众所周知,网页的速度已成为影响搜索引擎排名的重要因素。随着超高速宽带使用人群的日渐庞大,加载速度慢的网站形势紧张。在这里,笔者将针对如何优化网站加载时间,分享一些实际的意见。
需要使用的工具
据笔者发现,最简单的工具是YSlow和Firefox/ Firebug的网页速度插件。
下载Firebug的方式:http://addons.mozilla.org/en-US/firefox/addon/firebug/
下载YSlow的方式:http://addons.mozilla.org/en-US/firefox/addon/firebug/
下载Page Speed的方式:http://code.google.com/speed/page-speed/download.html
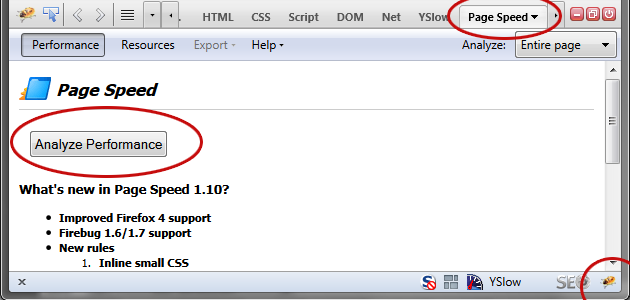
一旦你已安装这些,就准备好进行下一步了。通过火狐浏览器进入你想要优化的网站,点击添加栏中Firebug的图标(如下所示),从而打开Firebug控制台,然后点击网页的速度选项卡,其次是分析性能选项卡,在几秒钟内你会得到一个100以外的分数。这样做的目的是,获得一个分数使其越接近100越好。而之前你的分数大概已经在70/80周围。
使用这些工具,笔者已经使自己的一个网站分数达到90/100,拥有更快的载入时间。

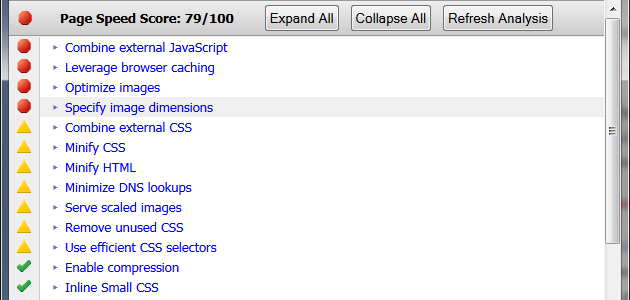
Page Speed插件的便捷之处在于,如果你点击进入某个区域,它将给你提供额外的信息,而且此区域会以不同颜色的编码来指示其好坏,红色代表很差,黄色代表还好,绿色代表非常好。

你所能做的
压缩CSS
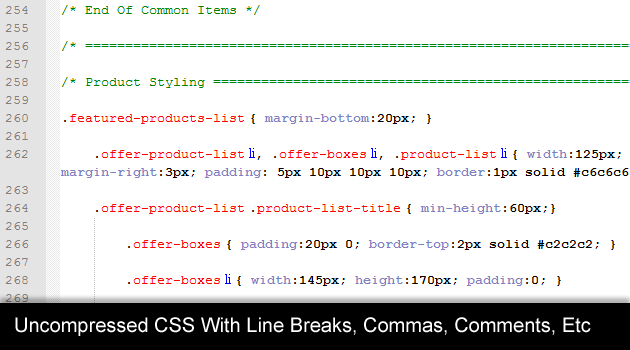
CSS(层叠样式表,使你网站美观的文件)经常被忽视。任何合理的网站,CSS文件都可以有成百上万行的代码,每个标签、空间、额外的逗号、换行和代码注释使你的文件大小增加。虽然它使人们编码时更容易,但却可以减缓你的网站速度。

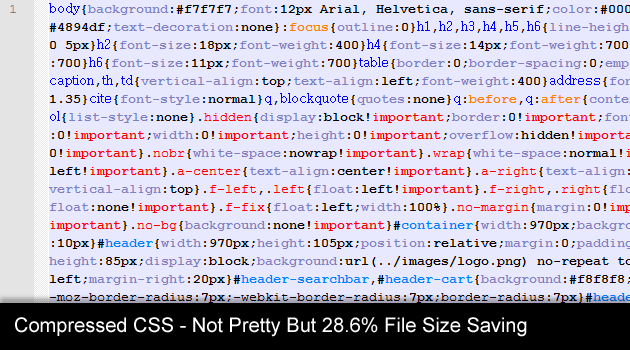
对此的解决方法是为开发人员的工作保持原始副本,然后为网站缩减代码(删除所有不必要的),这样可以平均节省达到20-30%,特别在大的文件上这是很有帮助的。

