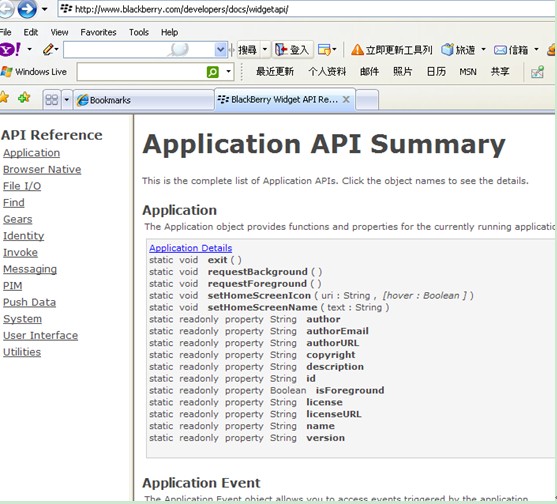
在入门篇中,我们讨论了如何应用Blackberry提供的Widget API来进行开发,从如下链接中http://www.blackberry.com/developers/docs/widgetapi/

可以找到BlackBerry能提供的所有Widget API列表。然后,对于很多应用开发来说,widget开发过程中,有些需求是系统API所不能满足的,还有一种应用场景是用户需要把原有Java系统的代码和功能与widget技术结合起来。为了满足这两种开发和应用的需求,widget也提供了扩展机制,能够满足用户的这种需求。本文就以一个扩充Widget的API来实现手机在javascript中调用widgetapi来实现手机震动功能,这个API在标准Widget API中是没有实现的。
开发工具下载
在进行Widget开发之前,开发人员需要下载相应的开发工具,BlackBerry eclipse plug-in。本文使用的BlackBerry javaPlug-in for Eclipse版本为:v1.1.1(下载地址如下):
http://na.blackberry.com/eng/developers/browserdev/eclipse.jsp
这个plug-in的作用是给用户开发Widget扩展API使用的。
开发具体步骤
步骤一
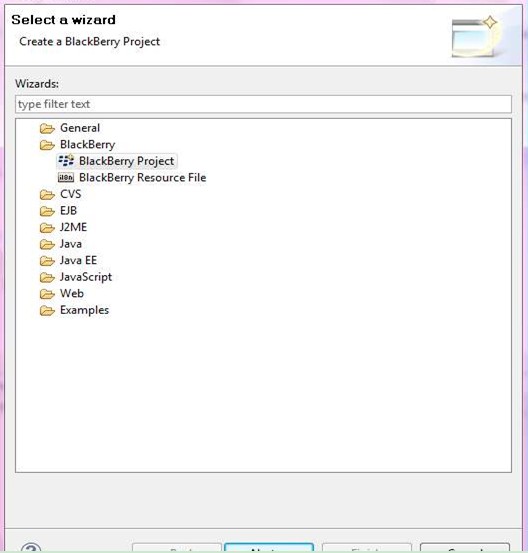
启动Eclipse,File New Project,选择BlackBerry Project,然后选择Next:

步骤二
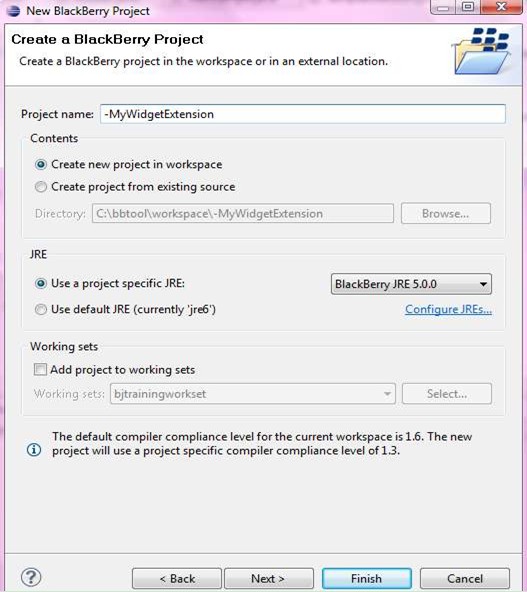
在接下来的对话框,输入project的名字My Widget Extension,然后选择Next

步骤三
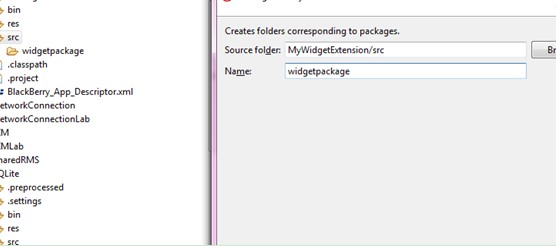
接下来,会出现project的视图,图中可以看到系统已经添加了新的project,在project的src目录下点击右键,然后添加一个package名字为widgetpackge。

