惠普webOS是专门为移动设备设计的,因此用户界面的操作是以触控驱动的。用户交互每次只作用于一个应用程序,不过webOS提供了一个强大的通知系统,能使应用程序可以巧妙地通知用户,或是直接抢占用户当前的应用程序。
webOS的用户界面主要分为导航、启动器、卡片视图、通知和托盘四个主要组成:
导航
webOS的导航操作上基于一些简单的手势操作,你首先需要知道这些:
“轻击”(直接作用于一个对象):通常在一个视图中会包括一堆对象或是一个列表项,“轻击”操作可以显示这个项目中的信息。这可以视为是一个打开操作。另外,“轻击”操作也可以改变一个对象的状态,比如在设置一个复选框时,或是选中一个对象。
“后退”(打开的逆向操作):这个操作看上去像是轻击的逆向操作,比如一个列表项收缩为概要形式。通常“后退”是视图转换的逆向操作,比如从一个主视图切换到子视图。
“滚动”(快速轻拖):用来在列表间或是视图间滚动。
除了以上这些操作,你还可以进行pan、缩放、拖放、切换应用程序、切换视图、搜索、过滤列表以及启动应用程序。不过使用一个webOS设备,只需要最开始提到的三个手势。
启动器
当你启动一个webOS设备时,屏幕会显示预选的墙纸图片,上方显示状态栏,下方悬停着快速启动栏。用这个快速启动栏可以快速启动你喜欢的应用,或是打开启动器以访问设备上的所有应用程序。在开机后的这个视图中,你只要直接输入字符就可以发起一次搜索,可以搜索通信录、搜索安装了的程序或是在互联网中进行搜索。下图中包含了快速启动栏和启动器。

图:快速启动栏和启动器
新打开的程序会代替当前的界面而成为前台应用,这个应用的视图会代替墙纸图片,快速启动栏也会被隐藏。除了全屏模式(比如视频播放器或其他程序)外,上方的状态栏会一直显示。所有的视图切换都非常流畅、平滑。
卡片视图

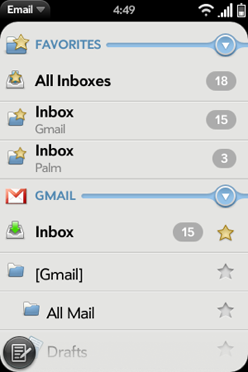
图:Email程序的主视图
上图是一个Email程序的主视图,当前处于文件夹视图。程序中包含了Email应用中的基本UI元素,选择收件箱的话会打开一个新的卡片,其中包含所选文件夹内的各信息的详细视图。上图中,底部有一个浮动的图标,这就是菜单项。轻击该图标,会显示一个子菜单或是一个对话框。
大多数情况下,我们每次都只做一件事情,但有些程序需要并行处理很多事情,比如当正在写一封新邮件时,你可能会想退回收件箱来查看另一封邮件里的信息,或是读一封刚收到的邮件。
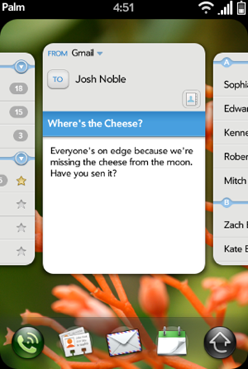
在webOS设备中,邮件草稿有它单独的卡片。也就是说,你可以同时写很多邮件草稿,每一个都有自己单独的卡片,并且它们总会被保存。下图就是一个Email应用卡片和一封新Email的视图:

图:Email应用卡片和新Email的视图
通知和托盘
当你切换到一个新程序的时候,当前的前台应用不会被关掉,而会作为后台程序继续运行。后台程序可以获得事件、读写数据、访问服务、重画自身,且运行优先级不会比前台程序低。为了能使后台程序与用户通信,Palm提供了一个通知系统,该通知有两种类型:
弹出框:具有固定高度、至少包含一个可以隐藏该消息的按钮。
横幅:一个图标和一串无样式的文字字符。
弹出式通知是具有破坏性的,适合来电、日历提醒、导航通知和其他对时间敏感或紧急的通知。这会强制用户来处理弹出框,或主动清除它,不过并不需要用户立即处理它。
下图展示了横幅型通知:

图:横幅型通知
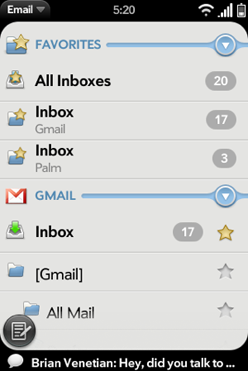
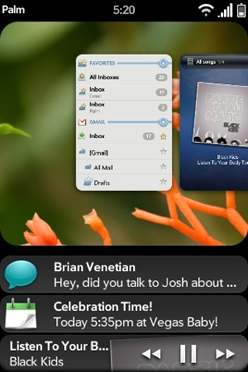
横幅通知会在底部的通知栏中缓慢显示,在显示之后,横幅通知还可以留下一个图标以提醒用户。下图就是一个横幅通知留下提示图标的例子:

图:横幅通知留下提示图标的例子
上图指示了音乐播放器处于活动状态,且有一个即将到时的日历事件和一些新信息。
用户可以随时轻击通知栏来打开最小化面板。凡是没有清除的通知,都可以在最小化面板中显示他们当前的状态。
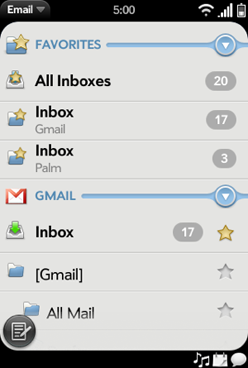
最小化面板不仅是所有通知的集合,它还是一个能使应用程序显示相关信息和状态的动态视图。比如:日历应用总是显示日历中的下次事件,即便之前已经通知过了。下图中,音乐应用显示了当前歌曲以及播放控制,使用户可以暂停音乐或是另选一首。

图:音乐应用显示了当前歌曲以及播放控制
通知栏和最小化面板管理了那些中断事件,使得不必打断你当前的活动,同时让你及时获取其他变更信息。这有助于以事件驱动的方式来查看和管理你的世界,同时卡片视图为你提供了以任务为导向的导航工具。这些组合都让你在需要的时刻快速跟踪和访问你需要的事情。
还有一种程序被称为“无头”应用(headless,我实在不知道怎么翻译才好,这名字太恐怖了),这些应用程序完全是在最小化面板中工作的,这些应用的全部工作目的就是监视和展示信息。比如一个天气应用程序,只要在最小化面板中显示指定地理位置的天气信息就好了,根本不需要一个卡片视图。
最小化面板的任务就是监视你的世界,以查看到底变更了什么,发生了什么,而这些事情通常又会引发另一些新的事情。
以上内容翻译自palm开发者网站中开发指南的部分章节,只摘取了重点部分,并没有全篇翻译,原文在这里,实际上这是一本叫做 Palm webOS: Developing Applications in JavaScript using the Palm Mojo Framework 的开发书籍内容中的一部分。该书在verycd上有下载。
【编辑推荐】
