虽然Page Speed 在其压缩器内有一个相关设置,但笔者最喜欢这个网站里的:http://www.csscompressor.com/
最大的压缩可以使你赢得最大的储存量。
压缩JavaScript
同样,许多人忘记压缩JavaScript,所有这些空间加起来,在大文件上可以使用大量的空间,更因此现今如jQuery和MooTools的JavaScript库已十分普遍。
PageSpeed也在压缩器内有相关设置。
减少文件请求
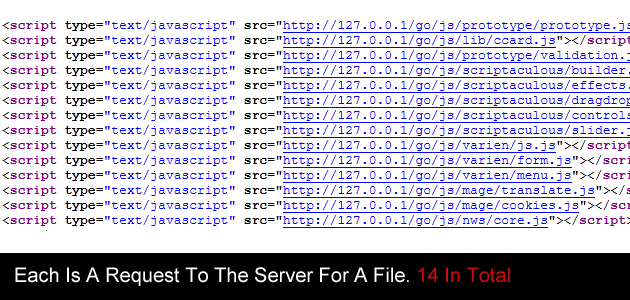
网站向服务器获取文件的每一个请求都会使加载网页的速度变慢,所以请求越多速度越慢。
当你(或你的团队)建立一个网站时,要考虑哪里可以避免使用图像而造成影响, 建议使用CSS来取代。举几个小的例子,就如渐变,按钮,圆角等等,还有更多,所有这些都可以用CSS来实现。
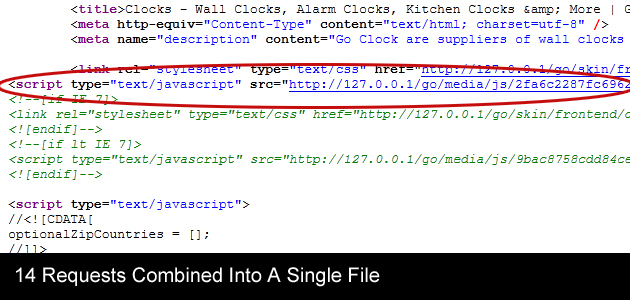
这也包括你对CSS和JavaScript文件发出的请求。考虑以下几点:

你可以看到有很多JavaScript文件的请求,所有这些都可以合并成一个请求一次的单一文件。

利用浏览器缓存
你不仅可以最大限度地减少文件,也可以使用用户浏览器缓存(或下载并使用一个本地副本),而不是每次重装文件。这节省了请求,也使得对回访者的载入更快。
看看谷歌的页面缓存:http://code.google.com/speed/page-speed/docs/caching.html
重定向最小化
重定向需要时间。你花费时间越多,用户到达你重定向页面的时间越长。
无论何时何地尽量避免使用它们。
优化图片
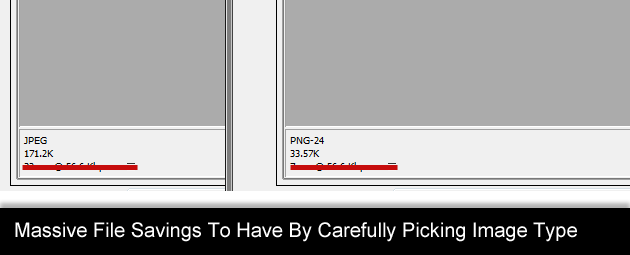
这也是一个通常被忽视的。如果你的网站有很多或大的图片,那么它们将需要时间来载入。知道以哪种文件类型保存图片是成功的一半。在Photoshop或Fireworks,图像导出向导会告诉你什么文件的大小将在字节或千字节内。

简单的图像往往是在PNG格式内更小,而更复杂的图像往往是JPG更好。也有根据不同程度的质量而异的情况。
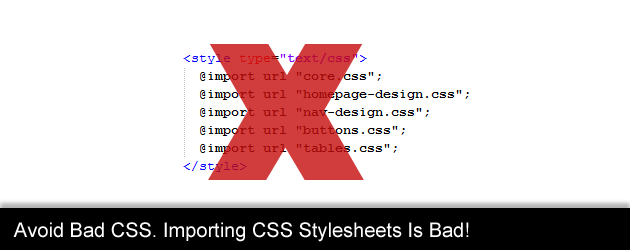
避免不良的CSS
CSS简单易学但很难掌握,对于学习如何写出更好的CSS,这里有一些很好的网站,你或你的开发人员都应该看看,这甚至值得每个人学习。