步骤四
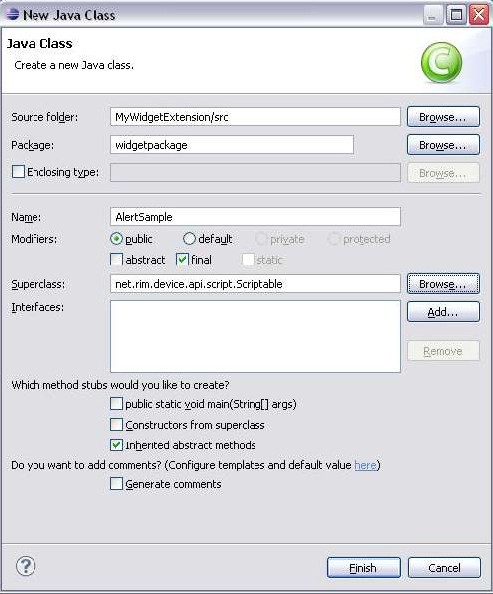
在新建好的widgetpackage上点击右键,添加一个新的class,名为Alert Sample,让他继承net.rim.device.api.script.Scriptable.

步骤五
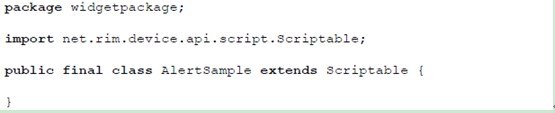
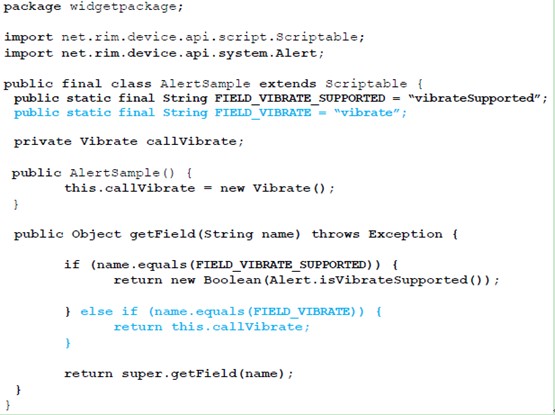
添加好的class的基本框架如下所示:

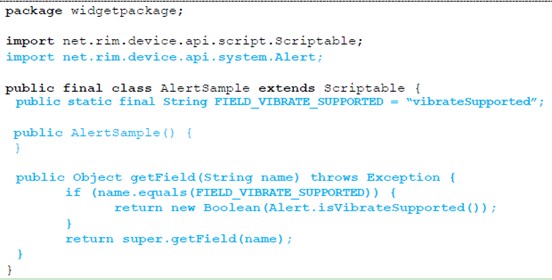
这个class的作用是用来映射在Widget应用中的调用逻辑。当在JavaScript的代码中通过”.”操作符号调用扩展的API时,get Fiel()便会被调用。这个函数在Alert Sample中的实现如下:当它被调用后,便会检查当前device中vibrate功能是不是被支持。

步骤六
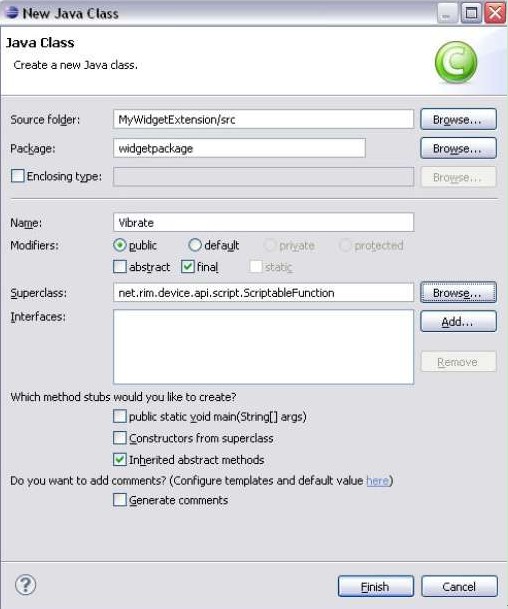
然后,添加一个vibrateclass类,让他继承自net.rim.device.api.script.ScriptableFunction.

