在过去的一些文章中,我已经给大家介绍过微软的Windows Azure平台了。现在,我将会为您讲述如何开发面向Azure平台的应用程序。让我们从一个简单的云应用程序开始,继续我们的Windows Azure之旅。
准备好云计算工具
要在Azure平台上开发应用程序,你需要下载一些必要的工具集,并安装他们。这包括Visual Studio 2010和Azure tool kit。
开始进行Azure开发
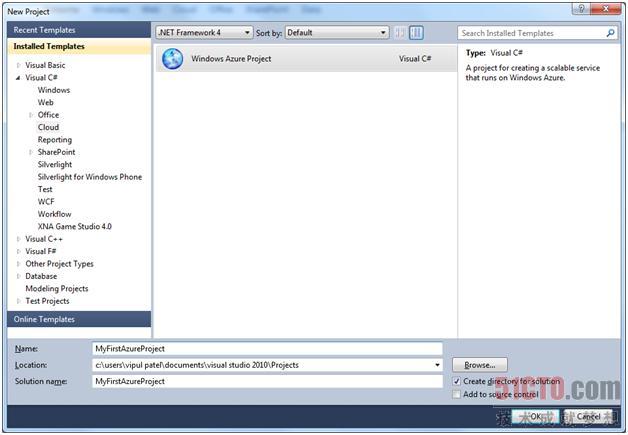
启动Visual Studio 2010。点击“Files”-〉“New Project...”,然后在Visual C#模板下选择“Cloud”节点,如图1所示:

(图1:选择一个云项目模板)
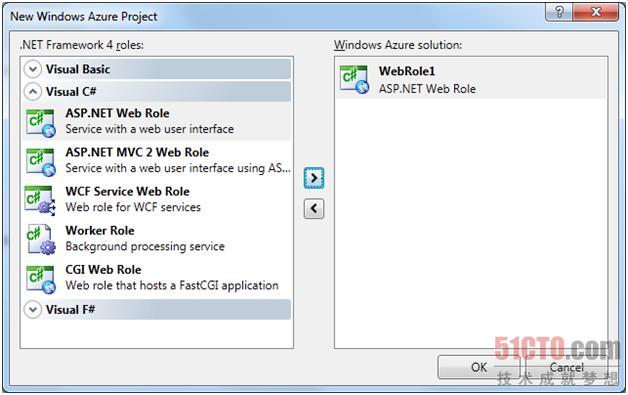
点击“OK”,然后继续。如果你点击了“OK”,它会提示你为Azure应用程序选择各种类型的角色。如图2所示:

(图2:选择角色)
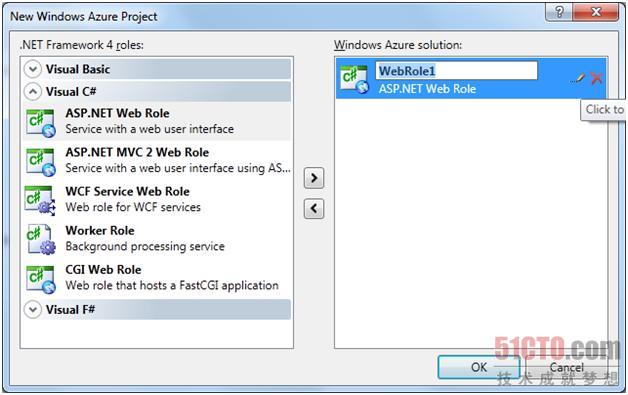
选择“ASP.NET Web Role”。当你把鼠标悬停到你选择的角色上的时候,它会提示你,是删除它还是重命名它。点击那个铅笔的图标可以重命名这个角色,如图3所示:

(图3:重命名这个Web角色)
在这个例子中,我们把它重命名为““MyASPNETWebRole”。点击“OK”,来创建这个项目。
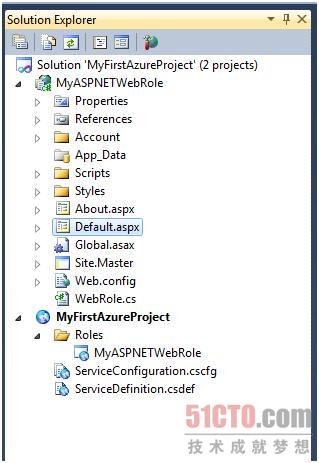
如果你这样做了,Visual Studio 2010会生成这个项目的后台代码,并在解决方案资源浏览器中生成一些项,如图4所示:

