理解布局对于好的Android应用设计来说是非常重要的。在这个教程里,我们提供一个关于布局如何适应Android应用程序架构的概述。我们还探讨了一些特定的可用布局控件,用它们来以各种各样的方式组织应用程序屏幕内容。
什么是布局?
Android开发者使用术语“布局”,指的是两种含意中的一种。两种定义在这篇教程中都会用到,而且很不幸的是在Android开发社区它们被混着使用。布局的两种定义如下:
一种资源,它定义了在屏幕上画什么。布局资源存储在应用程序的/res/layout资源目录下的XML文件中。布局资源简单的说就是一个用于用户界面屏幕,或屏幕的一部分,以及内容的模板。
一种视图类,它的主要是组织其它控件。这些布局类(LinearLayout,,RelativeLayout,TableLayout等)用于在屏幕上显示子控件,如文本控件或按钮或图片。
Android用户界面可以定义为XML中的布局资源或程序动态创建。
使用Eclipse设计布局资源
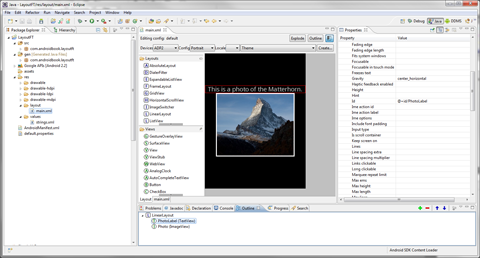
Eclipse的Android开发插件包含了一个很方便的用于设计和预览布局资源的布局资源设计器。这个工具包括两个标签视图:布局视图允许你预览在不同的屏幕下以及对于每一个方向控件会如何展现;XML视图告诉你资源的XML定义。布局资源设计器如下图:

这里有一些关于在Eclipse中使用布局资源编辑器的技巧:
◆使用概要(Outline)窗格来在你的布局资源中添加和删除控件。
◆选择特定的控件(在预览或概要窗口)并使用属性窗格来调整特定控件的属性。
◆使用XML标签来直接编辑XML定义。
很重要的是要记住一点,Eclipse布局资源编辑器不能完全精确的模拟出布局在最终用户那的展现。对此,你必须在适当配置的模拟器中测试,更重要的是在目标设备上测试。而且一些“复杂”控件,包括标签或视频查看器,也不能在Eclipse中预览。#p#
定义XML布局资源
设计程序用户界面最方便且可维护的方式是创建XML布局资源。这个访法极大地简化了UI设计过程,将许多用户界面控件的静态产物和布局,以及控件属性定义移动XML中,代替了写代码。它适应了UI设计师(更关心布局)和开发者(了解Java和实现应用程序功能)潜在的区别。开发者依然可以在必要的时候动态的改变屏幕内容。复杂控件,像ListView或GridView,通常用程序动态地处理数据。
XML布局资源必须存放在项目目录的/res/layout下。对于每一屏(与某个活动紧密关联)都创建一个XML布局资源是一个通用的做法,但这并不是必须的。理论上来说,你可以创建一个XML布局资源并在不同的活动中使用它,为屏幕提供不同的数据。如果需要的话,你也可以分散你的布局资源并用另外一个文件包含它们。
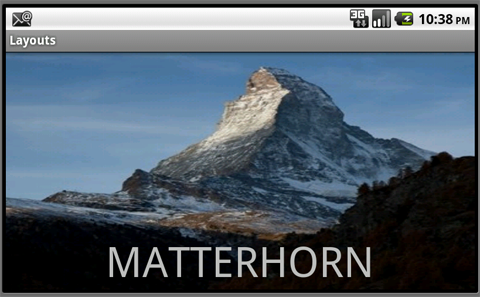
下面是一个简单的XML布局资源,一个LinearLayout模板包含一个TextView和一个ImageView,定义在XML中:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:gravity="center">
<TextView
android:layout_width="fill_parent"
android:id="@+id/PhotoLabel"
android:layout_height="wrap_content"
android:text="@string/my_text_label"
android:gravity="center_horizontal"
android:textSize="20dp" />
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/matterhorn"
android:adjustViewBounds="true"
android:scaleType="fitXY"
android:maxHeight="250dp"
android:maxWidth="250dp"
android:id="@+id/Photo" />
</LinearLayout>
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.
- 19.
- 20.
- 21.
- 22.
- 23.
- 24.
- 25.
- 26.
- 27.
- 28.
- 29.
- 30.
- 31.
- 32.
- 33.
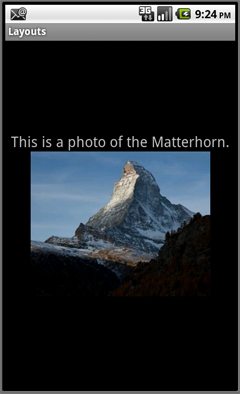
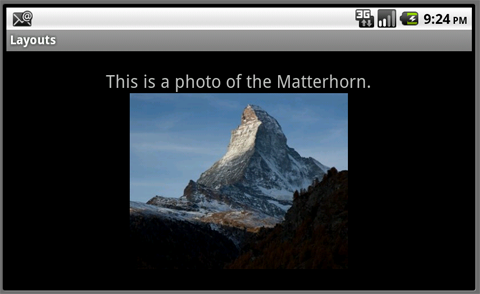
这个布局资源表示屏幕包含两个控件:首先有一些文字,然后在它下面有一个图片。这些控件组织在一个垂直方向的LinearLayout中。下面两幅图片展示了这个布局在横屏和竖屏下可能的样式:


