【51CTO译文】这份简短的教程将带你经历你的第一个惠普webOS应用程序。本教程将向你介绍如何创建一个简单的计数器,计算按钮的点击量,而不是单纯的显示“Hello, World!”。本教程结束后,你应该会熟悉stages、scenes、assistants以及其他一些重要的概念。
一、开始之前
本教程帮助你开发一个简单的webOS应用程序以验证你的开发工具是否可以正常运作。本教程假定你已经熟悉HTML和JavaScript。如果你是刚刚开始学习HTML和JavaScript,我们收集了一些Web开发的相关链接,希望会对你有所帮助。
在开始你的第一个webOS应用程序的之前,请先安装惠普webOS的SDK。webOS的SDK安装了几个命令行工具,用于创建,封装,安装和调试的应用程序,安装包还会告诉你如何下载甲骨文的VirtualBox,它是一个虚拟机环境。为SDK安装虚拟机文件是因为需要在你的桌面上模拟webOS的环境。
自己熟悉模拟器,并确保你知道如何开始用模拟器启动应用程序(你可以通过点击webOS主界面右下角的箭头图标来启动模拟器)。模拟器运行起来很像真正的Palm设备,但需要用你的计算机键盘进行输入,用你的鼠标控制动作,用“Esc”键模拟“返回”键。
你可以使用惠普命令行工具开发一个应用程序,或者使用你喜欢的文本编辑器和Web开发工具。 使用Eclipse的webOS插件简化调试、封装、安装、运行webOS的应用程序的过程。欲了解更多信息,请看Eclipse官网。
二、应用程序目录
webOS的应用程序目录具有特定的结构。这些指南会告诉你如何使用webOS的SDK的命令行工具来设置应用程序目录结构,以及创建一个应用程序所需文件的初始设置。
(注:如果你使用的是有webOS SDK插件的Eclipse,选择“文件”>“新建”>“Mojo应用”。然后输入“HelloWorld”作为项目的名称和标题,并在其他选项接受默认值。点击“完成”即可创建应用程序框架。)
1.设置应用程序的目录结构
(1)打开一个命令提示符窗口,新建一个开发应用程序工作区目录(例如,app_dir)。
(2)在工作区目录,键入以下内容(注意双引号里面的单引号):
palm-generate -p "{title:'Hello World', id:com.mystuff.hello, version:'1.0.0'}" HelloWorld
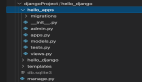
2.来看一下新的HelloWorld文件夹的内容:
(1)应用程序文件夹:包含构成应用程序的assistants、models和views文件。在本教程的后面,你将会把文件添加到这个目录。
(2)图像文件夹:包含应用程序使用的所有图像。
(3)样式表文件夹:包含应用程序的层叠样式表文件。
(4)appinfo.json:应用程序的信息文件。
(5)icon.png:应用程序在模拟器或设备上显示的图标。
(6)index.html:应用程序打开时的主页面文件。
(7)sources.json:每个scene的源文件列表。
如需更多有关应用程序目录结构的信息,请参见应用程序结构。
三、应用信息
appinfo.json文件提供SDK框架封装和运行应用程序的信息。来看一下appinfo.json的内容:
{
"id": "com.mystuff.hello",
"version": "1.0.0",
"vendor": "My Company",
"type": "web",
"main": "index.html",
"title": "Hello World",
"icon": "icon.png"
}
留意ID和供应商参数,当你在它们各自的设备上创建签名的应用程序时,这将会对你有所帮助。
四、设置Stage
Stage是一个建立在应用程序用户界面上的平台。Stage通常对应于一个单独的选项卡,或应用程序窗口。最简单的应用程序只有一个Stage,包含在index.html文件中。应用程序会允许用户同时执行多个操作,这就可能需要多个Stage。例如,电子邮件应用程序可能会在Stage上显示一个收件箱,但第二步操作会创建新的电子邮件。通知和后台应用程序没有Stage。
2.来看一下index.html的内容:
- <!DOCTYPE html>
- <html>
- <head>
- <title>Hello World</title>
- <script src="/usr/palm/frameworks/mojo/mojo.js"
- type="text/javascript" x-mojo-version="1"></script>
- <!-- application stylesheet should come in after the one loaded by the framework -->
- <link href="/stylesheets/helloworld.css" media="screen" rel="stylesheet" type="text/css">
