和一位视觉设计师讨论UED分工的时候,他说:“交互设计做的就是逻辑。”听起来似乎没错:互联网交互做得最多的就是点击、跳转。无论target到另一个page是_self还是_blank,无论信息架构的sitemap,还是导航,似乎交互做的就是一个纯理性、高逻辑的活儿。
直到有一天向朋友请教一个产品的设计时,我才意识到被忽视已久的问题。
这个产品大致需求是这样的: 一个图像上传产品。用户可以设置一张显示,也可以设置一周自动轮换。每个选择会为用户提供推荐图片。
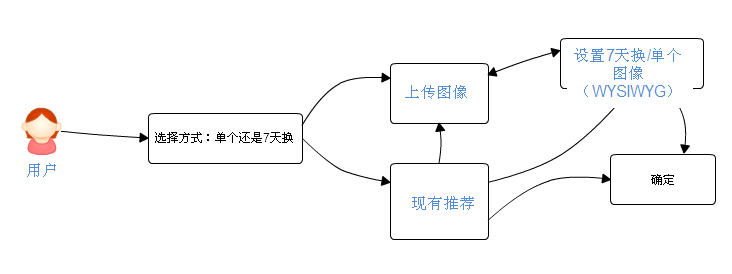
开始我设计的流程大致如此:

除此之外,我还做了低保真的线框草图:

线框草图***张:一进来让用户选择方式
朋友看后,只问了我一句:“你说的这种一步步的设计方案,你觉得这种方式有什么不足吗?”
我听了开始一愣,觉得这简单、清晰的流程,用户不该产生疑惑啊,会有什么问题呢?后来突然领悟:这看似无破绽的流程只是我个人的YY,用户未必照单全收。
***, 这种线性的可能会对有偏好的用户来说, 看不到一些内容。比如,假如我选择了七天换 那么我也许不会看到一张的所有推荐内容, 对某一方面业务不利;
第二,朋友说得很对:实际上,往往存在这样两类用户,一类是目的明确的,一类是不明确的。对于目的明确的用户来说,线性的,效率很高。但对于目标不明确的,或许给他看到了某个推荐,可能因为喜欢就选用了。对于目的不明确的,展示内容就更有意义了。
也就是说,如果是了解流程、目标明确的用户来说,高逻辑、清晰的点击流没什么问题。可是对于浏览型用户来说,他们打个酱油看不到亮点或者没能理解产品意图,可能会流失掉。但是如果有亮眼的推荐信息也许会促使他们适用后购买。
其中第二点是信息架构中非常重要,但容易让人忽视的一点。
信息架构把用户分为三种类型:
◆明确目标也确定叫什么的
◆有目标但不确定叫什么的
◆随便逛逛的用户
对于***类用户,他们明确要找的东西,也确定名称叫什么,搜索就能满足他们的需求。
第二类,知道要找什么,但不确定叫什么的用户,有时候需要给他些建议。常见的有类目导航和搜索提示

比如:在他们探索性搜索时给出提示
第三类浏览型用户来说。推荐信息或是热门信息更能吸引他们的眼球。

淘宝首页就是同时满足三种用户的典型案例:红色部分的搜索区域是为***种有明确目的且知道叫什么的用户设计的;绿色区域的类目是为了有目标但不确定叫什么的用户设计,引导他们分类选择;蓝色区域就是为没有目的、浏览型用户推荐的。
互联网本身用户多样,用户行为也多样。交互设计理解的清晰理性的逻辑,常常却忽视了用户实际的使用习惯。所以请给自己未来提个醒:你以为用户会按你的思路走,其实真不见得。请在高逻辑、清晰理解设计产品之后,回头感性欣赏下你的产品,加入不同感性用户的行为感受。
【编辑推荐】