在屏幕上显示一个布局资源只需要有包括onCreate()的一行代码就可以搞定。如果布局资源存放在/res/layout/main.xml文件,代码可能是:
setContentView(R.layout.main);
- 1.
用程序动态定义布局
你也可以用程序创建用户界面组件。为了易组织和可维护性,仅在特殊时候这样做,而不是在一般情况下。不是直接使用setContentView()方法来加载布局资源,你必须创建屏幕内容然后向setContentView()方法提供包含所有要显示的子控件内容的父布局对象。
例如,下面的代码展示了如何用程序实例化一个LinearLayout视图并向里面放置两个TextView。没有使用任何资源。
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// setContentView(R.layout.main);
TextView label = new TextView(this);
label.setText(R.string.my_text_label);
label.setTextSize(20);
label.setGravity(Gravity.CENTER_HORIZONTAL);
ImageView pic = new ImageView(this);
pic.setImageResource(R.drawable.matterhorn);
pic.setLayoutParams(new LayoutParams(LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT));
pic.setAdjustViewBounds(true);
pic.setScaleType(ScaleType.FIT_XY);
pic.setMaxHeight(250);
pic.setMaxWidth(250);
LinearLayout ll = new LinearLayout(this);
ll.setOrientation(LinearLayout.VERTICAL);
ll.setLayoutParams(new LayoutParams(LayoutParams.FILL_PARENT, LayoutParams.FILL_PARENT));
ll.setGravity(Gravity.CENTER);
ll.addView(label);
ll.addView(pic);
setContentView(ll);
}
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.
- 19.
- 20.
- 21.
- 22.
- 23.
- 24.
如你所见,这些代码的大小将随着更多的控制添加到屏幕而迅速增加,使得屏幕内容更加难以维护和重用。#p#
探索不同的布局类型
现在让我们把注意力转向对组织其它控件很有用的布局控件。最常用的布局类是:
◆FrameLayout – 用于显示一堆子视图控件。多视图控件可以添加到这个布局中。它可以用来在相同的屏幕空间展示多个控件。
◆LinearLayout – 用于在单行或单列中显示子视图控件。这对于创建表单来说是非常方便的布局方法。
◆RelativeLayout – 用于相对彼此地显示子视图控件。比如,你可以设置一个控件相对另一个控件“在上方”或“在下方”或“在左边”或“在右边”。你也可以相对于父级元素的边界来放置子视图控件。
◆TableLayout – 用于将子视图控件组织到行或列。对于表格的每一行,单个视图控件使用TableRow布局视图被添加到表格的每一行。




用复合布局来组织控件
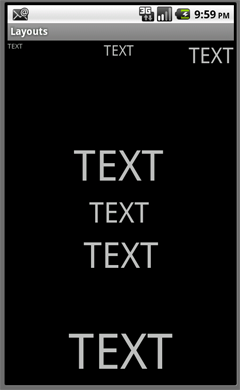
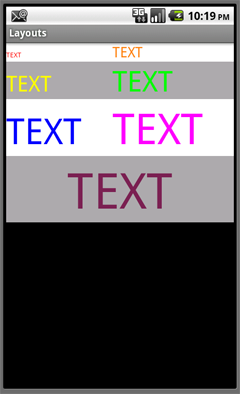
布局(LinearLayout,TableLayout,RelativeLayout等)像其它控件一样也是一个控件。这意味着布局控件可以被嵌套。比如,为了组织屏幕上的控件你可以在一个LinearLayout中使用一个RelativeLayout,反过来也行。下面的图展示了一个屏幕,它有一个LinearLayout(父级),一个TableLayout(顶部子节点)以及一个FrameLayout(底部子节点)。

但是小心!保证你的屏幕相对简单,复杂布局加载很慢并且可能引起性能问题。
提供可选布局资源
在你设计你的程序布局资源时考虑设备的差异性。通常情况下是可能设计出在各种不同设备上看着都不错的灵活布局的,不管是竖屏还是模屏模式。必要的时候,你可以引入可选布局资源来处理特殊情况。例如,你可以根据设备的方向或设备是不是有超大屏幕(如网络平板)来提供不同的布局供加载。
想了解更多的关于如何使用可选资源的信息,查看Android SDK的Android资源方面的文档.
布局工具和优化
Android SDK包括几个可以帮助我们设计,调试和优化布局资源的工具。除了Eclipse的Android插件中内置的布局资源设计器,你可以使用Android SDK提供的Hierarchy Viewer(层次结构查看器)和layoutopt。这些工具在你的Android SDK的/tools目录下可以找到。
你可以使用Hierarchy Viewer来查看布局运行时的详细情况。可以在Android开发者网站的Hierarchy Viewer部分了解更多信息。
你可以使用layoutopt(布局优化)命令行工具来优化你的布局文件。优化布局非常重要,因为复杂的布局文件加载很慢。layoutopt工具简单地扫描XML布局文件并找出不必要的控件。在Android开发者网站的layoutopt部分查看更多信息。
总结
Android应用程序用户界面使用布局来定义。有许多不同类型的布局类型可以用来组织屏幕上的控件。布局可以使用XML资源定义,也可以通过Java程序在运行时来定义。可选布局可以在特殊情况下被加载,比如在横屏和竖屏模式下提供一个可选用户界面。***,设计良好的布局对于应用程序性能很重要;使用像Hierarchy Viewer和layoutopt之类的Android SDK工具来调试和优化你的应用程序布局。
【编辑推荐】
