启用压缩
你还可以启用gzip或在你的服务器上压缩,这将减少正发送给访客的HTML文件,CSS大小等。再次强调,更小的文件大小等于快速载入时间。
你可以在这里了解更多的压缩的知识。(http://code.google.com/speed/page-speed/docs/payload.html#GzipCompression)
使用一个CDN
CDN是一种在你的网站上展示媒体的奇妙而廉价的方式。这并不是让你的网站发送图片,例如发送给访问者,而是从一个类似于亚马逊S3服务的CDN上加载它们,从而卸下你服务器上的负载,使其能够为更多的访客服务。
使用缓存系统
近来几乎所有网站都使用数据库,电子商务网站和博客是这方面最好的例子。正如之前所说,你对每个服务器的每一个请求,减缓了网页加载速度,而数据库也正是如此。每次加载页面时,数据库的信息被请求然后反馈给访问者。
在试图满足每一个请求的负荷下,服务器每秒只能处理一定量的请求,而这正是缓存系统需要发挥作用的。
缓存系统将每小时一次地调用和“保存”结果信息,每个访客将得到保存的版本,直到它再次更新,这是像Facebook这种要应付它们的数据库每秒得到的数以百万计的请求得到他们的数据库每秒钟处理的网站原则上的方式。
这种战术通常只需要中等至较大的网站,但是如果你使用预建如WordPress或Magento安装包,那么你可以很容易地实现缓存。
WordPress
笔者最喜欢的缓存插件WordPress是一种超高速缓存插件。只需五分钟的安装/配置时间,就将帮助你处理大量的流量和流量峰值。这个的链接是http://wordpress.org/extend/plugins/hyper-cache/
另外,还有许多类似于Wordpress的其它缓存插件也能保证快速搜索。
电子商务
大多数电子商务包内置高速缓存,例如Magento就有一个很好的内置缓存系统。如果你已经建立自己的电子商务软件,并发现它加载很慢,那么你应该考虑应用一个像memcache一样的缓存系统。
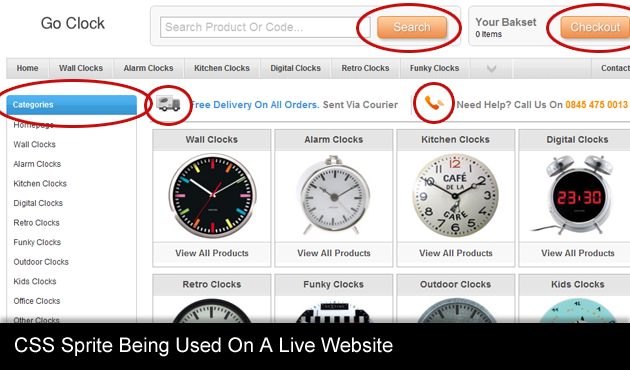
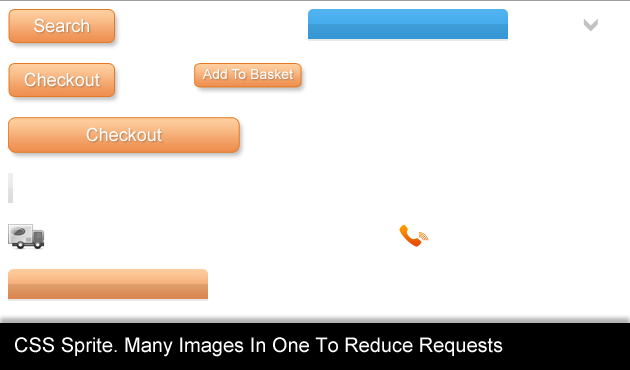
使用CSS精灵
这算是笔者最喜欢的一个小方法。CSS精灵是一个很好的方式,不仅减少了你的图片请求数量,也缩小了图像的整体规模。
用一张图作为一个“模板”,然后选择模板的一小部分。

以上是一个CSS精灵。这张图是作为在网站上许多的按键、导航标题、图标等的一个模板。通过使用精灵,请求数量和整体文件的大小都会缩减。

写出良好的代码
这一点似乎是显而易见的,但写出本身不需要重复的干净代码可以使你的网站快得多。如果上述没有一个方法加快你网站速度的话,假如你有自定义的软件,那么它可能非常值得移入一个预先建立的解决方案或重建系统。
不管你网站前端所做的努力有多好。后端不良的优化代码必然会减慢网站的速度。
检查你的硬件
如果你使用诸如WordPress的预建软件,那么你只需要更新。开发商常常会写出更高效的代码,并解决了很多问题。如果你使用的是旧版本,那么你就不会受益于它们的改进。
当你升级的时候请注意,首先要在一个单独的服务器对升级进行测试。不要只升级你的在线网站而希望程序不会中止,事实证明,这是经常发生的。
英文出处:http://www.seomoz.org/blog/optimizing-page-speed-actionable-tips-for-seos-and-web-developers
译文出处:http://www.chinaz.com/Webbiz/Exp/05261S4302011.html
【编辑推荐】







































