gridview是一项显示二维的viewgroup,可滚动的网格。网格项时自动插入的布局使用listadapter。
1.创建一个新的项目:gridview.
2,打开 res/layout/main.xml文件,插入一下代码:
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:orientation="vertical"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- >
- <GridView
- android:id="@+id/gridview"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:columnWidth="90dp"
- android:numColumns="auto_fit"
- android:verticalSpacing="10dp"
- android:horizontalSpacing="10dp"
- android:stretchMode="columnWidth"
- android:gravity="center"
- />
- </LinearLayout>
做好以后就可以在屏幕上显示一个grid view
3.打开gridview.java首先要导入包:
- package cn.gridview;
- import android.widget.GridView;
- import android.widget.Toast;
- import android.app.Activity;
- import android.os.Bundle;
- import android.widget.AdapterView.OnItemClickListener;
- import android.widget.AdapterView;
- import android.view.View;
- 在onCreate添加方法:
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.main);
- GridView gridview=(GridView)findViewById(R.id.gridview);//找到main.xml中定义gridview 的id
- gridview.setAdapter(new ImageAdapter(this));//调用ImageAdapter.java
- gridview.setOnItemClickListener(new OnItemClickListener(){//监听事件
- public void onItemClick(AdapterView<?> parent, View view, int position, long id)
- {
- Toast.makeText(gridview.this, ""+position,Toast.LENGTH_SHORT).show();//显示信息;
- }
- });
- }
- ImageAdapter.java
- package cn.gridview;
- import android.view.View;
- import android.view.ViewGroup;
- import android.widget.BaseAdapter;
- import android.content.Context;
- import android.widget.ImageView;
- import android.widget.GridView;
- public class ImageAdapter extends BaseAdapter {
- private Context mContext;
- public ImageAdapter(Context c)
- {
- mContext=c;
- }
- @Override
- public int getCount() {
- // TODO Auto-generated method stub
- return mThumbIds.length;
- }
- @Override
- public Object getItem(int position) {
- // TODO Auto-generated method stub
- return null;
- }
- @Override
- public long getItemId(int position) {
- // TODO Auto-generated method stub
- return 0;
- }
- @Override
- public View getView(int position, View convertView, ViewGroup parent) {
- // TODO Auto-generated method stub
- ImageView imageview;
- if(convertView==null)
- {
- imageview=new ImageView(mContext);
- imageview.setLayoutParams(new GridView.LayoutParams(85, 85));
- imageview.setScaleType(ImageView.ScaleType.CENTER_CROP);
- imageview.setPadding(8,8,8,8);
- }
- else
- {
- imageview=(ImageView) convertView;
- }
- imageview.setImageResource(mThumbIds[position]);
- return imageview;
- }
- private Integer[] mThumbIds={//显示的图片数组
- R.drawable.sample_2,R.drawable.sample_3,
- R.drawable.sample_4,R.drawable.sample_5,
- R.drawable.sample_6,R.drawable.sample_7,
- R.drawable.sample_0,R.drawable.sample_1,
- R.drawable.sample_2,R.drawable.sample_3,
- R.drawable.sample_4,R.drawable.sample_5,
- R.drawable.sample_6,R.drawable.sample_7,
- R.drawable.sample_0,R.drawable.sample_1,
- R.drawable.sample_2,R.drawable.sample_3,
- R.drawable.sample_4,R.drawable.sample_5,
- R.drawable.sample_6,R.drawable.sample_7,
- };
- }
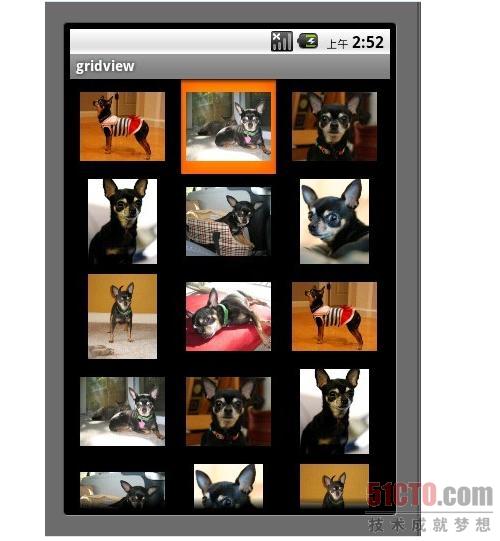
运行后界面如下:

【编辑推荐】
























