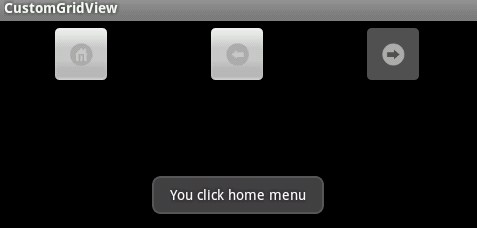
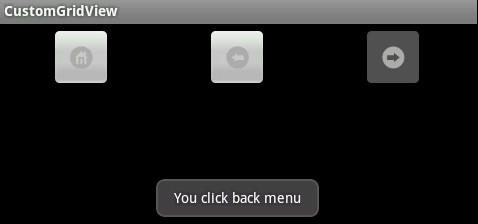
在开发中,我们常常会遇到比较复杂的GridView/ListView的布局,重新实现BaseAdapter不但能帮助我们实现我们想要的布局效果,并且在绑定大数据量时也不会感觉有卡壳现象。记得以前用一个ListView直接去绑定手机内的联系人Cursor(一百多号人),滑动的时候就会有卡的感觉。今天决定写个Demo是因为在项目中可能会要实现这样的一个效果:一个GridView中绑定4个ImageButton,有些按钮在特定的情况下是不可用的,也就是Enable=false;并且不同的按钮要拥有各自不同的点击事件。



实现***点好办,添加一个标志位boolean bl来控制按钮的Enable状态,实现第二点就是将View.onClickListener添加到List列表中
1、MyAdapter.java继承自BaseAdapter
- public class MyAdapter extends BaseAdapter{
- private Context context;
- private List<Map<String,Object>> list;
- private LayoutInflater mInflater;
- public MyAdapter(Context context,List<Map<String,Object>> list){
- this.context=context;
- this.list=list;
- mInflater=LayoutInflater.from(this.context);
- }
- public int getCount() {
- // TODO Auto-generated method stub
- if(list!=null)
- return list.size();
- else
- return 0;
- }
- public Object getItem(int position) {
- // TODO Auto-generated method stub
- if(list!=null)
- return list.get(position);
- else
- return null;
- }
- public long getItemId(int position) {
- // TODO Auto-generated method stub
- return position;
- }
- @SuppressWarnings("unused")
- public View getView(int position, View convertView, ViewGroup parent) {
- // TODO Auto-generated method stub ViewHolder holder=null;
- if(holder==null){
- holder=new ViewHolder();
- convertView=mInflater.inflate(R.layout.gridview_item, null);
- holder.ib=(ImageButton)convertView.findViewById(R.id.ib);
- convertView.setTag(holder);
- }else{
- holder=(ViewHolder)convertView.getTag();
- }
- //绑定点击事件
- holder.ib.setOnClickListener((OnClickListener) list.get(position).get("listen"));
- //通过标志位控制按钮的Enable
- if(Boolean.parseBoolean(list.get(position).get("bl").toString()))
- holder.ib.setEnabled(true);
- else
- holder.ib.setEnabled(false);
- holder.ib.setImageResource(Integer.parseInt(list.get(position).get("icon").toString()));
- return convertView;
- }
- public final class ViewHolder{
- public ImageButton ib;
- }
- }
2、绑定数据源
- public class Main extends Activity {
- /** Called when the activity is first created. */
- private GridView gvtest;
- private List<Map<String,Object>> list;
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.main);
- findView();
- }
- /*
- * 定义一个标志位bl控制按钮的Enable,同时为了让每个按钮都绑定自有的点击事件提前在数据源中间各自的事件实现
- */
- private void findView(){
- gvtest=(GridView)findViewById(R.id.gvtest);
- list=new ArrayList<Map<String,Object>>();
- Map<String,Object> map;
- map=new HashMap<String,Object>();
- map.put("bl", true);
- map.put("icon", R.drawable.menu_home_dis);
- View.OnClickListener abenClick=new View.OnClickListener() {
- public void onClick(View v) {
- // TODO Auto-generated method stub
- Toast.makeText(Main.this, "You click home menu", Toast.LENGTH_SHORT).show();
- }
- };
- map.put("listen", abenClick);
- list.add(map);
- map=new HashMap<String,Object>();
- map.put("bl", true);
- map.put("icon", R.drawable.menu_backward_dis);
- View.OnClickListener beanClick=new View.OnClickListener() {
- public void onClick(View v) {
- // TODO Auto-generated method stub
- Toast.makeText(Main.this, "You click back menu", Toast.LENGTH_SHORT).show();
- }
- };
- map.put("listen", beanClick);
- list.add(map);
- map=new HashMap<String,Object>();
- map.put("bl", false);
- map.put("icon", R.drawable.menu_forward_dis);
- View.OnClickListener weiboClick=new View.OnClickListener() {
- public void onClick(View v) {
- // TODO Auto-generated method stub
- Toast.makeText(Main.this, "You click forward menu", Toast.LENGTH_SHORT).show();
- }
- };
- map.put("listen", weiboClick);
- list.add(map);
- MyAdapter adapter=new MyAdapter(this, list);
- gvtest.setAdapter(adapter);
- }
- }
3、gridview_item.xml
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout
- xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:orientation="vertical"
- android:gravity="center">
- <ImageButton android:id="@+id/ib"
- android:layout_width="60dip"
- android:layout_height="60dip">
- </ImageButton>
- </LinearLayout>
4、Main.xml
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout
- xmlns:android="http://schemas.android.com/apk/res/android"
- android:orientation="horizontal"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- >
- <GridView android:id="@+id/gvtest"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:numColumns="3"
- android:stretchMode="columnWidth"
- android:gravity="center"
- android:layout_gravity="center_horizontal">
- </GridView>
- </LinearLayout>
【编辑推荐】