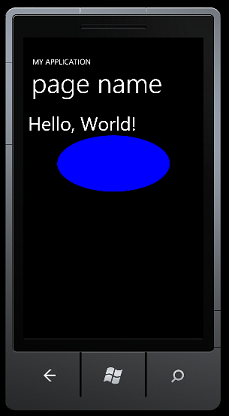
运行结果如下所示,但是目前我们的程序没有任何的交互,下面我们增加交互功能。

4. 停止调试
添加按钮
下面我们将给应用程序添加Button,控件是在SilverLight应用程序中创建用户交互的一种方式,SilverLight有丰富的控件库,包括Button、TextBox、ListBox等。
有两步添加Button,***步是在XAML中添加Button元素,第二步是添加一些用户交互的事件处理逻辑,例如单击Button。
1、在XAML中,在我们前面添加的Ellipse元素的后面添加下面内容
- XAML
- <Button Height="150"
- Width="300"
- Name="FirstButton"
- Content="Tap" />
Name属性设置了Button的名称为FirstButton,以便于我们可以在代码中使用该Button,Content属性指定了Button显示的文本。Height和width指定了按钮的高度和宽度。
Silverlight是事件驱动的应用程序模型,当应用程序中某些事件发生,例如单击按钮或者应用程序启动,一个事件会被触发。我们可以添加事件处理的代码,完成当事件发生时要处理的动作。我们可以给Button添加单击(Click)按钮的事件处理。
2、 在Design View中,选择Button。
3、 在Properties window中,单击Events,列出了Button的所有事件。
4、 双击Click事件,打开代码文件MainPage.xaml.cs,我们可以看到FirstButton_Click事件处理方法
5、 在FirstButton_Click增加下面代码
- private void FirstButton_Click(object sender, RoutedEventArgs e)
- {
- if (FirstButton.Content as string == "Tap")
- {
- FirstButton.Content = "Tap Again";
- }
- else
- {
- FirstButton.Content = "Tap";
- }
- }
当单击Button,按钮显示的内容在”Tap”和”Tap Again”切换。
在XAML中的Button元素中,可以看到增加了Click属性。
- <StackPanel>
- <TextBlock FontSize="50" Text="Hello, World!" />
- <Ellipse Fill="Blue" Height="150" Width="300"
- Name="FirstEllipse" />
- <Button Height="150"
- Width="300"
- Content="Tap"
- Name="FirstButton"
- Click="FirstButton_Click" />
- </StackPanel>

6、按F5运行,单击按钮可以看到运行效果。

添加动画
接下来我们为应用程序增加动画,我们可以为前面的椭圆增加挤压然后再拉长的简单的动画。
创建一个动画(Animation)需要做3件事情,创建StoryBoard,创建动画,添加代码执行动画。
StoryBoard是一个容器,用来组装动画,通过StoryBoard,可以开始和停止动画。
Silverlight通过在一定的时间跨度内改变对象的属性值实现动画效果,StoryBoard.TargetName和StoryBoard.TargetProperty分别指定了哪个对象、对象的哪个属性应用动画。To属性指定了动画运动所到达的值,AutoReverse属性指定了动画结束时是否重复运行,Duration属性指定了动画执行的时长,例如:如果想让动画运行1秒,可以使把Duration设置为”00:00:01”。
1、在Solution Explore,双击MainPage.xaml。
2、在XAML view,用下面的代码替换StackPanel
XAML
- <StackPanel>
- <StackPanel.Resources>
- <Storyboard x:Name="FirstStoryBoard">
- <DoubleAnimation Storyboard.TargetName="FirstEllipse"
- Storyboard.TargetProperty="Width"
- To="1" AutoReverse="True"
- Duration="00:00:01" />
- </Storyboard>
- </StackPanel.Resources>
- <TextBlock FontSize="50" Text="Hello, World!" />
- <Ellipse Fill="Blue" Height="150" Width="300"
- Name="FirstEllipse" />
- <Button Height="150"
- Width="300"
- Name="FirstButton"
- Content="Click"
- Click="FirstButton_Click" />
- </StackPanel>

3、MainPage.xaml.cs中,增加调用动画Begin方法,当单击按钮时执行FirstStoryBoard动画。
- private void FirstButton_Click(object sender, RoutedEventArgs e)
- {
- if (FirstButton.Content as string == "Tap")
- {
- FirstButton.Content = "Tap Again"
- }
- else
- {
- FirstButton.Content = "Tap";
- }
- FirstStoryBoard.Begin();
- }
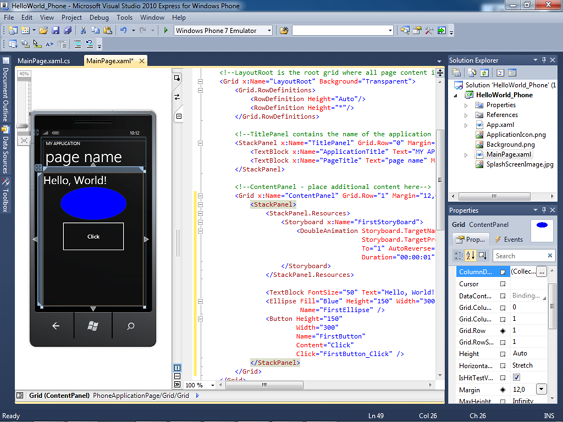
4.按F5运行应用程序,可以看到椭圆简单的动画效果。
【编辑推荐】



























