PHP目前是使用最广泛的脚本解析动态语言之一。在PHP的开发当中,开发者都很关心的一个问题是,如何最大程度地将页面和商业逻辑分离。而目前的很多PHP的开发框架,在这方面都有很好的解决方案,比如Zend,Agavi,CakePHP和CodeIgniter。然而,假如你的项目不是太大而没使用这些框架时,则可以选用一些开源的PHP模版引擎来实现页面和逻辑的分离,目前比较著名的有Smarty。本文将介绍另一款新兴的PHP模版引擎Dwoo,它同样有很多优点,值得读者去学习。
一、安装Dwoo
首先到Dwoo的官方网站下载(http://www.dwoo.org)最新的版本1.1.7。在下载后,解压dwoo,将解压目录命名为dwoo,当然,你也可以用pear的安装方法安装,方法为:
pear channel-discover pearhub.org
pear install pearhub/Dwoo
二、Dwoo模版简介
在Dwoo中,跟象Smarty等模版引擎差不多的是,它允许用户用普通的HTML编辑工具编辑表现层的页面,然后在需要产生动态内容的地方用占位符表示。模版引擎在解析的时候,会把如数据库中的或者业余逻辑计算结果填充到这些占位符中。下面先看一个简单的例子。
我们先建立一个模版文件,Dwoo的模版文件默认是tpl,当然你也可以改为其他文件后缀。模版文件名为knock.tpl,把它保存在template文件夹中,内容为:
- <html>
- <head></head>
- <body>
- <blockquote>
- Knock knock! <br/>
- Who's there? <br/>
- {$name} <br/>
- {$name} who? <br/>
- {$punchline}
- </blockquote>
- </body>
- </html>
可以看到,在Dwoo中,模版文件中,把需要动态更替的内容用{$ }这样的形式包裹起来,作为占位符,占位符当中的内容到时会被自动更替为实际的内容。接下来看如何使用Dwoo,代码如下:
- <?php
- include 'dwooAutoload.php';
- // 创建dwoo实例
- $dwoo = new Dwoo();
- //读取模版文件
- $tpl = new Dwoo_Template_File('tmpl/knock.tpl');
- // 对模版变量赋值
- $data = array();
- $data['name'] = 'Boo';
- $data['punchline'] = 'Don\'t cry, it\'s only a joke';
- // 将实际内容输出到模版
- $dwoo->output($tpl, $data);
- ?>
下面是使用Dwoo的几个步骤:
1、首先要包含Dwoo自动装载类dwooAutoload.php,这个类是自动加载了Dwoo模版所需要的其他依赖的类和工具类;
2、创建Dwoo类的实例;
3、通过new Dwoo_Template_File的方法加载模版,其中的参数为模版文件所在的路径;
4、设置要向模版文件中输出的替换内容,在Dwoo中,只需要通过定义一个关联数组的方法即可,数组中每个元素的名称跟模版文件中的占位符一一对应,数组中的每个值,就是要替换模版中的实际内容;
5、通过调用output方法,将数据向模版中输出,传入的参数为输出的数组内容和模版路径。
下图为输出结果:
#p#
三、Dwoo语法讲解
下面以实例的形式讲解下Dwoo的语法,先来看最常用的if语句。
1) if 语句
下面是一个模版的例子:
- <html>
- <head></head>
- <body>
- {if $auth == 0}
- Not logged in
- {else}
- Logged in as: Anonymous User
- {/if}
- </body>
- </html>
可以看到,Dwoo中的if语句其实跟普通的if语句没什么区别。接下来我们看下控制这个模版的php文件,如下:
- <?php
- include 'dwooAutoload.php';
- try {
- $dwoo = new Dwoo();
- $tpl = new Dwoo_Template_File('tmpl/auth.tpl');
- $data = new Dwoo_Data();
- $data->assign('auth', rand(0,1));
- $dwoo->output($tpl, $data);
- } catch (Exception $e) {
- echo "Error: " . $e->getMessage();
- }
- ?>
注意,这里我们使用了new Dwoo_Data();这个Dwoo_Data()方法的优势在于,它比较容易存放大量的数据,比用数组的方法去存储数据方便多了,而且它本身提供了很多不同的方法去获得,清理和删除模版变量。这个例子中,用随机数的方法产生了auth变量,结果可能为如下图:
当然,可以使用if elseif语句,比如模版中:
- <html>
- <head></head>
- <body>
- {if $auth == 1}
- Logged in as: Anonymous User
- {elseif $auth == 2}
- Logged in as: Administrator
- {else}
- Not logged in
- {/if}
- </body>
- </html>
2) LOOP循环语句
在Dwoo中,可以使用{loop}进行循环,动态产生数据,下面是例子:
- <html>
- <head></head>
- <body>
- <ul>
- {loop $items}
- <li>{escape($item)}</li>
- {/loop}
- </ul>
- </body>
- </html>
下面是产生数据的php文件:
- <?php
- include 'dwooAutoload.php';
- try {
- $dwoo = new Dwoo();
- $tpl = new Dwoo_Template_File('tmpl/list.tpl');
- $data = new Dwoo_Data();
- $items = array();
- $items[] = array('item' => 'red');
- $items[] = array('item' => 'yellow');
- $items[] = array('item' => 'blue');
- $items[] = array('item' => 'green');
- $data->assign('items', $items);
