
哪些技能呢?下面就列出这10项技能,看看你符合价值百万的前段开发者的队伍中嘛?

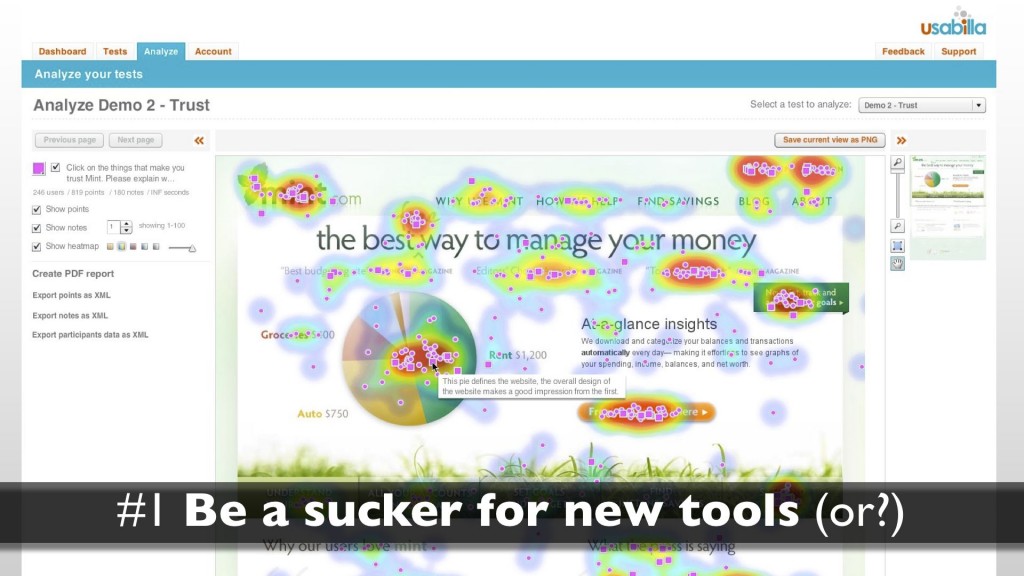
现在的开发工具,有用的开发工具数以千计。快速掌握新工具将是你的首要技能。比如:Kissmetrics\Usabilla\Padi Act。
墨守成规,可不是前端开发者应有的素质。

前段开发者的工作,重点在于如何进行设计上的迭代式开发。你可以使用大量工具并进行数十次的测试。但同时也要是前段代码、速度、拓展性、质量等的守护者。
大部分的前端开发者需要从开发者那里获得帮助,所以良好的沟通技能不可或缺,在没有产品经理的情况下更是如此。

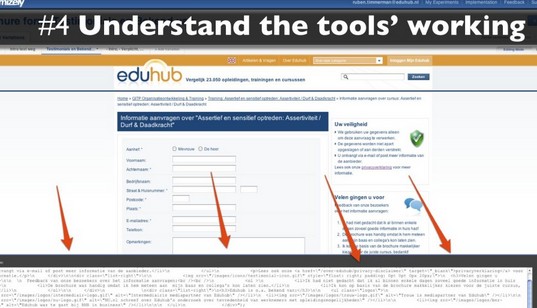
前端开发者的工作之一是保证站点的前端代码,那么应用如何工作的,那就必须要知道了。更改或优化JS代码,你需要有这个能力。

前端开发者对设计要有感觉,并且可以再利用原有的设计。当然你也许有做Photoshop或HTML/CSS的高手,但是他们也都是很稀缺的。所以前端开发者要对设计有那么一定的感觉。

#p#
很努力的优化、测试,但很多时间也会得到糟糕的结果。这就要求前端开发者敢于测试,甚至明知道可能会失败。要拿出令人信服的数据来,可有效规避让你的老板涉入其中,那将非常糟糕。

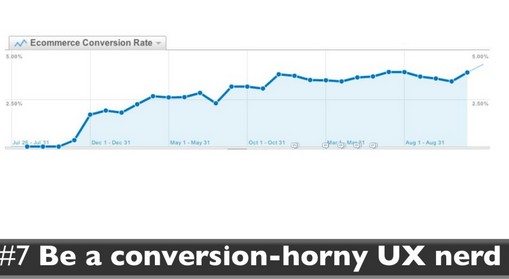
不同的web网站都有转化率的要求,这只是老板关注的?No。某些时候转化率的提升将遇到阻力,而变得很困难。这时候前端开发者需要大胆的尝试。作为这个职位,你应该喜欢转化率提升的请求,否则你将会失去前进0.1%的动力。

你能写HTML,CSS,以及JavaScript,都应该保证易于后期操作。相信一定会有障碍在于后期的维护和再利用上面。所以你要学会“轻松重复利用”的含义,并予以贯彻实施。

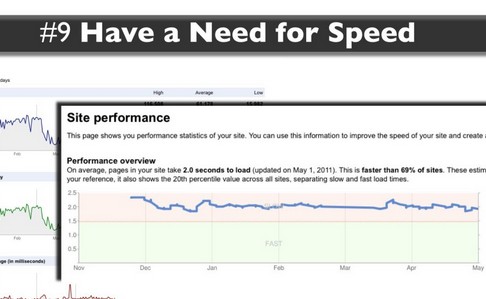
速度很重要,Google已经将速度加入到了搜索排名的因素当中。有的网站已经很快,alexa或其他分析工具或许是如是结果,但是Google可能说它太慢。速度性能优化,必须掌握!

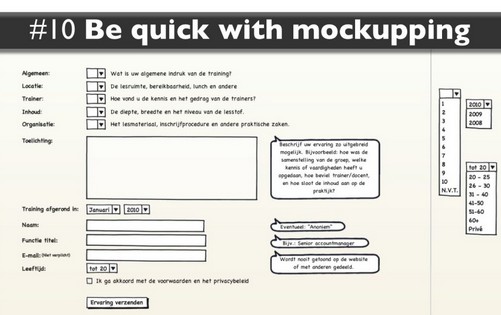
原型设计的需求,不仅仅是团队分享一个观点。快速的原型设计能力,将让你更好的把控web交互、思想主动传播。所以,精通一件顺手的原型设计工具吧,推荐进入OSCHINA的界面原型设计工具分类进行选择。

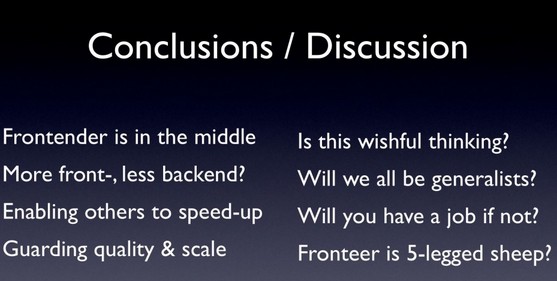
前端开发的重视度将超过(或许已经超过)后端开发,你不觉得吗?前端开发者将越来越重要。确保你掌握了上述的10项技能,那么你离百万富翁不远了。
原文链接:http://devblog.eduhub.nl/frontend-developer-worth-millions
【编辑推荐】



