步骤七
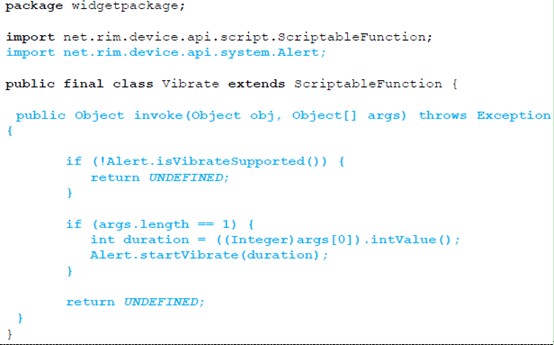
添加好的class的代码框架如下所示:

在自动生成的代码框架中加入如下代码,这段代码的作用是让设备震动一段时间。

步骤八
接下来,我们将把AlertSample和vibrate两个class连接起来。在AlertSample中加入如下代码:

这些代码的作用是让Alert Sample能够调用vibrate的实例,然后在Alert Sample的getField()中加入如下函数实现代码

步骤九
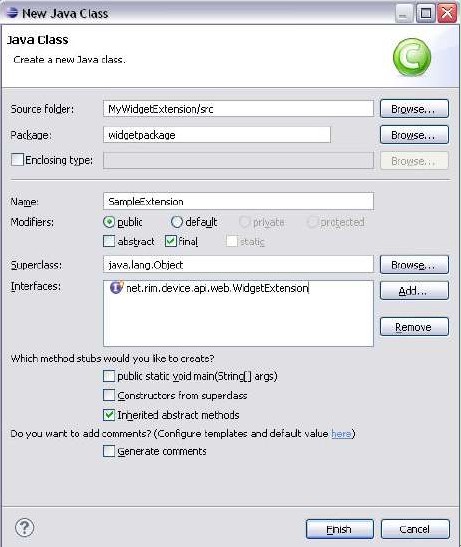
***,添加Sample Extension class到项目中,创建class的时候确保public和final修饰符被选中,让sample ext ension class继承自net.rim.device.api.web.Widget Extension.
步骤十
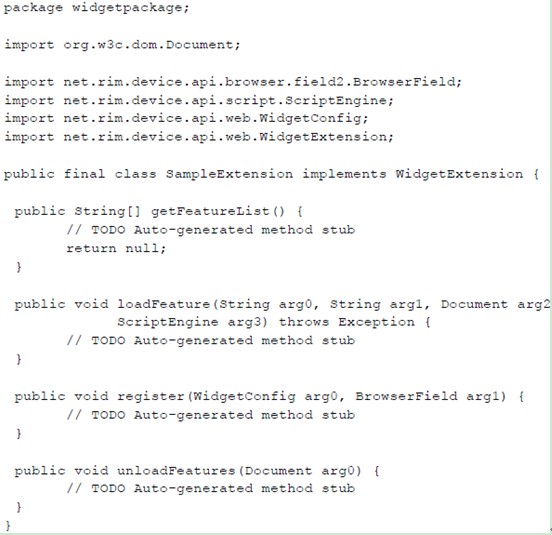
生成好的class框架如下所示:

这里的几个主要方法的作用描述如下:
get Feature List()–这个方式是为了给widget引擎提供我们新的widget扩成能提供的feature list列表,如基础篇介绍,这里的feature就是widget开发过程中可以加入的access的资源。
load Feature()–这个方法是当widget使用相应的widget engine提供的feature时候,可以执行的一些任务,这个一般就是widget引擎加载进来我们extensionapi的入口点。
register()–这个方法提供一个入口插入点,扩充的widget程序可以自动执行一些对当前widget配置文件和浏览器的操作。
unloadFeatures()–这个是一个入口点,可以加入一些逻辑,如果需要做一些清理工作当widget退出出这个api调用的时候。
步骤十一
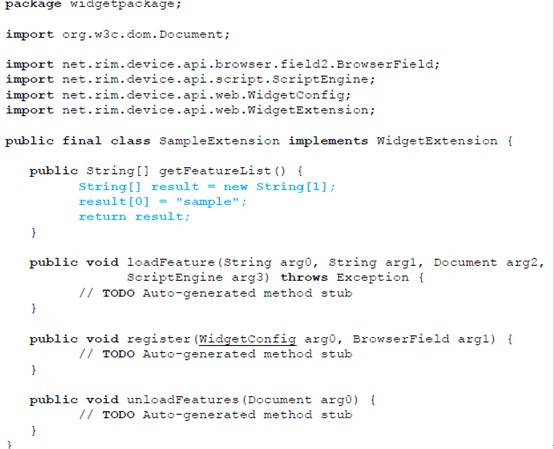
在上步生成的SampleExtension的getFeatureList中添加如下代码:

