图-LAMP
LAMP的度量性能
持续地对性能进行度量在两个方面有帮助。首先,度量可以帮助了解性能趋势,包括好坏两方面的趋势。作为一个简单的方法,查看一下 Web 服务器上的中央处理单元(CPU)使用率,就可以了解 CPU 是否负载过重。同样,查看过去使用的总带宽并推断未来的变化,可以帮助判断什么时候需要进行网络升级。这些度量***与其他度量和观测结合考虑。例如,当用户抱怨应用程序太慢时,可以检查磁盘操作是否达到了***容量。
性能度量的第二个用途是,判断调优是对系统性能有帮助,还是使它更糟糕了。方法是比较修改之前和之后的度量结果。但是,为了进行有效的比较,每次应该只修改一个设置,然后对适当的指标进行比较以判断修改的效果。每次只修改一个设置的原因应该是很明显的:同时做出的两个修改很可能会相互影响。选择用来进行比较的指标比较微妙。
选择的指标必须能够反映应用程序用户感觉到的响应。如果一项修改的目标是减少数据库的内存占用量,那么取消各种缓冲区肯定会有帮助,但是这会牺牲查询速度和应用程序性能。所以,应该选择应用程序响应时间这样的指标,这会使调优向着正确的方向发展,而不仅仅是针对数据库内存使用量。
可以以许多方式度量应用程序响应时间。最简单的方法可能是使用 curl 命令,见清单 1。
清单 1. 使用 cURL 度量 Web 站点的响应时间
$ curl -o /dev/null -s -w %{time_connect}:%{time_starttransfer}:%{time_total}\
http://www.canada.com
0.081:0.272:0.779
清单 1 给出对一个流行的新闻站点执行 curl 命令的情况。输出通常是 HTML 代码,通过 -o 参数发送到 /dev/null。-s 参数去掉所有状态信息。-w 参数让 curl 写出表 1 列出的计时器的状态信息:
表 1. curl 使用的计时器
计时器描述
time_connect建立到服务器的 TCP 连接所用的时间
time_starttransfer在发出请求之后,Web 服务器返回数据的***个字节所用的时间
time_total完成请求所用的时间
这些计时器都相对于事务的起始时间,甚至要先于 Domain Name Service(DNS)查询。因此,在发出请求之后,Web 服务器处理请求并开始发回数据所用的时间是 0.272 - 0.081 = 0.191 秒。客户机从服务器下载数据所用的时间是 0.779 - 0.272 = 0.507 秒。
通过观察 curl 数据及其随时间变化的趋势,可以很好地了解站点对用户的响应性。
当然,Web 站点不仅仅由页面组成。它还有图像、JavaScript 代码、CSS 和 cookie 要处理。curl 很适合了解单一元素的响应时间,但是有时候需要了解整个页面的装载速度。
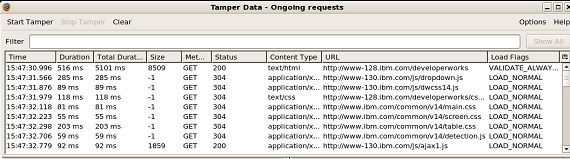
用于 Firefox 浏览器的 Tamper Data 扩展(参见 参考资料 一节中的链接)可以在日志中记录 Web 浏览器发出的每个请求,并显示每个请求所用的下载时间。使用这个扩展的方法是,选择 Tools > Tamper Data 来打开 Ongoing requests 窗口。装载要考察的页面,然后就会看到浏览器发出的每个请求的状态和装载每个元素所用的时间。图 1 给出装载 developerWorks 主页的结果。
图 1. 用于装载 developerWorks 主页的请求细目

每一行描述一个元素的装载情况。显示的数据包括发出请求的时间、装载所用的时间、大小和结果。Duration 栏列出装载元素本身所用的时间,Total Duration 栏列出所有子元素所用的时间。在图 1 中,装载主要页面所用的时间是 516 毫秒(ms),但是装载所有东西并显示整个页面所用的时间是 5101 ms。
#p#
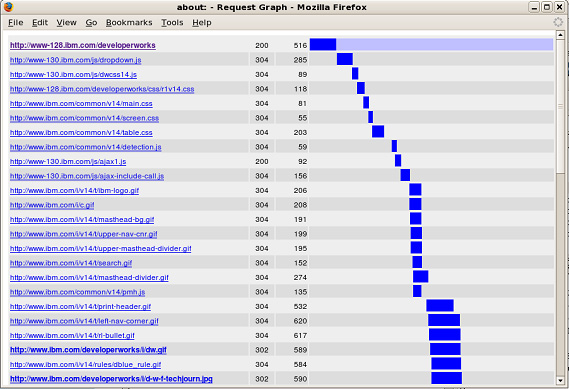
Tamper Data 扩展有一种有用的模式,将页面装载数据的输出绘制成图形。右击 Ongoing requests 窗口上半部分的任何地方,并选择 Graph all。图 2 显示图 1 中数据的图形化视图。
图 2. 用于装载 developerWorks 主页的请求的图形化视图

在图 2 中,每个请求的持续时间显示为深蓝色,并相对于页面装载的启始时间显示。所以,可以看出哪些请求使整个页面的装载变慢了。
通过文章的描述和图片的有力说明,我们清楚的知道了LAMP 系统性能调优的第二步:度量性能
【编辑推荐】