我们承接前文《UI API篇之显示UI组件》,本文我们将介绍如何管理UI组件。
管理UI组件
管理布局
使用 BlackBerry API 布局管理器来安排屏幕上的组件。
下面四个类扩展了 Manager 类,以提供预定义的布局管理器:
◆VerticalFieldManager
◆HorizontalFieldManager
◆FlowFieldManager
◆DialogFieldManager
MainScreen 和 FullScreen 缺省的都使用了一个 VerticalFieldManager。仅为这些类定义一个布局管理器实例提供了不同的布局。
注:为了创建一个定制的布局管理器,请扩展 Manager。
为一个指定的 Screen 实例定义布局管理器,完成下面的操作:
◆实例化合适的 Manager 子类。
◆加入 UI 组件到布局管理器中。
◆加入布局管理器到屏幕中。

Manager 类定义了多个系统样式的常数,这些系统样式定义了如滚动和对齐的行为。当创建布局管理器时,使用这些样式作为参数。
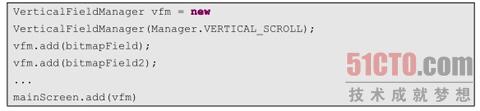
垂直组织 field
VerticalFieldManager 垂直地组织 field。所有 field 在一新地线(line)上开始。为了可以垂直滚动,提供 Manager.VERTICAL_SCROLL 参数。

缺省地,BitmapField 对象在 VerticalFieldManager 中是左对齐的。
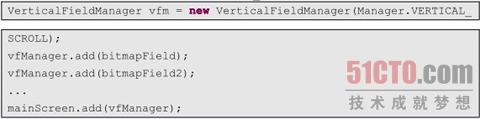
水平组织 field
HorizonFieldManager 水平组织field。为了可以水平滚动,提供Manager.HORIZONTAL_SCROLL 样式。如果没有包含 HORIZONTAL_SCROLL 参数,field 水平排列他们自己,可能会超出屏幕宽度,但是用户不能滚动到超出屏幕右边的内容。
BlackBerry 设备没有显示水平滚动指示器或滚动条。
![]()
水平垂直组织 Field
FlowFieldManager 先水平组织 field,然后再垂直组织。先水平组织 Field,直到没有足够空间放另外一个 field,然后管理器在下一行上水平的安排它们。首页屏幕(Home Screen)就是一个 FlowFieldManager 的例子。
![]()
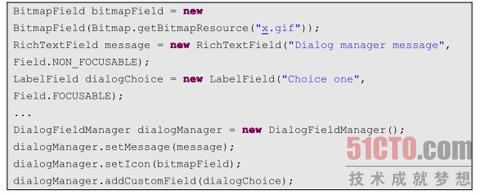
指定一个 PopupScreen的布局
DialogFieldManager 指定了 PopupScreen 对象的布局。它管理了一个图标,一个消息,以及一列定制的 field 的布局。图标和消息相互靠近的出现在布局上方,定制的 field出现在消息的下方。这个布局是 PopupScreen 对象的标准布局。为了创建定制的对话框,扩展 DialogFieldManager。

缺省地,BitmapField 对象在 VerticalFieldManager 中是左对齐的。
水平组织 field
HorizonFieldManager水平组织field 。 为了可以水平滚动,提供Manager.HORIZONTAL_SCROLL 样式。如果没有包含 HORIZONTAL_SCROLL 参数,field 水平排列他们自己,可能会超出屏幕宽度,但是用户不能滚动到超出屏幕右边的内容。BlackBerry 设备没有显示水平滚动指示器或滚动条。
水平垂直组织 Field
FlowFieldManager 先水平组织 field,然后再垂直组织。先水平组织 Field,直到没有足够空间放另外一个 field,然后管理器在下一行上水平的安排它们。首页屏幕(Home Screen)就是一个 FlowFieldManager 的例子。
指定一个PopupScreen的布局
DialogFieldManager 指定了 PopupScreen 对象的布局。它管理了一个图标,一个消息,以及一列定制的 field 的布局。图标和消息相互靠近的出现在布局上方,定制的 field出现在消息的下方。这个布局是 PopupScreen 对象的标准布局。为了创建定制的对话框,扩展 DialogFieldManager。#p#
管理UI交互
一个时间只有一个线程(通常是事件调配线程)可以得到 UI 的访问权。通过下列方式,背后(Background)线程也可从主事件处理或 UI 绘制代码的外部访问 UI:
◆获取并保持事件锁。
◆使用 invokeLater()或 invokeAndWait()在事件调配线程上运行。
获取并保持事件锁
当它处理一个消息时,事件调配者在事件线程上设置一个事件锁。在没有打断事件调配者处理的情况下,背后线程(也就是,非事件调配线程)在短事件内通过获取这个锁可以访问UI。
为了得到事件锁,调用 Application.getEventLock()。和这个对象同步,序列化访问 UI。在短期内保持这个锁,因为锁会暂停事件调配者。一个应用程序应该永远不要在 EventLock 对象上调用 notify()或 wait()。