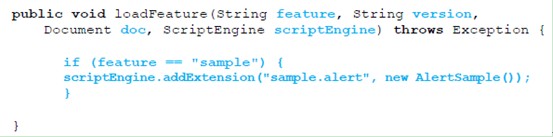
在loadFeature中,添加如下代码:

步骤十二
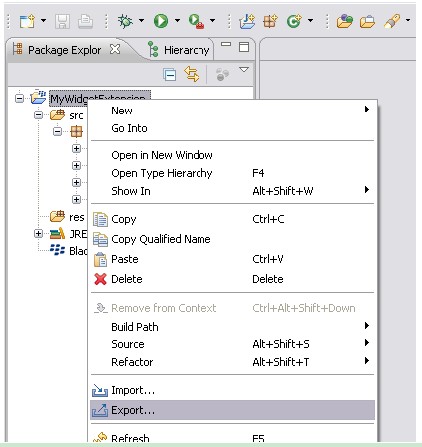
在完成widget扩充api的具体开发和定义工作之后,剩下的就是把widget发布到BlackBerry的widget平台中,这一步是通过export相应的Java文件完成的。根据基础篇里面的信息,我们需要把我们做好的java文件export到相应的widget sdk的目录下。右键选择项目,然后选择Export

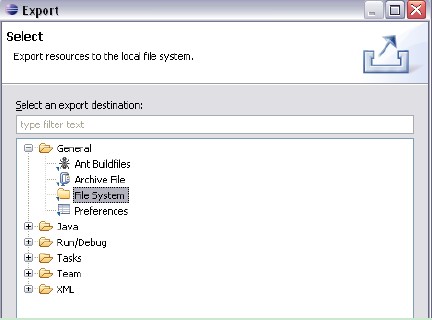
在出现的对话框中,选在general下的filesystem然后下一步:

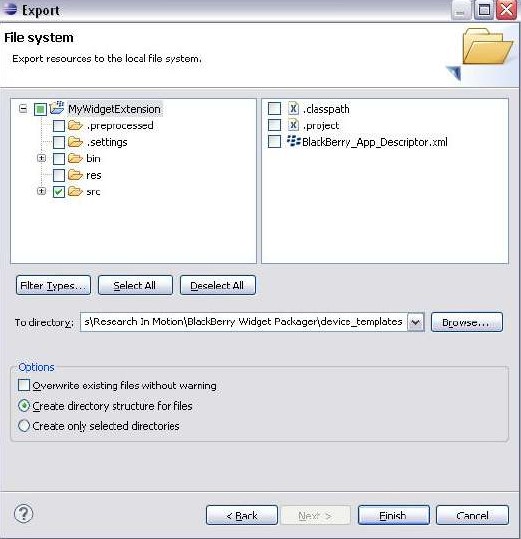
不管是用户使用Blackberry的widget sdk还是基于eclipse的web plug-in做widget开发发布,我们都需要把这里做出来的java文件export到相应widget sdk安装目录下的devicet emplates目录下。在上图中选择Export之后,在出现的对话框中选中src目录,确保源文件会被export出来。

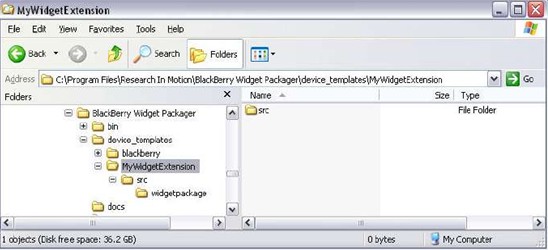
这里的Todirectory,选择为相应的开发机器上的widget sdk(或者web plug in-in for eclipse安装好之后的plugins目下下的)安装录下的device_templates目录。在完成了export之后,可以看到在blackberry的widgetsdk的package目录下,会出现相应的source文件

步骤十三
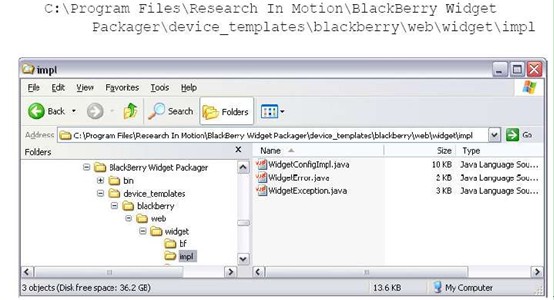
出了发布source文件在widget平台,我们还需要修改系统的API列表访问,这样才能***在widget中访问调用到我们新添加的API。