- $dwoo->output($tpl, $data);
- } catch (Exception $e) {
- echo "Error: " . $e->getMessage();
- }
- ?>
这里,我们生成了数组items,然后在模版文件中,通过{loop $items}即可循环输出内容。结果如下图:
注意,这里使用了{escape($item)}的方法输出每一行的内容,其中eascape是dwoo中使用的插件,是将所有内容在输出前使用HTML编码格式过滤,这可以防止XSS攻击,是个很好的实践。
而在Dwoo中,可以同样使用{foreach}而达到同样的效果,代码如下:
- <html>
- <head></head>
- <body>
- <ul>
- {foreach $items item}
- <li>{escape($item)}</li>
- {/foreach}
- </ul>
- </body>
- </html>
同样,foreach也可以使用如下的用法,即:
- <html>
- <head></head>
- <body>
- <ul>
- {foreach $items key value}
- <li>{upper($key)} is for {$value}</li>
- {/foreach}
- </ul>
- </body>
- </html>
而配合这个模版,PHP的控制页面中的关联数组的写法如下:
- $data = new Dwoo_Data();
- $items = array(
- 'a' => 'apple',
- 'b' => 'ball',
- 'c' => 'cat',
- 'd' => 'dog'
- );
- $data->assign('items', $items);
这样输出结果如下图:
我们既然学会了loop,下面来尝试下从数据库中取出数据集,并通过Dwoo显示出来,下面是模版文件的主要部分:
- <body>
- <table>
- <tr class="heading">
- <td>Author</td>
- <td>Title</td>
- </tr>
- {loop $records}
- <tr>
- <td>{$author}</td>
- <td>{$title}</td>
- </tr>
- {/loop}
- </table>
- </body>
而PHP文件代码如下,其中使用了PDO去访问数据库:
- <? php
- include 'dwooAutoload.php';
- // 连接数据库
- try {
- $dbh = new PDO('mysql:dbname=library;host=localhost', 'user', 'pass');
- } catch (PDOException $e) {
- echo "Error: Could not connect. " . $e->getMessage();
- }
- $dbh->setAttribute(PDO::ATTR_ERRMODE, PDO::ERRMODE_EXCEPTION);
- try {
- $sql = "SELECT a.AuthorName AS author, t.TitleName AS title FROM author AS a, title AS t, author_title AS at WHERE a.AuthorID = at.AuthorID AND t.TitleID = at.TitleID ORDER BY author LIMIT 0,20";
- $sth = $dbh->query($sql);
- while ($row = $sth->fetchObject()) {
- $records[] = array('author' => $row->author, 'title' => $row->title);
- }
- //关闭数据库连接
- unset($dbh);
- $dwoo = new Dwoo();
- $tpl = new Dwoo_Template_File('tmpl/books.tpl');
- $data = new Dwoo_Data();
- $data->assign('records', $records);
- $dwoo->output($tpl, $data);
- } catch (PDOException $e) {
- echo "Error: Could not execute query \"$sql\". " . $e->getMessage();
- unset($dbh);
- } catch (Exception $e) {
- echo "Error: " . $e->getMessage();
- }
- ?>
#p#
四、模版组合
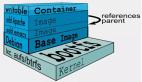
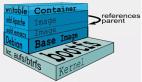
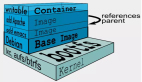
在页面设计中,常用的最佳实践是把一个复杂的页面划分为不同的部分,同样模版文件中也应该指定不同的部分,最后再将其组合起来,比如下图是常件的模版件结构:
可以看到有头部,尾部和页面的主体三部分组成,下面给出它们的模版文件header.tpl:
- <!-- BEGIN header.tpl -->
- <html>
- <head></head>
- <body>
- <table width="100%" border="1">
- <tr>
- <td align="center"><a href="#">Home</a></td>
- <td align="center"><a href="#">News</a></td>
- <td align="center"><a href="#">Weather</a></td>
- <td align="center"><a href="#">Hotels</a></td>
- <td align="center"><a href="#">Dining</a></td>
- </tr>
- </table>
- <p />
- <h2>{$title}</h2>
- <p />
- <!-- END header.tpl -->
- footer.tpl
- <!-- BEGIN footer -->
- <table width="100%" align="center">
- <tr>
- <td align="center"><font size="-2">© {$year}. All rights reserved.</font></td>
- </tr>
- </table>
