本想自己用GDI绘图, 通过数据直接绘制一张蜡柱图, 但觉得这样子的功能比较少, 所以到网上搜索一些能画出K线图的控件. 发现DynamicDataDisplay挺好的, 在它的开发截图里也发现可以绘制蜡柱图, 但文档好像做的不是很好, 不知道怎么用它来画, 在寻找它比较好的例子的时候发现有人推荐用amCharts绘制, 所以便去看了一下, 发现挺好用的, 效果如下:

准备工作
先要去这里下载amCharts Stock Chart for WPF并解压, 新建一个WPF Project, 在Toolbox里右击, 选择Choose Items, 然后点击Browse, 找到解压后的文件夹里有一个AmCharts.Windows.Stock.dll, 单击Okay, 准备工作就做好了.
界面中amCharts控件的配置
<ams:StockChart></ams:StockChart>用于在窗口中添加这样一个控件, 先看看这个控件是怎么绑定数据的:
- <ams:StockChart.DataSets>
- <ams:DataSet Name="stockSet1" Brush="#7f8da9"
- ItemsSource="{Binding Data}"
- DateMemberPath="date"
- OpenMemberPath="open" HighMemberPath="high"
- LowMemberPath="low" CloseMemberPath="close"
- ValueMemberPath="close" VolumeMemberPath="volume"
- />
- </ams:StockChart.DataSets>
其中ItemSource中的Data是在程序里产生的, 它是一个StockInfo类的集合. DataMenberPath, HighMenberPath, LowMenberPath, CloseMenberPath, ValueMenberPath, VolumeMenberPath指定的元素都是Data集合中StockInfo的属性. StockInfo类结构如下:
- public class StockInfo
- {
- public DateTime date { get; set; }
- public double open { get; set; }
- public double high { get; set; }
- public double low { get; set; }
- public double close { get; set; }
- public double volume { get; set; }
- }
<ams:StockChart.Charts></ams:StockChart.Charts>标签用于插入表格, 表格中可以插入多个图形, 用<ams:Chart.Graphs></amd:Chart.Graphs>标签来创建图形. 比如下面的代码就创建了一个图形:
- <ams:StockChart.Charts>
- <ams:Chart Title="股票价格" GridHeight="2*">
- <ams:Chart.Graphs>
- <ams:Graph GraphType="Candlestick"
- NegativeBrush="Green" PositiveBrush="Red"
- LegendItemType="Ohlc" LegendPeriodItemType="Ohlc"
- CursorBrush="Blue" CursorSize="6" />
- </ams:Chart.Graphs>
- </ams:Chart>
- </ams:StockChart.Charts>
注意其中的NegativeBrush和PositiveBrush属性, 如果不指定颜色的话, 就会默认按照美国股市的颜色来显示. 在美国, 股票涨了用绿色表示, 跌了用红色表示, 这与中国是完全相反的, 因此需要指定颜色. LegentItemType和LegendPeriodItemType用于指定鼠标悬停在图形上, 图形上方的信息显示什么内容, 这里我指定的是OHLC, 也就是Open(开盘), High(***价), Low(***价), Close(收盘).
除此之外, 在<ams:StockChart.Charts>标签中我们还可以设置其它属性, 比如线条颜色, 标尺颜色, 信息显示颜色, 是否显示日期:
- <ams:Chart.DateTimeAxis>
- <ams:DateTimeAxis ValuesForeground="#90000000" StrokeThickness="0" TickLength="0" />
- </ams:Chart.DateTimeAxis>
- <ams:Chart.LeftValueAxis>
- <ams:ValueAxis ValuesForeground="#90000000"
- StrokeThickness="0" TickLength="0" />
- </ams:Chart.LeftValueAxis>
- <ams:Chart.Legend>
- <ams:Legend
- PositiveValueForeground="Red" NegativeValueForeground="Green"
- IsDateVisible="True"/>
- </ams:Chart.Legend>
上面的代码都是产生的K线图, amCharts控件还可以在K线图下面画一个成交量的柱形图或者折线图.