修改其中的Widget Config Impl.java,加入如下黑体的内容
pro tecte d W i d g etC on f i g I m p l() {
_ cus to m Head er s = n e w Http H ead er s () ;
_ n o tif icat io n s = n e w Has h tab l e() ;
_ ac ce ss Lis t = n e w Has h tab le() ;
_ f ea tu r eT ab le = n e w Ha sh tab l e() ;
_ w id g etE x te ns io n s = n e w Vec tor() ;
//s et d ef a u lt s s etVer sio n () ;
_ w id g etE x te ns io ns .add Ele m e n t(
n et.r i m .d e v ice. ap i. w eb .j s e.B lack B err y W id g etT oo lk it.g etIn s t an ce()) ;
_w id ge tExte n sion s.a d d Eleme n t( n e w w id ge tpac k age .S am p leExte n sion () );
}
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.
- 19.
- 20.
- 21.
步骤十四
所有的这些设置做完之后,剩下来的就是要测试运行了,如开发入门中的方式我们可以添加一个新的widget。在你的计算机上创建一个c:\widget\alert目录(也可以工作在别的目录),在这个目录中生成两个index.html和config.xml文件,正如基础篇介绍的那样。
定义的index.html和config.xml如下所示:
< head >
< m et a nam e="v i ew por t " cont ent = " wi dt h= dev i ce -wi dt h; h ei ght = dev i ce- hei ght " / >
< scri pt t y pe=" t ext/ J av aScri pt " >
f uncti on v i br at eA l ert( ) {
i f ( sa m pl e.al er t .vi br at eSuppo rt ed)
{
}
el se
}
sa m pl e.al ert .v i br at e( 10 00) ;
al ert( ' ext ensi on not support ed' ) ;
< / scri pt >
< / head >
< body >
< di v >
< i nput t y pe=" subm i t " v a l ue=" A l ert " oncli ck="v i br at eA l ert() " />
< / di v >
< / body >
< / ht m l >
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.
- 19.
- 20.
- 21.
- 22.
- 23.
- 24.
- 25.
- 26.
- 27.
- 28.
- 29.
- 30.
- 31.
- 32.
- 33.
- 34.
- 35.
- 36.
- 37.
Config.xml的内容如下:
< ? xm l v er si on= " 1.0" encodi ng= " ut f- 8" ? >
< wi dget xm l ns=" htt p:/ / ww w . w 3.or g/ ns/ wi dget s" xm l ns: r i m = " htt p: / / ww w .bl ackber r y .co m / ns/ w i dget s" v er si on= " 1.0.0" >
< nam e> A l er t W i dget < / nam e>
< des cri pti on>
Sam pl e wi dget t hat dem onst r at es how t o use
t he A l er t A P I t o v i br at e t he Bla ck Berr y S m art phone
< / des cri pti on>
< aut hor hr ef = " htt p://w w w .r i m .co m / "
r i m : cop y ri ght = " no cop y ri ght "
em ail = " aut hor _nam e@aut hor dom ai n.com " > Com pany N am e ? A ut hor N a m e
< / aut hor >
< cont ent sr c = " i ndex.ht m l " / >
< f eat ur e i d= " sa m pl e" />
< /wi dget >
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.
- 19.
- 20.
- 21.
- 22.
- 23.
- 24.
- 25.
- 26.
- 27.
在入门文档中,我们是通过eclipse自动打包这两个文件成cod的,这里我们也可以使用另外一种手工通过bbwp打包工具完成这一步,先zip然后生成cod。
首先把这两个文件压缩为一个zip包,名为alert.zip
然后执行如下命令

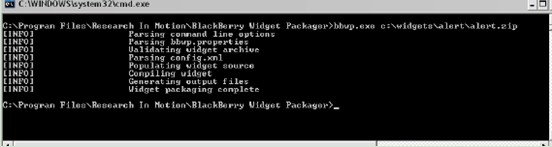
这里的bbwp.exe位于安装好的widget sdk的目录下面。在执行完上述命令后在命令行出可以看到如下输出,***在zip同级目录下会生成一个bin目录,如果基础篇介绍的,bin目录下,我们可以发现***生成的cod文件。

验证
完成这一步,就可以把模拟器自动启动了.***在模拟器中或者真机上,就可以看到我们的widget的效果,如果上一篇基础篇的介绍那样,到这里,一个基于我们新的扩充的widget的开发API的新的widget的开发就完成了。点击Alert按钮,就可以体验我们新添加的API能提供的功能了。

【编辑推荐】




























