CSS是一组格式设置规则,用于控制Web页面的外观。通过使用CSS样式设置页面的格式,可将页面的内容与表现形式分离。HTML即超文本标记语言或超文本链接标示语言,是目前网络上应用最为广泛的语言,也是构成网页文档的主要语言。HTML文本是由HTML命令组成的描述性文本,HTML命令可以说明文字、图形、动画、声音、表格、链接等。
CSS3草案中定义了
- {opacity:<length> | inherit;}
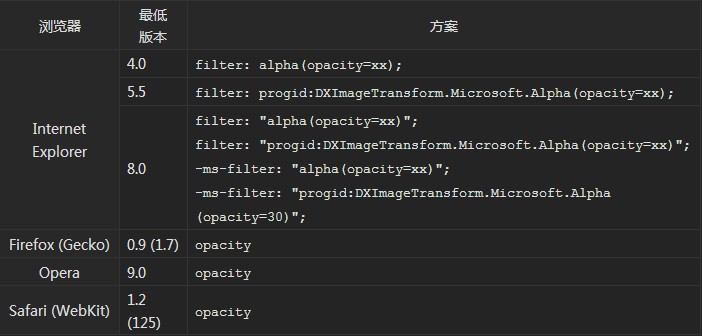
来声明元素的透明度,这已经得到了大多数现代浏览器的支持,而IE则很早通过特定的私有属性filter来实现的,所以HTML元素的透明效果已经无处不在了。首先看看A级浏览器所支持的用CSS实现元素

实际上在IE8中,-ms-filter是filter的别名,两者区别是-ms-filter的属相值必须被单引号或双引号包围,而filter中则不是必须,而在IE8之前的版本中,filter的属性值必须不被单引号或双引号包围。
IE中的HTML元素要实现透明,则其必须具备layout,这样的元素有仅可读的属性hasLayout,且其值为true。具体情况如下:
1.body、img、table、tr、th、td等元素的hasLayout一直为true。
2.type为text、button、file或select的input的hasLayout一直为true。
3.设置{position:absolute}的元素的hasLayout为true
4.设置{float:left|right}的元素的hasLayout为true
5.设置{display:inline-block}的元素的hasLayout为true
6.设置{height:xx}或{width:xx}的元素必须具体以下两个条件之一,其hasLayout才能为true:
a.IE8兼容模式和IE8以前的浏览器中,在标准(strict)模式下其display的值是block,如demo3就不行。
b.元素在怪癖模式(compat mode)下。
7.设置了{zoom:xx}的元素在IE8的兼容模式或IE8之前的浏览器中其hasLayout为true,但在IE8的标准模式下则不会触发hasLayout。
8.设置了{writing-mode:tb-rl}的元素的hasLayout为true。
9.元素的contentEditable的属性值为true。
10.在IE8标准模式下设置了{display:block}的元素的hasLayout一直为true,如demo8。
从上面就可以看出IE实现HTML元素的透明如此混乱,为了向下兼容和自己的私有属性让IE上实现元素透明有多种方式,比如CSS Opacity实例中的demo1到demo8,虽然IE团队推荐实现透明的方式是:
- {
- -ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=50)";
- filter: progid:DXImageTransform.Microsoft.Alpha(Opacity=50);
- opacity: .5;
- }
而目前简单***用的实现方式是如CSS Opacity中demo4这样:
- {
- filter:alpha(opacity=30);
- opacity:.3;
- }
实际上目前***的JavaScript框架的设置样式方法都是应用这种方式,并且针对IE设置了{zoom:1}来让元素的hasLayout为true,但在IE8的标准模式下zoom并不能触发hasLayout,所以利用它们设置hasLayout为false的元素的透明度时在IE8的标准模式下是失败的,这个bug在YUI(我已经给YUI团队提交了这个bug,他们会在下个版本修复,***的2.8.0中依旧存在,期待2.9.0吧)、Prototype、jQuery和Mootools的***版本中都存在,具体请在IE8标准模式下看demo9到demo11。
同样由于在IE8中设置透明度的方式多种多样,所以利用JavaScript获取HTML元素的透明度值需要考虑多种情况,YUI***解决了这个问题,Prototype比jQuery稍微周全一点,而Mootools直接是bug,具体可以在IE下看demo1到demo8的演示。从这个角度给4个框架来个排名的话,YUI***、Prototype第二、jQuery第三、Mootools垫底。
我简单的实现了设置和获取Opacity的函数,可以避开上面框架存在的bug,请在IE8标准模式下看demo12:
- //设置CSS opacity 属性的函数,解决IE8的问题
- var setOpacity = function(el,i){
- if(window.getComputedStyle){// for non-IE
- el.style.opacity = i;
- }else if(document.documentElement.currentStyle){ // for IE
- if(!el.currentStyle.hasLayout){
- el.style.zoom = 1;
- }
- if(!el.currentStyle.hasLayout){ //在IE8中zoom不生效,所以再次设置inline-block
- el.style.display = 'inline-block';
- }
- try{
- //测试是否已有filter
- //http://msdn.microsoft.com/en-us/library/ms532847%28VS.85%29.aspx
- if(el.filters){
- if(el.filters('alpha')){
- el.filters('alpha').opacity = i * 100;
- }else{
- el.style.filter += 'alpha(opacity='+ i * 100 +')';
- }
- }
- }catch(e){
- el.style.filter = 'alpha(opacity='+ i * 100 +')';
- }
- }
- }
- //获取CSS opacity 属性值的函数
- //借鉴自http://developer.yahoel.com/yui/docs/YAHOO.util.Dom.html#method_getStyle
- var getOpacity = function(el){
- var value;
- if(window.getComputedStyle){
- value = el.style.opacity;
- if(!value){
- value = el.ownerDocument.defaultView.getComputedStyle(el,null)['opacity'];
- }
- return value;
- }else if(document.documentElement.currentStyle){
- value = 100;
- try { // will error if no DXImageTransform
- value = el.filters['DXImageTransform.Microsoft.Alpha'].opacity;
- } catch(e) {
- try { // make sure its in the document
- value = el.filters('alpha').opacity;
- } catch(err) {
- }
- }
- return value / 100;
- }
- }
不得不说,这些事都是IE整出来的……
原文链接:http://dancewithnet.com/2009/09/06/css-opacity/
【编辑推荐】


























