用户界面是负责管理与用户之间的交互,向用户显示数据,从用户处获得数据,解释由用户操作所引发的事件,并帮助用户查看任务的进度。
一、用户界面组成
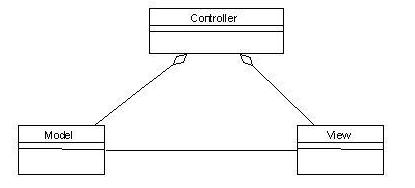
模型(model,应用程序对象)、视图(view,向用户显示)、控制器(controller,用户控件)。

二、用户界面设计指导方针
界面设计必须以一种对用户很直观的方式来实现用户任务。实现这一目标需要让用户参与用户界面设计的所有阶段。在UI的设计和实现期间,原型化(Prototyping)、beta测试、早期采用程序(early adoption programs)都是可以参与的方法。
在设计中要考虑到的问题:
- 用户如何与系统交互
- 界面是否代表了用户的概念和术语
- 在用户界面设计中是否使用了适当的隐语
- 在需要重写自动化过程时,用户是否具有所需的控制权
- 用户能佛容易地找到所需功能来完成通常的任务
- 工作流是否完整和正确
- 界面是否对用户的工作流进行了优化
- 用户能否容易地访问对特定问题的帮助
- 用户能否自定义UI来满足特定的需求
- 当有问题出现时,是否有备选方法可以执行特定任务
- 新的系统是否符合所有的用户界面标准或惯例
- 界面是否需要和其他常用系统保持一致
三、良好用户界面特点
直观设计。
设计一个界面使得用户能够直观地理解如何使用它。直观设计帮助用户更快地熟悉界面。界面会引导应用程序与用户的交互。为了得到有效界面,需要适当的标注控件,并使用上下文相关的帮助。
最适宜的屏幕空间利用。
通过对所显示的信息量和用户所需的输入量进行计划从而确定界面的内容。如果有可能,尽量将相关的信息和输入控件放置在同一个屏幕里。有时候一个屏幕里包涵了太多的信息,在这种情况下,可以提供选项卡面板或子窗口,还可以提供向导来知道用户完成数据输入过程
合适的外观。
可以使用特定元素来确定界面的外观,例如用户与界面特定部分交互的频率和时间。
易与导航。
因为不同的用户喜欢以不同的方式访问界面上的组件。所以除了鼠标之外,组件的设计应该使用户还能通过TAB键、方向键或其他键盘快捷件访问组件。
填充默认值。
如果界面包含经常采用默认值的域,***自动提供默认值、从而避免用户输入任何值。比如下图中的“http://”

输入验证。
在应用程序处理输入之前验证用户输入是非常重要的。需要确定何时进行验证。
菜单、工具栏和帮助。
将界面设计为以菜单和工具栏的方式访问应用程序的所有功能。此外,帮助功能应该可以提供用户操作应用程序所需的全部信息。
高效事件处理。
为界面组件所编写的事件处理代码控制用户与界面的交互。重要的是,这些代码的执行不应该导致用户为应用程序的响应等待太长的时间。
转载请注明:http://blog.sina.com.cn/momosoft http://ueblog.blog.sohu.com
【编辑推荐】


