- <ams:Chart Title="成交量">
- ams:Chart.Graphs>
- <ams:Graph GraphType="Column"
- LegendItemType="Value" LegendPeriodItemType="Value"
- DataField="Volume" PeriodValue="Sum"
- CursorBrush="Blue" CursorSize="6"
- />
- </ams:Chart.Graphs>
- <ams:Chart.DateTimeAxis>
- <ams:DateTimeAxis ValuesEnabled="False" StrokeThickness="0" />
- </ams:Chart.DateTimeAxis>
- <ams:Chart.LeftValueAxis>
- <ams:ValueAxis ValuesForeground="#90000000"
- StrokeThickness="0" TickLength="0"
- />
- </ams:Chart.LeftValueAxis>
- <ams:Chart.Legend>
- <ams:Legend PositiveValueForeground="Red" NegativeValueForeground="Green" />
- </ams:Chart.Legend>
- </ams:Chart>
- </ams:StockChart.Charts>
在文章上方截图的右下角有个缩放功能, 这个功能在<ams:StockChart.PeriodSelector></ams:StockChart.PeriodSelector>标签里实现的:
- <ams:StockChart.PeriodSelector>
- <ams:PeriodSelector CustomPeriodLabelText="自定义间隔:" PresetPeriodLabelText="缩放:"
- Margin="0,5,0,0">
- <ams:PeriodSelector.PresetPeriods>
- <ams:PresetPeriodButton Interval="Day" Quantity="10" ToolTipService.ToolTip="10天" Content="10天" />
- <ams:PresetPeriodButton Interval="Month" Quantity="1" ToolTipService.ToolTip="1个月" Content="1月" />
- <ams:PresetPeriodButton Interval="Month" Quantity="3" ToolTipService.ToolTip="3个月" Content="3月" />
- <ams:PresetPeriodButton Interval="Year" Quantity="1" ToolTipService.ToolTip="1年" Content="1年" />
- <ams:PresetPeriodButton Interval="Year" Quantity="3" ToolTipService.ToolTip="3年" Content="3年" />
- <ams:PresetPeriodButton Quantity="NaN" ToolTipService.ToolTip="所有数据" Content="***" />
- </ams:PeriodSelector.PresetPeriods>
- </ams:PeriodSelector>
- </ams:StockChart.PeriodSelector>
对数据进行分析
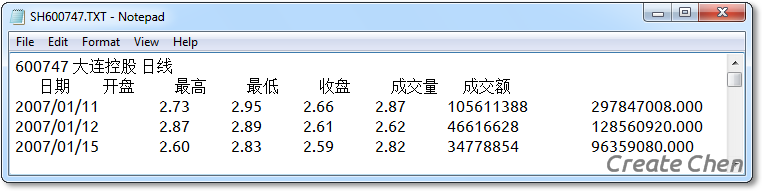
至此, 关于控件的界面方面就是这些内容. 上面提到了绑定了程序里的Data, 这个Data是怎么来的呢? 数据是从国信金太阳网上交易专业版里下载的日线数据, 这个数据格式还是比较有规则的, ***行表示股票信息, 第二行表示数据类型, 接下来就是数据了, 每个数据之间用\t制表符分隔开.

先看一下Data的定义:
- public List<StockInfo> Data { get; set; }
当选择了一个上图所示的格式的文本文件, 程序会对这个文本文件进行解析, 注意从国信金太阳下载的数据编码用的是ANSI编码. 解析步骤如下:
- private List<StockInfo> LoadStockInfo(string fileName)
- {
- using (Stream resourceStream =new FileStream(fileName, FileMode.Open))
- {
- using (StreamReader reader = new StreamReader(resourceStream, Encoding.GetEncoding("GB2312")))
- {
- //读文本中的每一行
- var strings = reader.ReadToEnd().Split(new char[] { '\n' }, StringSplitOptions.RemoveEmptyEntries);
- //获取股票名称
- stockName = strings[0].Replace("\r", "");
- var res = new List<StockInfo>(strings.Length - 2);
- //***行是股票名称, 第二行是类型名称, 第3行才是股票数据
- for (int i = 2; i < strings.Length; i++)
- {
- string line = strings[i];
- string[] subLines = line.Split('\t');
- DateTime date = DateTime.Parse(subLines[0]);
- Double open = Double.Parse(subLines[1]);
- Double high = Double.Parse(subLines[2]);
- Double low = Double.Parse(subLines[3]);
- Double close = Double.Parse(subLines[4]);
- Double volumn = Double.Parse(subLines[5]);
- res.Add(
- new StockInfo {
- date = date,
- open = open,
- high = high,
- low = low,
- close = close,
- volume = volumn
- });
- }
- return res;
- }
- }
- }
在程序中有一个按钮用来打开一个"打开文件对话框", 选择了一个文件之后, 调用LoadData方法进行数据的显示:
- private void LoadData(string path)
- {
- Data = LoadStockInfo(path);
- stockChart.Charts[0].Graphs[0].Title = stockName;
- stockChart.Charts[1].Graphs[0].Title = stockName;
- }
原文链接:http://www.cnblogs.com/technology/archive/2011/04/19/2020910.html
【编辑推荐】






