- </body>
- </html>
而Dwoo中,使用include可以将不同的模版包含到同一个模版中去,比如下面是框架主模版文件main.tpl:
- {include(file='header.tpl')}
- <!-- BEGIN main.tpl -->
- <table border="1">
- <tr>
- <td valign="top">
- <strong>{$headline}</strong>
- <p />
- {$content}
- </td>
- <td valign="top" align="center" width="25%">
- <strong>Special Feature</strong><br />
- {$feature}
- </td>
- </tr>
- </table>
- <!-- END main.tpl -->
- {include(file='footer.tpl')}
而框架文件的php文件如下,可以为主框架模版中的变量赋值:
- <?php
- include 'dwooAutoload.php';
- try {
- $dwoo = new Dwoo();
- $tpl = new Dwoo_Template_File('tmpl/main.tpl');
- $data = new Dwoo_Data();
- $data->assign('title', 'Welcome to London!');
- $data->assign('headline', 'Playing in the Park');
- $data->assign('content', 'It\'s a warm summer day, and Simon finds the lake in St. James Park too inviting for words...');
- $data->assign('feature', 'Tower Bridge - Snapshots from the Top');
- $data->assign('year', date('Y', mktime()));
- $dwoo->output($tpl, $data);
- } catch (Exception $e) {
- echo "Error: " . $e->getMessage();
- }
- ?>
可以得出如下结果:
而另外的实现方法,是不使用include,而是在主框架模版中如下设置:
- {$header}
- <!-- BEGIN main.tpl -->
- <table border="1">
- <tr>
- <td valign="top">
- <strong>{$headline}</strong>
- <p />
- {$content}
- </td>
- <td valign="top" align="center" width="25%">
- <strong>Special Feature</strong><br />
- {$feature}
- </td>
- </tr>
- </table>
- <!-- END main.tpl -->
- {$footer}
而在PHP文件中,再动态设置header和footer的变量的值,
- $data->assign('header',$dwoo->get(new Dwoo_Template_File('tmpl/header.tpl'), $data));
- $data->assign('footer',$dwoo->get(new Dwoo_Template_File('tmpl/footer.tpl'), $data));
这里使用了Dwoo中的get方法,将两个模版文件中的内容提取出来,设置到header和footer两个变量中去。
#p#
五、Dwoo中的插件机制
在Dwoo中,为开发者提供了大量方便的插件,比如前文提到的escape过滤功能,也是Dwoo 的插件之一。下面再学习一个同样功能的插件auto_esacpe,它其实实现的是跟escape一样的功能,但它可以针对一整段的模版变量进行格式化,比如,如下的模版:
- <html>
- <head></head>
- <body>
- {auto_escape on}
- {$html}
- {/auto_escape}
- </body>
- </html>
这里使用了{auto_escape on},表明在 {/auto_escape}前的输出全部要进行HTML格式化,考察如下的php脚本:
- <?php
- include 'dwooAutoload.php';
- try {
- $dwoo = new Dwoo();
- $tpl = new Dwoo_Template_File('tmpl/out.tpl');
- $data = array();
- $data['html']= '<span id="ack">Welcome to Jack & Jill\'s humble abode.</span>';
- $dwoo->output($tpl, $data);
- } catch (Exception $e) {
- echo "Error: " . $e->getMessage();
- }
- ?>
其输出为如下图:
同样,Dwoo也有象php中的strip_tags方法,用来去掉HTML标记,比如:
- <html>
- <head></head>
- <body>
- {strip_tags($html)}
- </body>
- </html>
对应的PHP脚本为:
- $data = array();
- $data['html'] = '<a href="http://www.google.com">Search</a>';
那么将会输出如下结果:
下面再介绍Dwoo中关于日期格式化的处理,其中可以使用date_format这个插件,这个插件需要传入两个参数,一个是要处理的日期,另外一个是指定用什么格式去格式化处理日期,举个例子:
- <html>
- <head></head>
- <body>
- {date_format $date "%d.%m.%Y"}
- <br/>
- {date_format $date "%B %d, %Y %I:%M %p"}
- </body>
- </html>
处理的PHP代码的核心部分:
- $data = array();
- $data['date'] = '14 July 2010 21:35';
下面为其输出:
小结
在本文中,介绍了PHP模版引擎Dwoo的基本原理和用法,给读者一个快速的入门,在下一篇中,将深入介绍挖掘Dwoo中的一些特色功能。
【编辑推荐】