- </head>
- </html>
请注意,index.html是一个标准的HTML页面,<script>标签产生了webOS应用所需的SDK框架。现在是时候测试你的应用程序在模拟器里的运行效果了,尽管它现在还没有太大作用。#p#
五、启动模拟器
按照下面的说明配置你的系统:
1.Linux系统:在命令提示符下,键入palm-emulator。
2.Mac:在应用程序文件夹,双击“Emulator”图标。
3.Windows:选择“开始”>“所有程序”>“Palm”>“SDK”>“Emulator”。
六、在模拟器上运行应用程序
如果你使用的开发工具是惠普webOS插件的Eclipse,你可以选择Run>Run Configurations...,在模拟器上运行应用程序。然后选择“Palm Emulator”作为应用程序的名称。选择Run>Run As...>Mojo Application进行之后的激活。Eclipse自动封装,安装和启动应用程序。使用Eclipse,没有必要卸载应用程序,然后再次运行它。
如果你使用的是命令行工具,通过使用包含SDK的webOS工具,在命令提示符中运行应用程序。
本节包括以下过程:
(1)在模拟器中封装和安装应用程序。
(2)在命令提示符中启动应用程序。
(3)在命令提示符中关闭应用程序。
(4)在模拟器中删除应用程序。
注意:
(1)这些指令是以“Hello World”为例的。记得做实际应用程序时需要进行变更。
(2)“工作区目录”中包含所有的应用程序目录。
(3)除非你先删除以前的版本,然后重新封装和重新安装更新的应用程序,否则开发和调试过程中所做的更改不可能出现。
(4)安装一个应用程序的新版本不会删除没有出现在新版本中的任何源文件。因此,在测试过程中,删除旧版本的应用程序后再安装新版本的应用程序将会对你非常有帮助。
1.在模拟器中封装和安装应用程序
(1)启动模拟器。
(2)打开一个命令提示符窗口,然后导航到工作区目录。
(3)如下所示用palm-package命令封装包含应用程序的目录:
palm-package HelloWorld
(4)如下所示用palm-install命令在模拟器上安装.ipk文件。(注:如果你的模拟器没有运行,但确实有webOS的设备的端口插入到计算机的USB接口,而且你已启用开发人员模式,那么它会安装到你的设备。你会在首启动菜单的底部找到应用程序的图标。当插入到计算机的设备要装载一个应用程序时,在设备上选择“Just Charge”选项。)
palm-install com.mystuff.hello_1.0.0_all.ipk
2.在命令提示符下启动应用程序
(1)启动模拟器,如果它尚未启动。
(2)打开一个命令提示符窗口,然后导航到工作区目录。
(3)如下所示使用palm-launch命令:
palm-launch com.mystuff.hello
3.在命令提示符下关闭应用程序
(1)启动模拟器,如果它尚未启动。
(2)打开一个命令提示符窗口,然后导航到工作区目录。
(3)如下所示使用palm-launch命令:
palm-launch -c com.mystuff.hello
4.从模拟器中删除应用程序
(1)启动模拟器,如果它尚未启动。
(2)打开一个命令提示符窗口,然后导航到工作区目录。
(3)如下所示使用palm-install命令:
palm-install -r com.mystuff.hello
当你在模拟器里封装并安装了的Hello World应用软件包之后,通过命令提示符启动,或者通过选择Launcher>Hello World打开模拟器(默认图标是新月)。下面的屏幕截图显示了当下的应用程序界面。
图1屏幕截图
如需更多模拟器信息,请看模拟器。#p#
七、创建Scene
Scene是一个给用户展示信息或任务的格式化屏幕。每个Scene都有一个view和一个assistant。view确定Scene的布局和外观。assistant决定动作。也有一些Scene提供数据模型。
palm-generate命令可用于创建scenes和assistants。它还在sources.json中增加了几行命令关联scenes和assistants。下一步,我们将使用它来创建一个名字叫“first”的scene,其中将包括下列文件:
◆/app/assistants/first-assistant.js:这是assistant。
◆/app/views/first/first-scene.html:这是view。
◆sources.json:这个文件包含JSON的信息,并绑定first-assistant.js和first scene。
1.创建并编辑first scene
(1)打开一个命令提示符窗口,然后导航到工作区目录。
(2)如下所示使用palm-generate命令:
palm-generate -t new_scene -p "name:first" HelloWorld
