本文推崇的是“因为现代人越来越生活net依存状态,ipad,3g等等,各种情况下人时时刻刻都在online状态中。所以如何让任何用户在任何情境下使用任何进入网络的工具(此处指移动设备,cellphone或是平板电脑等)进入任何网络(比如火车上信号弱的情况v.s.家中wifi通畅的情况),都能有一致的用户体验。”
Why?
先看看任何情景+任何入网工具
(情景一:同时打开两个窗口)用户正在看豪斯医生,但是此刻正好Hugh Laurie没有在镜头中,所以用户决定趁此时看一下他的mail,他的一个朋友发给他了一个连接,他在侧栏打开这个链接,但打开这种连接,也不影响他是不是“监视”这豪斯医生的屏幕。The user is watching House on their new Internet TV. Hugh Laurie’s not on screen, so the user decides to check their email. A friend has sent a link to your website, which the user opens in a sidebar and views simultaneously with the program.
(情景二:虽然有良好的展示区域,但是网速比较差)用户在下班回家的远途火车上,使用ipad上3g在上网。The user is on a train back from work, probably delayed somewhere, accessing your website via 3G on an iPad
(情景三:展示区域非常小)用户正在尝试使用他的索尼爱立信手机上的mini Opera浏览器看你的客户网站。The user is on a client’s website. They need to access your website to read an article, but they have only a company-supplied Sony Ericsson with Opera Mini installed. How?
How?那么,怎么设计一个能让用户在这三种情景下,都是流畅而又一致的体验?
首先是存储在大脑中的设计Key rules:
1. 网站的宽度必须是用户能多宽,设计就得有多宽;The website should be available to as wide an audience as possible;
2. 网站的内容必须是无论什么时候看无论拿什么看都是一样的;The website should contain the same content wherever it is viewed, where feasible;
3. 网站的结构必须是一样的;The website’s structure should be the same wherever it is viewed;
4. 无论用户使用什么产品,内容的展示必须符合该产品。The content should be displayed in a manner that is appropriate to its environment.
其次是Step by steps详解(强烈建议看原文,详解各种technic,tips,科普知识及如何做,完全无能于是无责任硬翻||||||):
一. 为移动设备做设计:
1.使用HTML5,各种移动设备的浏览器均支持HTML5;
2.屏幕既要适合大到40英寸的1920×11080像素的屏幕也要适合小到320×240像素的小屏幕,可以使用CSS的@media;
3.如果使用跨平台开发,忘记silverlight和flash吧,因为他们不适合跨平台。
4.谨慎使用JavaScript:很不幸的我们必须考虑未知的屏幕尺寸的设计,所以这个时候我们需要更加注意“网站内容结构”而少专注于美观的UI设计。
5.测试,测试,再测试!!!请在不同的移动设备上,在任何开发时期,随时随地测试!
6.不重视UI设计就是丑小鸭?不是。一个好的设计不仅仅是“美观”,重要的是信息架构,布局导航,层次结构的合理。
二. 移动设备网页的内容:
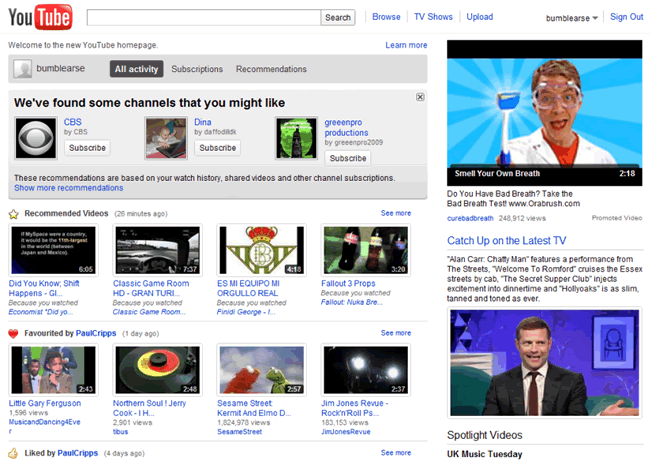
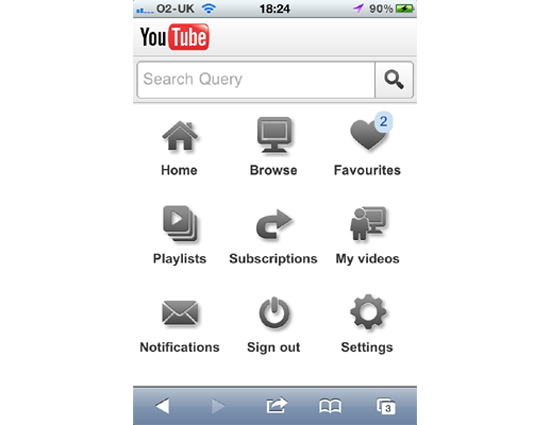
1.明白什么是用户最主要的任务,当用在一个极小的屏幕上进入首页时,***化的情况是能将首页一屏展示。另外,图标,导航等需要“简单易懂”的展示出来。
youtube网页HP

youtube iphone HP

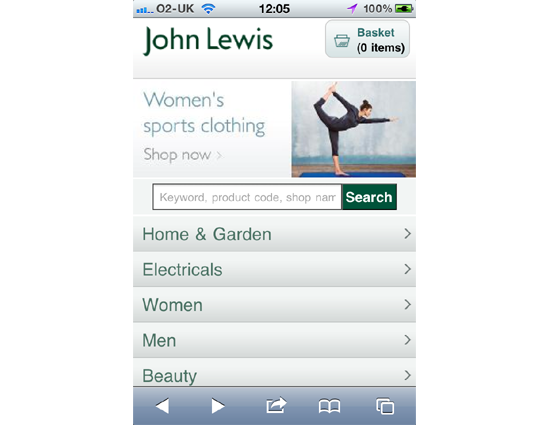
2.信息架构和信息层级必须稳固且合理。用户容易一着陆你的网站就知道这是做什么的,且很容易的找到他想要的东西。
John Lewis’ iphone导航

3.保证你呈现的内容都是对用户有用的。移除不必要的文案,不必要的图片,不支持的文件格式(Ex,flash)。
三.将各种服务中将你的服务推出来,让用户对你的服务产生粘性。
对以下几条多留心,就容易让你的网站被“发现”且“易传播”。
1.使你的文章标题格式简洁且易被搜索引擎搜索出来并且排位靠前(这个完全没有研究过,除了付费搜索引擎外的方式,如何让自己的标题更符合“搜索”格式)。
2.(这个是个Tips)让你的信息能很好的“外流分享”出去,提供多种“分享”按钮,让用户免费为你做推广。
四.那么APP前进方向呢?
你开发的app容易被购买,安装,卸载;
做一件事,就做到最精。锁定你的品牌和服务,让用户联想到某一项特殊服务的时候,就立刻想到使用你的app(比如“我要搜索,我就要google的APP”);
app不要做信息孤岛,当用户使用app又突然有其他任务需要打开某一链接时,扔允许用户能在你的app当中打开;
如果你开发app,***挂到大品牌下面的页面下面来提高你app的曝光率和可信度;
手机用户更偏向浏览器app。
Resources
HTML5 开发环境:
CS5 HTML5 Support Pack (part of the CS5 11.0.3 Updater), plus tutorial
Aptana 3 beta
模拟器:
Android
Opera Mini
Apple iPhone (via iOS SDK)
Windows Mobile (look for the latest Windows Phone Developer Tools)
BlackBerry
Nokia Mobile Browser
原文链接:http://www.smashingmagazine.com/2011/03/29/designing-for-the-future-web/
【编辑推荐】

























