移动互联网被称为“第五次科技革命”,而随着iPhone和Android等智能手机的日渐流行和iPad等平板电脑的出现,移动互联网的潜力和趋势也愈发显现,针对移动设备的网站开发越来越受到关注,国内很多公司也开始重视面向所有移动设备的网站开发。
一般来说,对于移动网站可以采取两种方式:
(1)专门开发一个独立的移动版本
(2)使用media type和media query控制网站在移动浏览器的表现
本文和下一篇文章将介绍***种方案,后面的文章将介绍第2种方案。
本文我们先了解一下移动网站的标记语言。
移动网站标记语言的演进
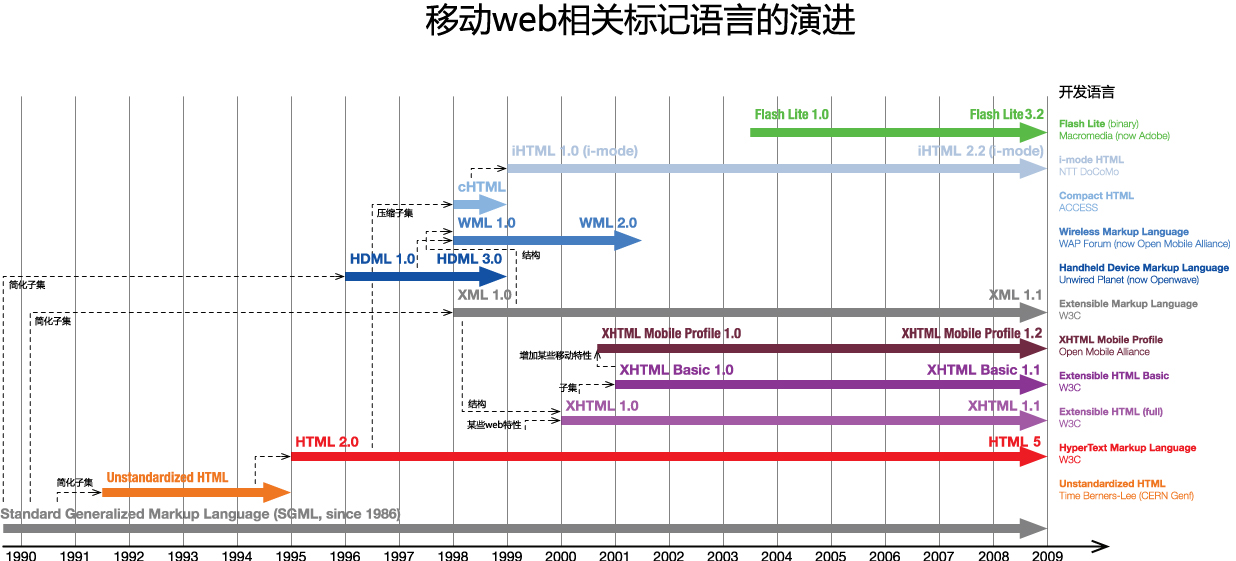
我们先看一下 @AdrianF2E 分享的一张《移动web相关标记语言的演进》的图表,一目了然:

这张图形象的展示了标记语言的发展历程,包括移动网站标记语言。
移动网站开发要比普通的网站开发复杂的多,选择一种用于移动网站的标记语言同样相当纠结。
在最初,WAP论坛(后来和NTT合并,组成OMA,Open Mobile Alliance)创建了一种基于XML的语言,称为WML,这是用于WAP网站的标记语言。它并不是理想的方案,因为它将网站分割为两部分:普通页面使用(X)HTML,而移动网站使用WML。网站开发者想要做一个移动网站也不得不学习一种新的语言而不是转换技术,“一站式”的信条也被打破,用户不能访问他们喜欢的网站并且不得不发现这个网站的WAP版本——如果它们存在的话。另外日本的NTT创建了他们自己的语言cHTML(compact HTML),但是它并不能与XHTML和WML兼容。
由于这与理想中的方案相去甚远,W3C创建了XHTML Basic 1.0。正如其名,这是一个XHTML 1.1的子集。由于XHTML 1.1将XHTML改善为小型的模块,一个子集就可以只包含一些必须的或者可以在低端移动设备上控制的基本的模块、元素和属性。
基于XHTML
XHTML Basic为针对移动网站的标记语言提供基础的模块。与其基础的XML一样,它也被设计用于扩展。这正好结合了WAP和NTT的合并之后(也就是OMA)的做法,他们创建了cHTML和WML的继承者XHTML Mobile Profile——它在XHTML Basic的基础上添加了一些在它们之前的版本中有的特性。XHTML Basic和XHTML MP共存的状况看起来有些混乱,但是之后不久W3C就发布了XHTML 1.1版本,吸收了在XHTML MP中加入的一些特性。所以现在看来这两个版本差不多是一样的,至于使用哪个很多时候只是看个人喜好了。这里我们选择XHTML Basic,因为它是W3C推荐的….. :)
开始使用XHTML Basic
由于XHTML Basic是XHTML的一个子集,如果你已经了解XHTML的开发,那么开始制作XHTML Basic的页面就手到擒来了。
- <?xml version="1.0" encoding="utf-8"?>
- <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML Basic 1.1//EN" "http://www.w3.org/TR/xhtml-basic/xhtml-basic11.dtd">
- <html xmlns="http://www.w3.org/1999/xhtml" xml:lang=="en">
- <head>
- <title>Hello Mobile</title>
