说起Web标准化,大家马上就想到DIV+CSS网页布局。用DIV+CSS做网页布局的优点至少包含以下这些:对开发人员可以减少开发和维护成本,对网站可以减少服务器带宽消耗,对用户可以提高加载速度,对搜索引擎可以有利于内容索引。
DIV+CSS是Web标准化的一种体现。但是不要认为只要把网站做成DIV+CSS的表现形式就可以了。关于Web标准化在SEO上的应用,还可以走得更远的。
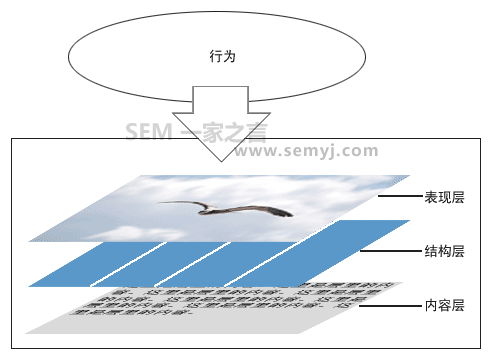
一个网页应用了DIV+CSS排版,就有了以下的一个网页模型。

这个网页模型体现在网页代码里面是这样的:
内容层,就是一些纯文字信息,还有一些非背景的图片。
结构层,就是一些html标签,如 <div> 、 <h1> 、 <p>等。
内容层和结构层的内容是搜索引擎能看到的。
表现层,就是CSS文件。为了让搜索引擎看不到这些代码,一般是作为一个CSS文件外调的,如:
- <link rel=”stylesheet” href=”http://www.****.com/style.css” type=”text/css” />
这个CSS文件里的代码差不多是以下这样的,也可以有图片,做背景用:
- html, body {
- padding:0px;
- background-image:url(../images/bg.gif);
- }
- #logo {
- width:258px;
- float:left;
- }
在这三层之上的,就是一些负责交互的Javascript文件。也为了让搜索引擎看不到那些代码,是外调的。
转换一下角色,站在搜索引擎的角度想象一下,当搜索引擎分析一个网页的时候,怎么来理解这个网页讲了什么内容呢?
有些所谓的搜索引擎爬虫模拟程序(http://tool.chinaz.com/Tools/Robot.aspx),会把一个网页上所有的文字抓下来,然后看看爬虫看到了什么。其实这是很不科学的。因为光看这些文字,搜索引擎怎么来理解上下文的关系,还有哪些内容是重点?
要做到理解上下文还有理解重点,就必须借助结构层里的html标签。因为这些标签表达了信息的层次。比如<h1>~<h6>表达了是一个标题。
- <a href=” *” title= >
中的title表达了一个链接的替代描述文字。<b>和<strong>表达了内容中应该重视的部分。
table布局的网页也有这些标签,但在表达信息的时候,它的嵌套结构,还有大量对搜索引擎无效的代码防止了信息层次的表达。
即使DIV+CSS排版的页面,有时候一段内容后的一个</div>没有关闭,搜索引擎都不能很好的理解网页内容。div+css排版的页面采用嵌套结构也不友好。
还有,很多人可能一味的追求关键字密度而不太重视这些标签。其实与关键字密度相比,搜索引擎更关注关键字所处的位置。搜索引擎的对于站内因素的重要性排列充分模仿了报纸的排版。所以,你加了大量的关键词发现排名上升了,可能并不是关键词密度上升的缘故,而是因为碰巧把关键词加在了比较重要的位置。
还有一些人这几个标签应该是注意到了的,但是因为没有从根本的角度去考虑过问题,所以还有很多其他事情没有去做。比如:
Web标准里化有很多可以利用的东西,文字标签就有<abbr>、<acronym>、<cite>、<dfn>等,这些标签分别表达的意思是搜索引擎完全能识别的;还有,title 这个属性不光是可以加到<a>标签里的,还可以加到<abbr>、<acronym>等标签里的,你要是弄个关键字密度什么的,这些标签里完全可以利用起来;加粗文字还可以用<em>标签……甚至<table>标签都还有一个summary属性可以加内容的。
还有很多SEO人一直没有关注的“微格式”。 ( “微格式”维基百科的解释。(http://en.wikipedia.org/wiki/Microformat) )
通俗的讲,微格式就是一种类似XML的结构化的语义标记。它试图让机器更加容易的理解网页上的内容。现在这种微格式搜索引擎是可以读取的。我这个博客用的是wordpress程序,你现在查看源代码的话就可以看到微格式的一个具体应用。如:
- <a href=”http://www.semyj.com/archives/74″ rel=”bookmark” title=”Permanent Link to 几句开场白”>
(这是wordpress系统自带就有的。)
你只要遵照这些标准,开始去应用,慢慢进化,就会发掘很多技巧类的东西。有些技巧我或许以后会在各个章节中体现出来。
把Web标准化进行得更彻底一点,一定让你受益匪浅。
【编辑推荐】
- DIV+CSS的好处和意义
- Div+CSS常见错误总结
- 老Web前端设计者谈对div绝对定位的心得
- div+css牛人也得看的15个css
- HTML5中div section article的区别



























