LogCat调测信息
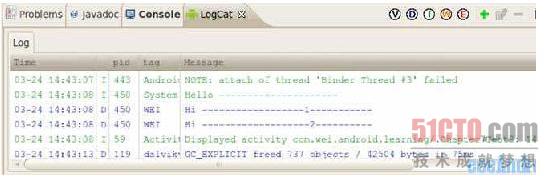
在Window -> Show View -> Other... -> Android -> LogCat,这样将显示LogCat的窗口,对于System.out.print()以及Log.d(),可以打印出我们所需要的信息,例如:
- System.out.print("Hello ---------------------\n");
- Log.d("WEI","Hi ------------------1-----------");
- Log.d("WEI","Hi -------------------2----------");
这样,我们在LogCat的查窗口,可以看到相关的信息:
效果图

GalleyView
Galley是画廊的意思,一般只在图片显示中使用,而且也不常用。
1)Android XML文件
Java代码:
- <?xml version="1.0" encoding="utf-8"?>
- <Gallery xmlns:android="http://schemas.android.com/apk/res/android"
- android:id="@+id/gallery"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content">
- </Gallery>
由于Galley用户处理图片,因此处理item可采用ImageView,在设置adapter中,我们可以参见《Android 学习笔记(十三):Activity-GridView 》中对BaseAdapter进行继承。
2)Java源代码
Java代码:
- public class Chapter7Test8 extends Activity {
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.chapter_7_test8);
- //步骤1:和之前学习的一样,设置adapter来描述item的内容以及设置item的格式;通过setOnItemClickListener()设置点击触发的操作。
- Gallery gallery = (Gallery)findViewById(R.id.gallery);
- gallery.setAdapter (new ImageAdapter (this));
- gallery.setOnItemClickListener (new OnItemClickListener(){
- public void onItemClick(AdapterView<?> parent,View v,int position,long id){
- Toast.makeText(Chapter7Test8.this,""+position,Toast.LENGTH_SHORT).show();
- }
- } );
- }
- //步骤2:adapter继承BaseAdapter,具体描述item。需要创建构造函数,具体化getCount(), getItem(), getItemId(), getView()。
- private class ImageAdapter extends BaseAdapter{
- private Context mContext;
- private Integer[] mImageIds = { R.drawable.sample_1, R.drawable.sample_2, R.drawable.sample_3,
- R.drawable.sample_4, R.drawable.sample_5, R.drawable.sample_6,
- R.drawable.sample_7 }; //我们将名称为drawable_sample_1的图片文件,拷贝到drawable/下面。
- public ImageAdapter(Context context){
- mContext = context;
- }
- public int getCount() {
- return mImageIds.length;
- }
- public Object getItem(int position) {
- return position;
- }
- public long getItemId(int position) {
- return position;
- }
- //步骤3:每个item都是ImageView,通过setImageResource将图片呈现,设置每个item的大小,以及显示比例,这里,我们采用FIT_XY,根据X:Y将整个图片显示出来,如果X:Y和图片长:宽不一样,图片可能有些变形。
- public View getView(int position, View convertView, ViewGroup parent) {
- ImageView image = new ImageView(mContext);
- image.setImageResource(mImageIds[position]);
- image.setLayoutParams(new Gallery.LayoutParams(150,100));
- image.setScaleType(ImageView.ScaleType.FIT_XY);
- return image;
- }
- }
- }
- 3)通过xml文件对item的格式进行设置
- 我们在res/values/下面增加一个xml文件,用于描述自定义widget的属性格式为
- Java代码:
- <resources>
- <declare-styleable name="XXXX">
- <attr name="AAAAA" format="BBBB" />
- <attr name="aaaaa" format="bbbb" />
- </declare-styleable>
- </resources>
在R.java中将增加int R.styleable.XXXX[]来表示此定义,如果里面有2个属性,则有两个元素。在本例,设置style的属性,我们设置一个android已定义的属性galleryItembackground,它定义一个具有一个边框的gallery的item。如下:
Java代码:
- <resources>
- <declare-styleable name="HelloGallery">
- <attr name="android:galleryItemBackground" />
- </declare-styleable>
- </resources>
获得自定义属性方式:
Java代码:
- TypedArray a= obtainStyledAttributes (R.styleable.XXX /*int[]*/ );
- aattrId = a.getResourceId (R.styleable.XXXX_AAAA,defaultId);//获得该属性的ID, 如果没有发现该属性,则返回defaultId的值。
- a.recyle (),//在使用obtainStyledAttributes()后应调用,是的可以被系统重用。
在这个例子中:
Java代码:
- public ImageAdapter(Context context){
- TypedArray a= obtainStyledAttributes(R.styleable.HelloGallery);
- mGalleryItemBackground = a.getResourceId(R.styleable.HelloGallery_android_galleryItemBackground , 0);
- a.recycle();
- }
- public View getView(int position, View convertView, ViewGroup parent) {
- image.setBackgroundResource (mGalleryItemBackground);
- }
【编辑推荐】































