27个超炫的使用纯CSS实现的图片画廊(点击图片打开链接):
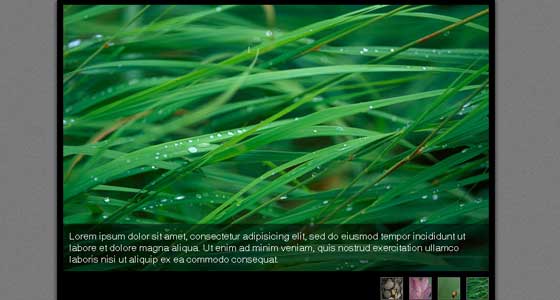
1- Pure CSS Sliding Image Gallery
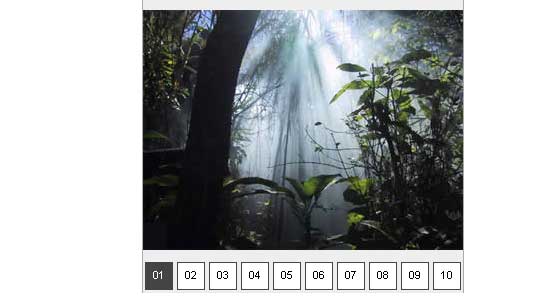
2- Cross Browser Multi-Page Photograph Gallery
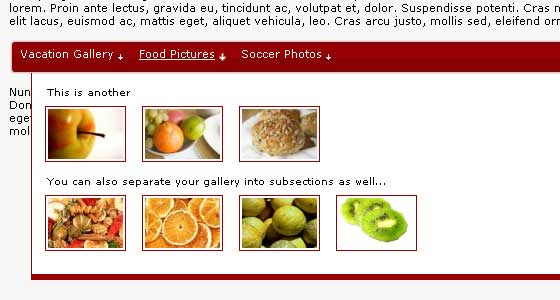
3- CSS Photo Shuffler
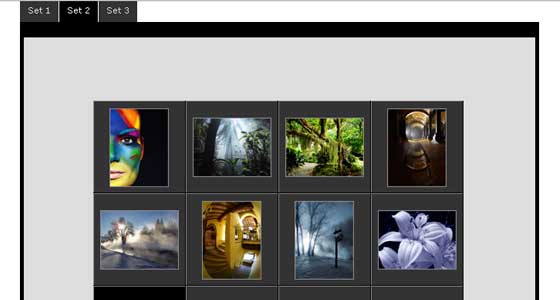
4- Sliding Photograph Galleries
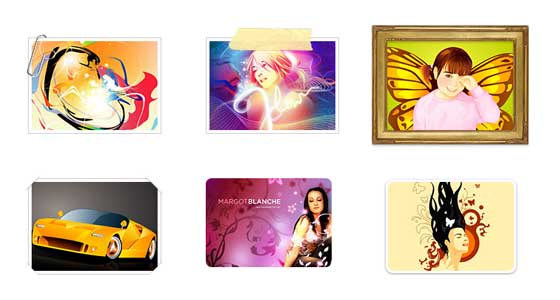
5- Easy Album
6- Hover Box
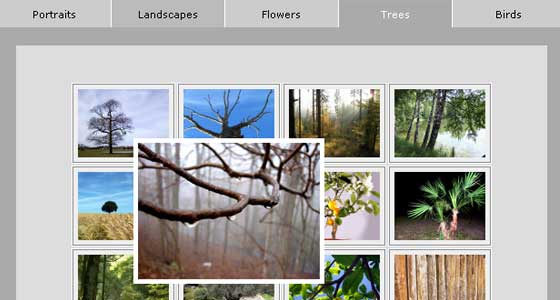
7- Two Step Photograph Gallery
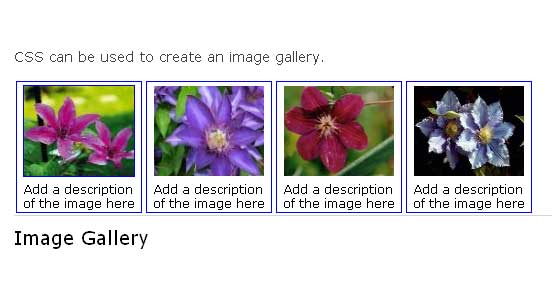
8- CSS Image Gallery
9- A Scrolling Photograph Gallery
10- CSS Photo Gallery Template
#p#
11- Suckerfish HoverLightbox Redux
12- Auto-Playing Featured Content Slider
13- Cross browser CSS slide show
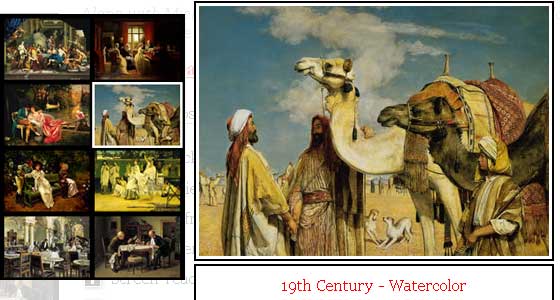
14- CSS Decorative Gallery
15- Simple photo click gallery
16- Very Simple CSS Image Gallery
17- Pure Css Image Gallery
18- A Photograph Gallery
19- CSS Photo Showcase
20- Photo scroll gallery
#p#
21- Dynamic Drive
22- Photo Strip Gallery
23- Styling an image gallery with CSS
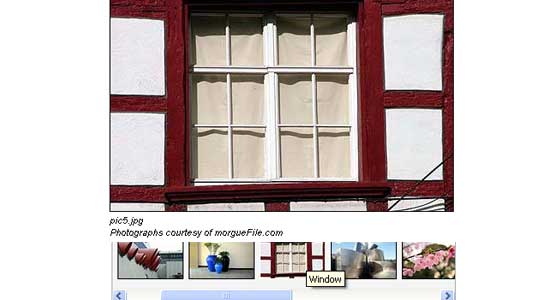
24- A permanent image click gallery with up/down thumbnails
25- Pure CSS Polaroid Photo Gallery
26- A CSS only Image Gallery
27- Zoom photograph gallery
原文地址:http://www.cnblogs.com/lhb25/archive/2011/04/18/2001076.html
【编辑推荐】