20款非常棒的网站可用性测试工具:
1. Crazy Egg

CrazyEgg能够监控一个页面的所有点击并能清楚的显示页面的点击热图,可以相当准确地监控所有页面的点击位置。
2. Clixpy

Clixpy几乎记录了访客的所有动作,如鼠标移动,点击,滚动和表单输入。 这些动作对于定位用户发现容易或者困难内容,那些东西最吸引他们以及为什么用户会离开网站有很大的帮助。这有助于优化目标网页,并帮助您把访问者转化为客户。
3. UserFly

Userfly可以提供免费的网页访客动作记录服务。只需要在网页中添加一段简单的Javascript代码,就可以记录访客从打开该网页到关闭整个过程中的动作。Userfly能够记录的内容包括鼠标的移动、点击以及键盘输入等动作。对于网站拥有者来说,Userfly可以很方便的对用户行为进行检测和分析,通过A/B Testing等方法为网站UI/UE提供非常有价值的信息。
4. Usabilla

Usabilla帮助网站所有者更深入的了解他们的客户,不仅仅是数据。收集有关网页,实物模型,线框或任何图像的视觉反馈。

你可以通过提交你网站的问题来获得一个快速的可用性测试并得到10项反馈。

通过汇集用户在5秒内回答的问题集来改善目标网页以让访客关注关键内容。
7. INTUITIONHQ

Intuitionhq是可以记录用户的点击行为形成热力图,可用于指导设计师改进设计以让让客关注到焦点内容。
8. User Reel

一款远程可用性测试工具,可记录访客的鼠标移动,收集反馈以找出你网站中要改进的地方。
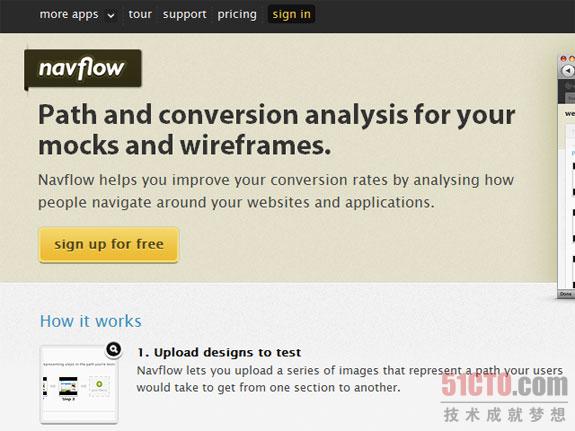
9. Navflow

Navflow用于分析用户在你的网站中是如何导航的,进而收集数据改进设计以提高转化率。
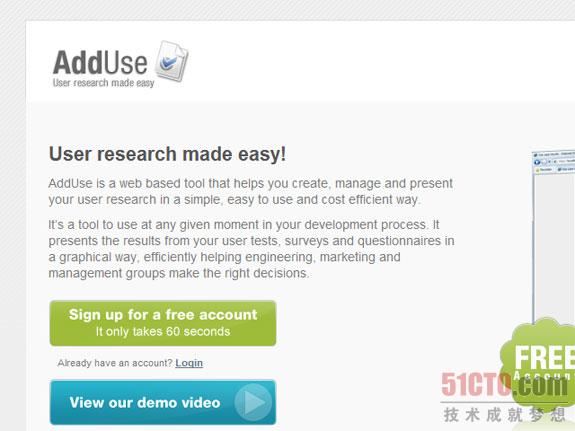
10. AddUse

一款在线用户测试和调查的管理工具,功能丰富。
#p#
11. Notebox

Notebox是一款用于帮助收集访客对于他们的设计的反馈的工具。
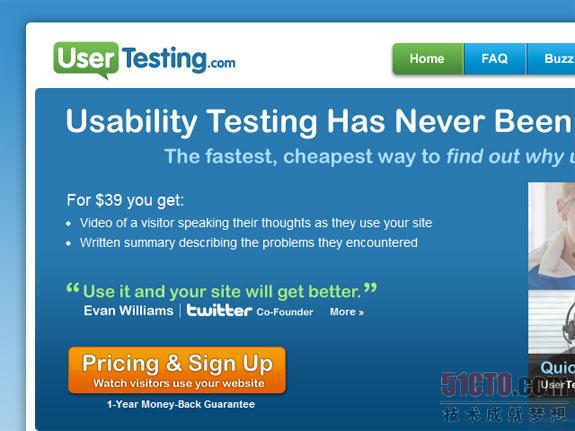
12. User Testing

UserTesting用于观察用户在自己的环境中的活动,倾听他们的想法,然后形成结论。官方介绍这款工具是找出用户离开你的网站原因的最快、最省钱的方案。
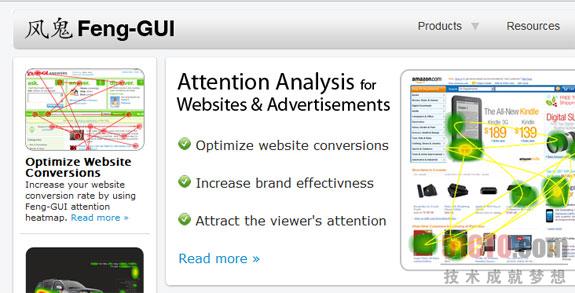
13. Feng-Gui

Feng GUI通过模拟人的视觉在开始的5秒内看到的东西来生成热点图,它为设计和开发人员提供了测试服务,通过分析观察角度、品牌效益和预测效果。
14. Silverback

一个用于设计人员和开发人员通过捕获屏幕活动来进行可用性测试的软件,可以记录测试者的表情和声音,有批量导出功能并可以标示出任何值得注意的时刻。
15. Concept Feedback

Concept Feedback通过在线的专业团队快速的对网站设计,可用性和营销等方面提供反馈。对于公开的意见,团队中WEB方面的专业人员会给你一个整体的意见, 对于私密反馈,你可以邀请特定专家提供反馈,并组织出图形化的结果。 专业的反馈来自于在设计,可用性和营销领域的专家。
16. Clicktale

它是对你的网站访客浏览行为进行分析的一个工具,以类似视频的方式将访问者在你的网站上进行的操作全部记录下来,你可以在线观看也可以下载到电脑上。利用ClickTale的访客行为视频记录,可以帮你更好的布局你的网页,给访问者带来更好的用户体验进而提升转化率。 它还提供了实时监控的性能分析,转化分析,链接分析,先进的过滤和市场分析。
17. User Echo

User Echo顾名思义是用于帮助收集客户反馈的工具,倾听客户的声音改进产品和服务。
18. UpShot

官方介绍说是世界上最简单易用的一款反馈收集工具。
19. KISSinsights

这款工具也是用于调查访客,收集反馈以改进网站。
20. Verify

Verify用于收集用户对于设计或者原型的反馈,对收集到的数据形成统计结论用于指导和改进设计。
译文链接:http://www.cnblogs.com/lhb25/archive/2011/04/02/1997255.html
原文链接:http://webdesigneraid.com/roundup-of-usability-testing-tools-for-web-designers-and-developers/
【编辑推荐】































