HTML 5草案的前身名为Web Applications 1.0,是近十年来Web开发标准最巨大的飞跃。和以前的版本不同,HTML 5并非仅仅用来表示Web内容,它的新使命是将Web带入一个成熟的应用平台,在HTML 5平台上,视频,音频,图象,动画,以及同电脑的交互都被标准化。
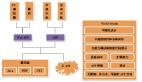
TaskBox是一个基于云计算的面向企业及各类组织团体的可跨部门、跨公司、跨地域的办公自动化协作平台。以企业日常工作为基础,实现企业各种工作的规范性发布、接收及记录,并对所有工作进行跟踪存档等,以达到提高企业整体运作效率的目的。您可以在不需要额外投入硬件及软件的情况下使用各种所需的应用程序。
本文以TaskBox协作平台为案例,将带您详细体验HTML 5,深入了解下一代Web开发标准。
TaskBox目前应用到的部分HTML5技术:
1、CSS3和HTML新元素和属性
2、本地储存 - Local Storage
3、本地数据库 - Web SQL Database
4、应用程序缓存/离线应用 - Application Cache API
5、双向信息传输 - Web Sockets
6、桌面提醒 - Desktop Notifications
一、HTML+CSS3
HTML5提供了一些新的元素和属性,例如<nav>(网站导航块)和<footer>。这种标签将有利于搜索引擎的索引整理,同时更好的帮助小屏幕装置和视障人士使用,除此之外,还为其他浏览要素提供了新的功能,如<audio>和<video>标记。目前TaskBox平台上并没有运用太多的HTML5的新标签,倒是用了不少CSS3的新元素,例如圆角、阴影等,这个就不深入去介绍了,大家可以自己登陆TaskBox浏览。
TaskBox界面截图
二、本地储存 - Local Storage
Local Storage(本地存储)提供了一种方式让网站能够把信息存储到你本地的计算机上,可以在你不小心关闭浏览器或者崩溃等其他需要的时候进行获取。这个概念和Cookie相似,区别是它是为了更大容量存储设计的。Cookie的大小是受限的,并且每次你请求一个新的页面的时候cookie都会被发送过去。目前TaskBox将这一项技术运用到了发布任务和编辑任务环境之上,你想想,当你在听着音乐、喝着咖啡、撰写着工作内容的时候,电脑突然死机……这种情况遇到过吧?而借助Local Storage(本地存储)技术,TaskBox会自动帮你保存所编辑的内容,它会在你下次打开发布框的时候神奇的出现在文本框内,让你即使没有CTRL+S的情况下依然将风险降低到0。
三、本地数据库 - Web SQL Database
除了 DOM Storage 以外,HTML5 中还有另外一种数据存储方式 Web SQL Database。它提供了基本的关系数据库功能,支持页面上的复杂的、交互式的数据存储。它既可以用来存储用户产生的数据,也可以作为从服务器获取数据的本地高速缓存。例如可以从远程服务器把电子邮件、日程等数据存储到本地数据库中。Web SQL Database 支持数据库事务的概念,从而保证了即使多个浏览器窗口操作同一数据,也不会产生冲突。
***版本的Chrome,Safari和Opera浏览器都支持Web SQL数据库。据介绍,目前TaskBox对Web SQL Database 和Application Cache API的应用仍处于内测开发中,但是可以确定的是,TaskBox正在通过整合Web SQL Database、Application Cache API等技术构建一个能够让用户在网络故障及延迟和离线等情况仍然能继续使用的Web应用程序。
四、应用程序缓存/离线应用 - Application Cache API
云计算存在这么一个问题,以SaaS(Software-as-a-service)应用为例(SaaS是云计算上的应用表现),当企业将管理运营等应用部署到云端的时候,除了面临安全性(其实云计算的安全性比企业自主部署的更加安全)问题外还有就是稳定性。云计算服务提供商必须保障为客户能够7*24小时不间断的运营服务,那么如何保障让客户端网络延迟或者出现故障的情况下仍然能够正常的使用Web应用进行日常的工作呢?
前面所述,虽然目前TaskBox对Web SQL Database 和Application Cache API的应用仍处于内测开发中,但是我们从TaskBox的官方网站中我们可以看出部分离线应用的雏形。TaskBox的官方网站目前就采用了Application Cache API应用程序缓存的技术;通过该技术,我们在正常情况下访问TaskBox官网,然后在断网的情况下我们仍然能够正常的浏览使用该网站(不信?那你使用支持HTML5的浏览器,推荐使用谷歌浏览器,然后断掉网络再访问TaskBox官网是否很正常?),很奇妙吧?
采用了Application Cache API应用程序缓存技术的TaskBox官网,在断线后仍然能够正常访问.
五、双向信息传输 - Web Sockets
Web Sockets被誉为下一代Web通信革命,Web Sockets要比现在广泛使用的XMLHttpRequest简单,通过XHR进行双向通信需要一些特别的技巧(例如长连接,轮询等),而Web Sockets为浏览器提供了真正的双向通信通道。一旦得到一个Web Socket连接,调用 send()方法就可以直接从浏览器发送数据到服务器,同时浏览器通过一个onmessage事件处理函数接收从服务器传来的数据。
TaskBox基于双向信息传输(Web Sockets)技术开发出了“即时交流”App,据介绍“即时交流”App可以实现多人在线互动交流,可用于进行任务相关讨论或者即时会议、讨论等,极大限度地降低沟通成本,提高工作效率。
TaskBox“即时交流”App界面
六、桌面提醒 - Desktop Notifications
使用 Web应用的其中一个比较麻烦的问题是什么?恐怕很多人都会说是信息的即时提醒吧?这一直都是Web应用的缺陷,现在使用 Chrome 的桌面提醒(Desktop Notifications) API 终于可以弥补这个缺陷了。
Chrome Desktop Notifications API(桌面提醒)不过很遗憾,目前这个API仅支持Chrome 而已。
总结:对于TaskBox所应用到的HTML5技术暂时就介绍到这里,TaskBox确实是一个很不错的平台。我们发现我们不仅可以在支持HTML5的PC端能够正常的使用TaskBox应用,而在当前最热门的两大移动终端IOS、Android中也有非常好的使用体验,我想,这就是标准所带来的好处。
就像HTML 5草案的前身名为Web Applications 那样,HTML5正在往Web应用程序的方向在发展,未来,我们将会看到越来越多的基于Web的应用程序,而这一切,都是HTML5所带来的变革。
【编辑推荐】