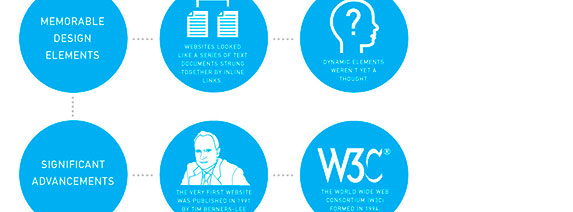
1. 网页设计的发展

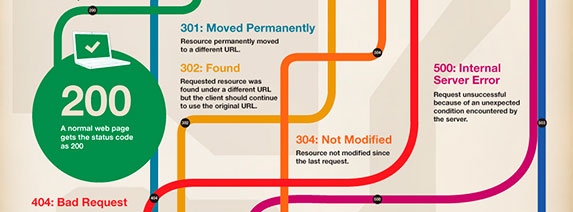
2. Server Headers 信息图形

3. 为什么网速真的很重要

4. Photoshop Etiquette Manifesto

5. 云计算对比

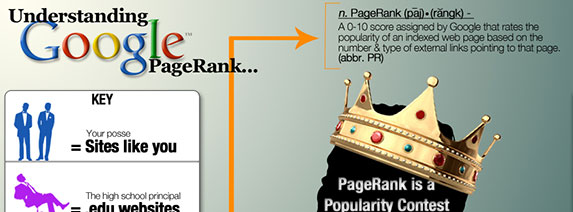
6. 理解Google PR

7. 黑客如何进入

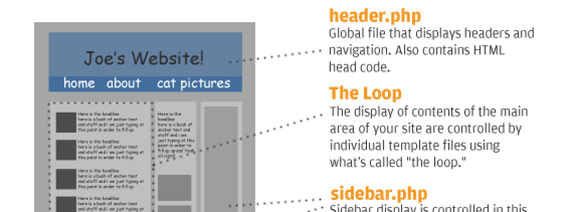
8. 解剖 WordPress主题

#p#
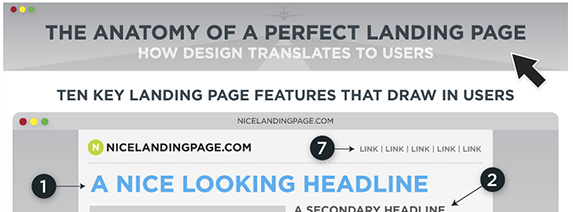
9. ***的着陆页解剖

10. SEO的可视化指南

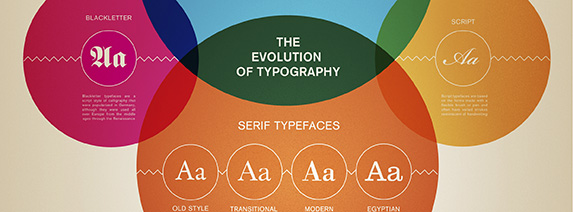
11. 印刷术的演变

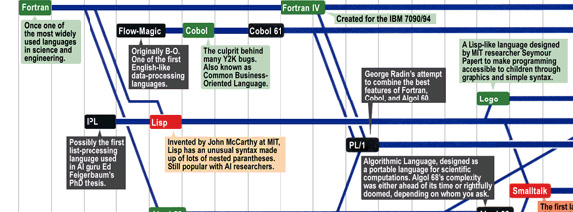
12. 计算机编程语言图表

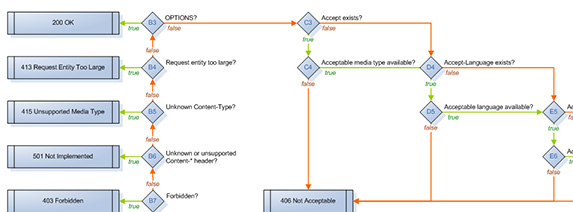
13. HTTP Headers 状态图

14. Perl6 Operators 周期表
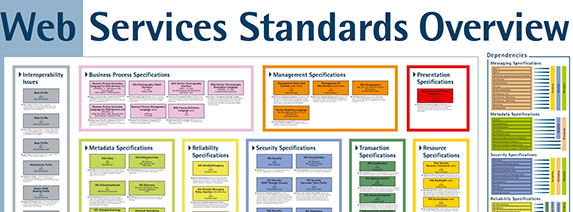
15. Web Services 标准

【编辑推荐】
































