历时数月,连番经历了多个基于触屏手机原生浏览器的网页产品设计与开发。对触屏手机用户体验设计有了进一步的认识,也颇想分享些心得。

***篇包括以下一些内容:
精神与基础
◆何谓高端高端设计精神
◆平台间平衡
◆不同分辨率及比例间移植
◆浏览器框架
设计“泛”过程
◆移动场景下的用户需求
◆少即是多的设计原则
◆界面气质
精神与基础
何谓高端(high-end)高端设计精神
最初,我问了自己一个问题:究竟什么是我们津津乐道的“高端”体验?
我对它的参悟从细细打量iPhone那一刻,略有了眉目。虽然它是工业化商品的出色代表,但我更希望将它视为“艺术品”。它的精巧优雅透射于每个曲面与用材,每处工艺都丝丝入扣。内部软件设计也传承了这种血统与气质,并升华为一种纯粹、本能、情感化和典藏大气。凡拥有者都奉为“我的”艺术品(调动起归属情感);凡未拥有者,它则是人人希冀的“礼物”。设计师像创造艺术品一样创造客户端或网页,才能诞生高端体验。这个过程没有折中和妥协,唯有用尽心力。
以上是撇开高端市场和用户需求,对于高端体验的另一维度的思考。当然,高端版设计的补集并非所谓“低端”版。面对低性能手持终端,要将约束诸多的版本同样冠以“高端”的设计精神,实属上流。
平台间平衡
触屏版设计,目前主要面向iPhone和Android平台(Symbian V5平台体验没有摆脱其经典键盘机的经验束缚,所以暂不归为设计对象)。适配不同平台的网页应用设计,需要平衡软硬件差异带来的交互特性和系统习惯的差别。比如:iPhone唯一的home硬键(导航必须通过软件界面实现)、无菜单风格、单页面单一任务的交互思想、弹出对话框的按钮倒置,等等。而Android平台则多数保留返回、菜单、主页(home)、搜索等四个系统硬键;依赖上下文菜单和弹出式菜单处理复杂任务;建立用户长按的操作习惯。
触屏网页如需实现一些复杂的设计,Android-Chrome对比iPhone-Safari的表现稍显逊色。比如:页面局部横向滑动一组内容;在限定高度内滚动列表等等。Android版本繁复,为保证设计一致性,往往会向下适配。另外,考虑成本,会尽可能平衡不同平台间差异,精简版本。若要追求体验***化,可通过UA(User Agent)标识匹配不同平台。
不同分辨率及比例间移植
分辨率问题是手持终端永恒的话题。设计师无法回避不同机型屏幕分辨率的差异和横竖比例(Aspect Ratio)展示兼容性。
iPhone 3GS和iPad屏幕分辨率密度相近(163 ppi 与 132 ppi),利用界面背景平铺能基本解决适配问题。
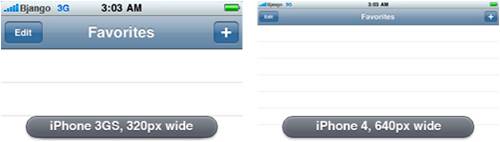
如直接将iPhone 3GS的图片资源复用到iPhone 4的虹膜屏(326 ppi)上,界面元素的物理面积会缩小为原来的1/4,画面质量和操作易用性均有损失。

要实现界面物理尺寸的无缝缩放(Resolution Independence),目前常用预绘制(pre-rendered)方式。客户端产品需根据机型独立定制界面;网页产品需分化版本,通过识别用户代理(User Agent)去指向不同URL。为了保证较高灵活性和低成本的重绘,在视觉设计时,建议用Photoshop的矢量路径工具(开启对齐像素模式),并应用图层样式绘制(快速复制图层样式)。注意像素虚化的细节。本文不作赘述,请查看《Designing for iPhone 4 Retina Display: Techniques and Workflow》了解。
为了提高页面适配能力,公共界面元素宜少用图片,多用CSS3支持的规则设计样式。
在此,推荐另一篇关于屏幕大小适配的专业文章《客户端交互设计适配之屏幕大小》。
浏览器框架
“网页版”遇到了“客户端”版心生感叹:“既生瑜何生亮啊?”客户端产品设计有诸多优势,例如:
◆自定义软键盘
◆自绘控件
◆丰富的隐喻图形界面
◆浮出式面板的绝对定位(始终置底的工具栏在网页端不好实现)
◆丰富的手势操作
◆支持较复杂的动画反馈
◆较大容量缓存
◆后台实时通信
◆调用手机硬件功能如:声音或震动的提示;通过GPS或基站获取地理位置信息;通过摄像头、麦克风传输多媒体文件。
上述均是网页设计的短板,设计师常感捉襟见肘。然而网页版对全产品战略有着深远的意义。它的优势在于:更敏捷地弥补平台性空缺,并有效维持跨平台产品的体验一致性;更及时地响应日常运营和产品功能推广;更迅速地响应用户需求;节省手机流量;更无缝地实现不同产品间的业务拉动(客户端产品是相对独立的,不容易做整合)。
九尺之台起于垒土。做好触屏手机网页应用设计,需要对“浏览器”框架有大致了解。iPhone和Android浏览器都是Webkit内核。以iPhone-Safari浏览器为例:
◆不支持Flash和Java(包括Java Applet)
◆不支持插件
◆不支持基于浏览器的文件下载
◆不支持插入本地文件,即不支持<input />
◆节省缓存。iPhone仅支持小于25kb的缓存
◆支持cookie
◆界面的动态交互则可利用JavaScript来实现
◆支持播放html5视频
此外,Webkit内核手机浏览器的一些特性会影响交互,例如:支持表格、CSS3高级样式表等等。其中,最重要的特性是Ajax动态异步请求与局部刷新,后面会详细的说明这个特性的意义。
#p#
设计“泛”过程
移动场景下的用户需求
移动场景下,用户主流需求是利用碎片时间阅读、搜索、下载、游戏、沟通。在设计前期需要思考:
◆用户是在什么状态下如何进行操作的(了解用户核心需求及使用方式)?
◆如何展示信息,才更容易引起用户兴趣(筛选适于手机端呈现的信息及信息布局)?
◆为什么选择手机浏览器访问网页(分析网页应用与客户端应用的定位差异)?
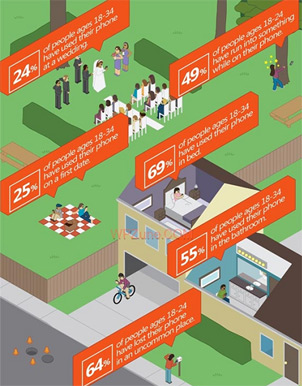
手机终端用户使用目的、操作行为以及潜在困难远比用户端坐在桌旁要复杂多了。援引一份由Harris研究的手机使用习惯的图文报告。可以了解到有趣的移动互联网用户使用行为。