此命令创建了first-assistant.js和first-scene.html。
(3)打开first-scene.html并替换下面的内容:
- <div id="main" class="palm-hasheader">
- <div class="palm-header">Header</div>
- <div id="count" class="palm-body-text">0</div>
- <div id="MyButton" name="MyButton1" x-mojo-element="Button"></div>
- </div>
要实际显示scene,你必须让stage去“推送”scene。 在下一节中,你将在stage assistant中添加代码。
八、Stage Assistant
像view一样,Stage同样需要有一个Assistant。在这个简单的应用程序中,stage assistan的唯一任务是推送scene,使之可见。stage assistan是一个叫做assistant.js的文件,存在于assistants目录中,它包含两个函数:
◆StageAssistant():构造函数。
◆setUp():启动stage时,推送first scene。
推送应用程序的scene
(1)打开stage-assistant.js。
(2)编辑StageAssistant.prototype.setup调用如下:
StageAssistant.prototype.setup = function() {
this.controller.pushScene("first");
};
九、编写脚本
最后,是时候给first scene assistant文件添加代码,为应用程序注入活力。应用程序需要开发一个按钮处理程序,来给first scene按钮增加功能。这项新功能是在每次用户点击按钮时更新文本。
1.添加一个按钮的处理功能
(1)打开first-assistant.js。
(2)添加以下功能:
FirstAssistant.prototype.handleButtonPress = function(event){
// increment the total and update the display
this.total++;
this.controller.get("count").update(this.total);
};
当你开发了一个处理程序,记录按钮的点击事件中,框架在每次点击时都会调用这个处理程序。该处理程序必须绑定到scene assistant上,因此,当框架调用处理程序时,它会进入scene和它的DOM中。否则,处理程序会默认的绑定到调用对象,而不是那些没用的对象。 这个例子证明了以下两个步骤:
◆绑定处理程序和scene assistant的范围,使用bind(this)
◆将处理程序注册为监听者,使用Mojo.Event.listen()
2.绑定和注册处理程序
(1)打开first-assistant.js。
(2)按照下面的内容编辑设置功能:
FirstAssistant.prototype.setup = function() {
// set the initial total and display it
this.total = 0;
this.controller.get("count").update(this.total);
// a local object for button attributes
this.buttonAttributes = {};
// a local object for button model
this.buttonModel = {
"label" : "TAP HERE",
"buttonClass" : "",
"disabled" : false
};
// set up the button
this.controller.setupWidget("MyButton", this.buttonAttributes, this.buttonModel);
// bind the button to its handler
Mojo.Event.listen(this.controller.get("MyButton"), Mojo.Event.tap,
this.handleButtonPress.bind(this));
};
总结:
既然你已经改变了源文件,来创建和推送first(也是唯一的)scene,你必须重新封装和重新安装应用程序来查看已完成的应用程序。
当你运行应用程序时,它会显示你点击了多少次按钮。如果你没有看到下图的屏幕,那么你需要调试代码。常见的错误包括拼写错误和不正确的大小写。经过调试,你得删除之前版本的应用程序,然后重新封装或者重新安装最新版本,直到正常启动为止。
图2 counter
【51CTO.com独家特稿,非经授权谢绝转载,合作媒体转载请注明原文作者及出处!】
【编辑推荐】