在事件调配线程上运行如果保持事件锁不合适,创建一个实现 Runnable 接口的类。在事件调配者上通过下面的 3种方法之一调用它的 run()方法:
◆调用 invokeAndWait(Runnable),以致在事件调配线程上立即调用 run()。这个调用会阻塞直到 run()完成为止。
◆调用 invokeLater(Runnable),以致在所有等候的事件处理后,在事件调配线程上调用run()。
◆调用 invokeLater(Runnable,long,boolean)以致在某一指定时间后,事件调配线程上调用 run()。在这里,在将 Runnable 加入到事件队列之前,时间指定了等待时间的长短。如果 repeat 为 true,每隔 time 毫秒后,Runnable 加入到事件队列中。#p#
管理前台事件
系统调用 Application.activate()将应用程序带到前台。
大多数的应用程序不需要重写 activate()。应用程序应该完成应用程序构造子的任何初始化,包括任何必需的 UiApplicaiton.pushScreen()调用.因为对同一个应用程序,activate()能够调用多次,因此在在这个方法中,应用程序不应该完成一次初始化。
当带到前台时,应用程序可以覆写 activate()方法完成其他的附加处理。如果覆写了 activate(),在方法的定义里调用 super.activate(),以致应用程序能正确得重绘。
管理绘图区域
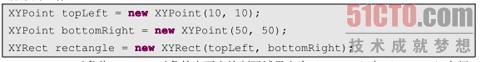
使用 XYRect对象
Graphics 对象代表了应用程序可用的整个绘图表面。为了界定这个区域,将它分为多个XYRect 对象。XYRect 在图形上下文(graphics context)的顶端创建一个矩形区域、一个XYRect 对象有 2 个 XYPoint 对象组成。***个 XYPoint 对象代表了 XYRect 左上方的坐标,第二个 XYPoint 对象代表了右下方的坐标。每个 XYPoint 代表了一个由 X,Y 坐标构成的屏幕的坐标。

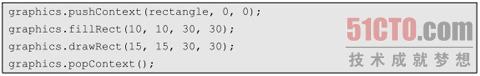
Rectangle 对象将 XYRect 对象的上下文绘制区域界定为(10,10)与(50,50)之间的区域。为了开始对 XYRect 对象进行绘图调用,调用 pushContext()或 pushRegion( );
当开始用 pushContext()进行绘图调用时,指定区域原点不要调整绘图偏移(Drawingoffset)。

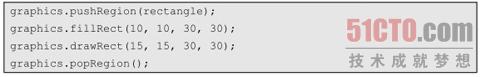
当你首先调用 pushRegion()来调用绘图方法时,区域源(Region Origin)需调整绘图偏移,左上方的 XYPoint 对象代表了区域源。所有绘图都通过这个数来偏移。
在下面的例子中,pushContext()将 XYRect 对象的 10 个象素位放到右边,10 个放在下方。区域源调整了绘图偏移(XYPoint topLeft = new XYPoint(10, 10)).

旋转(Invert)个区域
旋转一个 Graphics 对象上的一个区域,它保留像素,只是转化像素值的位(也就是 0 变为1,1 变为 0)。大多数 field 使用旋转来表示焦点,尽管这样,你可以为定制的 field 创建你自己的焦点行为。
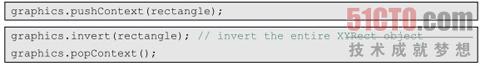
为了旋转 Graphics 对象的任何一个区域,提供坐标或者旋转一个指定的 XYRect 对象。指定Graphics 对象的一个区域,并且压入栈中。在调用 pushContext()或 pushRegion()后,提供Graphics 对象的一个区域来旋转。

转化(Translate) 一个区域
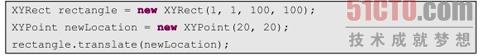
为了将一个 Graphics 上下文上的区域移动到另外一个地方。调用 invoke()。

XYRect 将点(1,1)转化为(20,20,)。转 化 后 ,XYRect 的底部扩展了过去图形上下文的范围,并且重合了。
【编辑推荐】


























