HTML5 吸取了 XHTML 2 一些建议,包括一些用来改善文档结构的功能,比如,新的 HTML 标签 header, footer, dialog, aside, figure 等的使用,将使内容创作者更加语义地创建文档,之前的开发者在这些场合是一律使用 div 的。
HTML5 还包含了一些将内容和展示分离的努力,开发者们也许会惊讶,b 和 i 标签依然存在,但它们的意义已经和之前有所不同,这些标签的意义只是为了将一段文字标识出来,而不是为了为它们设置粗体或斜体式样。u,font,center,strike 这些标签则被完全去掉了。
新标准适用了一些全新的表单输入对象,包括日期,URL,Email 地址,其它的对象则增加了对非拉丁字符的支持。HTML5 还引入了微数据,一种使用机器可以识别的标签标注内容的方法,使语义 Web 的处理更为简单。总的来说,这些与结构有关的改进使内容创建者可以创建更干净,更容易管理的网页,这样的网页对搜索引擎,对读屏软件等更为友好。

4月12日,来自 IBM Impact 2011 的消息,IBM发布 Maqetta,一个创建桌面和移动用户界面的HTML5设计编辑工具,并同时宣布将项目捐助给开源机构Dojo基金会。
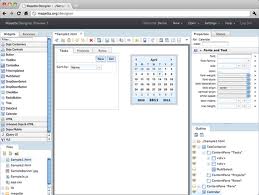
Maqetta已经是开源项目,提供WYSIWYG可视化HTML5用户界面设计功能,仅需简单的拖曳操作,支持桌面和移动用户界面。
Maqetta 应用本身用HTML***jax编写,因此运行在浏览器中无需请求额外的插件或下载。用户可以下载源码,并安装在自己的服务器上,并可自定义源码来满足自己的需求,再回馈到开源项目。
Maqetta 功能如下:
1、WYSIWYG可视化页面编辑
2、拖曳式移动UI设计
3、设计或源码浏览同步编辑
4、对CSS样式的深度支持
通过本文对Maqetta的介绍,希望会给你带来帮助。