iPhone 的应用有三大分类:高效型应用、实用工具型应用和沉浸式应用(详见iPhone HIG)。不同的产品定位会产生差异化设计策略,从而影响用户的交互方式。设计启动前需与产品经理明确界定产品类型和大致的设计方向。
少即是多的设计原则
易用的手机应用须遵循少即是多的设计原则,简便的交互,清晰的提示或反馈,少而精当的请求,从简单中展现优雅,准确地满足用户。
◆保持用户对页面专注力,让人一目了然如何使用你的内容
清晰定义适合手机使用场景的应用定义说明(Application Definition Statement),筛检功能,降维信息,满足用户专注地获取信息、完成当前任务。
涉及到具体页面设计,分享一个心得:可尝试用简洁语句归纳出我们设计的每个页面的核心功能以及对用户的意义。如果难以准确简单地归纳出来,将意味着增加用户理解成本和记忆负担。
◆避免噪音、无用的留白、花里胡哨的背景
避免用户被内容以外的视觉信息干扰。
◆尽可能减少用户的输入
记忆用户信息;有策略地向用户提请求。
◆简洁表达必要信息
简洁明确地提示引导性操作(如新手任务、操作指引、功能介绍)和中断性操作(如提示、询问)。
◆避免不必要的交互
界面气质
触屏版网页设计应充分表现触屏界面的气质。可触控界面要求关注链接及控件尺寸。以iPhone 3GS为例,适于手指点触的控件尺寸是44×44pix;随手势的轻重变化,iPhone控件响应范围在22×22pix ~ 55×55pix之间。
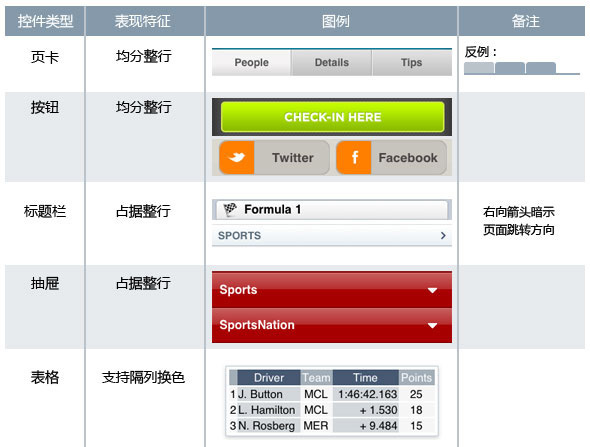
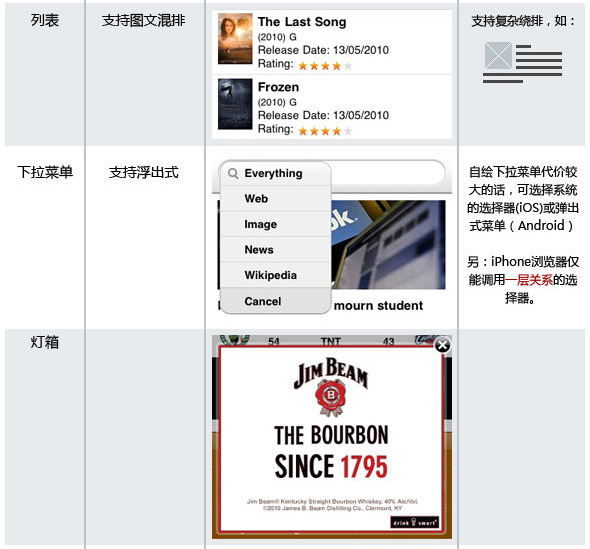
触屏界面显著的气质表现为:
◆足够响应范围的控件和文字链接
◆圆角
◆纸张化的扁平风格与相对立体的按钮
◆页面中常见图文混排



【编辑推荐】


























