为了更好的支持手机上的Web应用,提供更好的用户体验和效果.BlackBerry提供了Widget开发平台.Widget基于BlackBerry的Browser支持技术之上,对HTML/CSS和Javascript提供全面支持,同时通过BlackBerry提供的平台API,可以无缝集成进BlackBerry的解决方案,包括BlackBerry的PUSH技术,均可以应用于Widget开发过程之中。
开发工具下载
在进行Widget开发之前,开发人员需要下载相应的开发工具,BlackBerry Widget SDK,这个工具提供了一些命令行工具可以用来打包编译Widget工程。BlackBerry也提供了为Eclipse设计的Webplug-in,通过这个plug-in,提供了一系列图形化的开发指导,文本就是基于Eclipse的Webplug-in开发的。
本文使用的BlackBerryWebPlug-inforEclipse版本为:v2.0beta1(下载地址如下):http://na.BlackBerry.com/eng/developers/browserdev/eclipse.jsp
开发具体步骤
步骤一
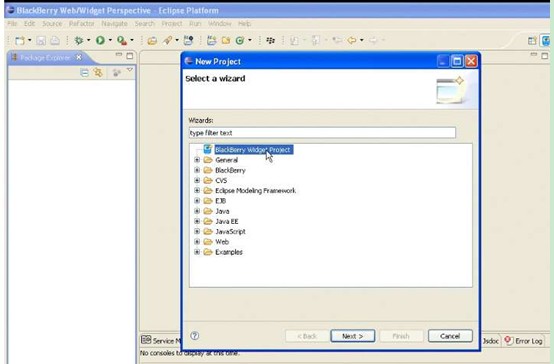
启动Eclipse,File New Project,选择BlackBerry Widget Project,然后选择Next:

步骤二
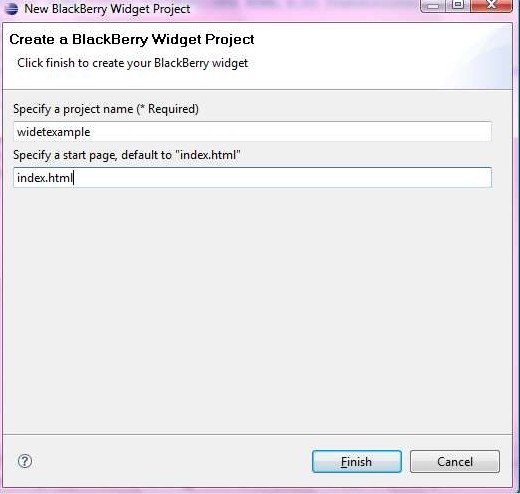
在接下来的对话框,输入project的名字和widget程序的入口点,也就是一个html的文件,在本事例中,我们填入的是index.html。在填入了这些信息之后,选择Next

步骤三
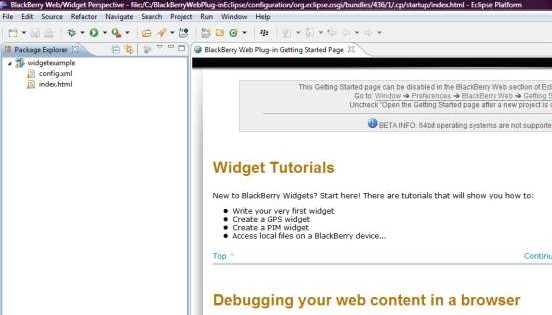
接下来,会出现project的视图,图中可以看到系统已经添加了config.xml和index.html文件,在工作区中的向导页面,也可以查看一些BlackBerry的例程向导。

【编辑推荐】

