- </head>
- <body>
- </body>
- </html>
是的,只是加了个XML的头声明,然后使用xhtml basic的DTD。
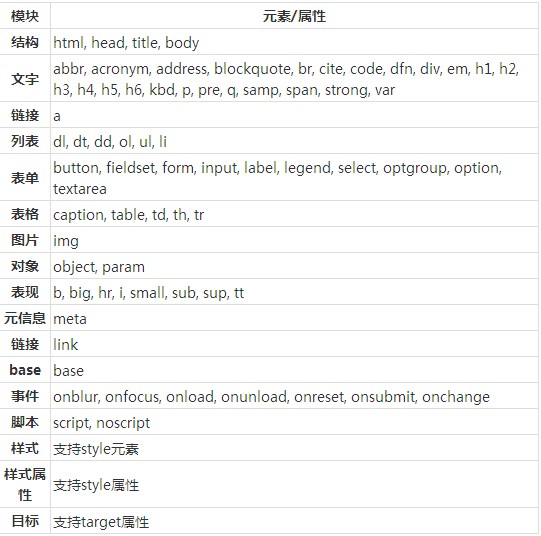
XHTML Basic 支持的模块

不支持的内容:
(1)不支持外部CSS文件
(2)不支持嵌套table;
(3)不支持thead、tbody、tfood等;
(4)不支持name属性;
(5)不支持框架;
(6)不支持del、ins、basefont、center、dir、font、isindex、menu、sstricke、u等元素。
注意事项:
(1)对事件的支持依赖具体的浏览器支持,有些浏览器不一定支持这些事件;
(2)webkit支持更多的事件
(3)opera mini由于是基于自己的代理服务器,有些事件是不支持的,详见:JavaScript support in Opera Mini 4
XHTML MP
正如之前提到的,XHTML MP是对XHTML Basic的一个扩展,所以XHTML MP有更好的适用性。而XHTML MP对于Basic***的优势就是支持外部样式文件——虽然这会导致多一个HTTP请求。
PS:事实上,WAP 2.0也就是XHTML MP,也就是说,WAP 2.0与WAP 1.0关系不大。
兼容性与现状
1.根据W3C的统计,现在绝大部分手机都支持WAP 2.0了,使用WAP 1.0的设备已经非常的少了;
2.根据观察,绝大多数网站的移动版本,都是采用XHTML MP规范;
3.大部分网站使用内联样式表,而不是外部样式文件;
4.非常多的Mobile版本页面采用table布局;
5.Opera mini可以在所有支持java的手机上使用,而Opera mini支持全部的(X)HTML特性。
所以,如果你想要开发一个移动版的网站,可以放心的使用XHTML Basic 1.1 /MP。
HTML5
Mobile Webkit是目前对标准支持***的移动浏览器,它支持所有的XHTML特性,同时对HTML5的支持也非常棒。如果你的项目只针对iPhone 和(或) Android,完全可以使用HTML 5来编码。
事实上作为又一个很强劲的趋势,HTML 5众望所归要成为下一代的网页标准,Google、apple、opera和微软等互联网巨头一直在努力推广和推进HTML 5。opera认为HTML 5是统一移动互联网的关键。
总结与展望
正如之前所说的,XHTML basic支持了大部分在XHTML中定义的基础特性,所以对于大部分前端开发人员来说,开发一个基于XHTML Basic 1.1或XHTML MP的网站并不困难。但是由于移动设备厂商和设备都非常的多,所以各个设备在对某个细节上可能会有差异。
W3C存在的***价值,是为我们提供成熟而统一的解决方案,虽然XHTML MP成了事实上的Mobile 标准,但是显然XHTML Basic功不可没,如果说两者并存尚容易让我们混淆的话,希望在不久的将来,HTML 5能够成为移动互联网中事实上的标准,这无疑将大大减少我们的开发需求。
但是由于现实中很难将所有的设备统一,这就造成实现方式的必然存在差异。可以预见,XHTML Basic /MP和HTML 5将成为两种并行的规范存在,我们不得不用XHTML Basic/MP为低端设备开发基础页面,同时使用HTML 5为iPhone和Android等系统实现富界面。
【编辑推荐】
