(图4:这个角色被添加到了解决方案资源管理器中)
然后你会注意到,default.aspx页面是用下面这些内容来创建的:
<%@ Page Title="Home Page" Language="C#" MasterPageFile="~/Site.master" AutoEventWireup="true"
CodeBehind="Default.aspx.cs" Inherits="MyASPNETWebRole._Default" %>
<asp:Content ID="HeaderContent" runat="server" ContentPlaceHolderID="HeadContent">
</asp:Content>
<asp:Content ID="BodyContent" runat="server" ContentPlaceHolderID="MainContent">
<h2>
Welcome to ASP.NET!
</h2>
<p>
To learn more about ASP.NET visit <a href="http://www.asp.net" title="ASP.NET Website">www.asp.net</a>.
</p>
<p>
You can also find <a href="http://go.microsoft.com/fwlink/?LinkID=152368&clcid=0x409"
title="MSDN ASP.NET Docs">documentation on ASP.NET at MSDN</a>.
</p>
</asp:Content>
你还会注意到,在解决方案资源管理器中,“MyFirstAzureProject”拥有一个叫作“MyASPNETWebRole”的角色。
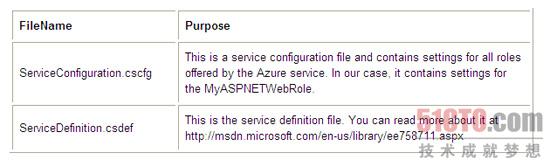
除了这个Web角色,向导还会创建两个额外的文件

现在,向你的***个Azure应用程序中添加一些自定义的代码。看看下面代码段中高亮的那个小节,你就知道你需要在“default.aspx”中改动哪些地方了。
<%@ Page Title="Home Page" Language="C#" MasterPageFile="~/Site.master" AutoEventWireup="true"
CodeBehind="Default.aspx.cs" Inherits="MyASPNETWebRole._Default" %>
<asp:Content ID="HeaderContent" runat="server" ContentPlaceHolderID="HeadContent">
</asp:Content>
<asp:Content ID="BodyContent" runat="server" ContentPlaceHolderID="MainContent">
<h2>
Welcome to cloud computing.
</h2>
<p>
To learn more about ASP.NET visit <a href="http://www.asp.net" title="ASP.NET Website">www.asp.net</a>.
</p>
<p>
You can also find <a href="http://go.microsoft.com/fwlink/?LinkID=152368&clcid=0x409"
title="MSDN ASP.NET Docs">documentation on ASP.NET at MSDN</a>.
</p>
</asp:Content>
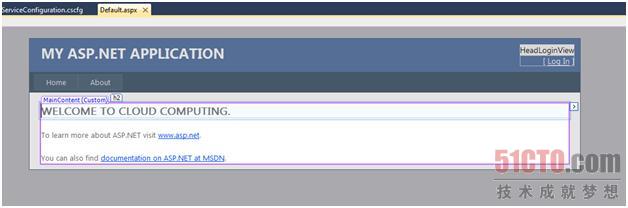
你可以切换到“default.aspx”的设计视图来查看你是否喜欢这个布局,或者做这些改动你是否觉得满意。图5展示了这个页面当前的外观:

(图5:你的云计算应用程序的初始外观)
现在,你可以开始为运行这个云应用程序而做准备了。需要注意的一件事情是运行Azure模拟器需要管理员权限。所以如果你一开始没有用管理员身份来运行Visual Studio,那么你必须要以管理员身份重新启动Visual Studio才可以。
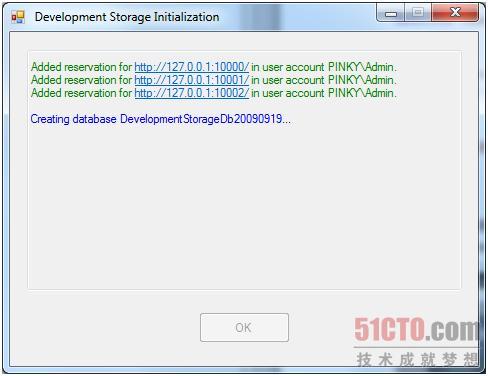
如果你按了“Ctrl+F5”,Visual Studio就会开始为这个项目部署云模拟器,如图6所示:

(图6:正在部署云模拟器)
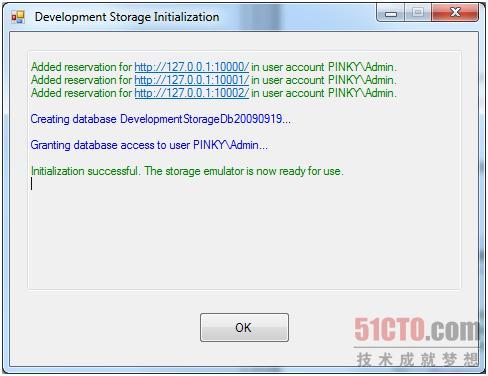
这个工作完成以后,你会看到下面这些信息,如图7所示:

(图7:云模拟器已经载入完毕)
点击“OK”会让这个对话框消失,然后运行这个模拟器。这个模拟器位于你的系统托盘区(蓝色的windows图标,如图8所示)

(图8:在系统托盘区中的云模拟器)
如果模拟器启动了,它会首先会启动“default.aspx”页面

(图9:你的云应用程序正在模拟器中运行)
现在,你已经拥有了***个可以在模拟器中运行的云应用程序。你可以继续把这个应用程序部署到云中。在下一篇文章中,你将会学到如何进行这样的部署!
总结
在本文中,我们为您讲述了如何创建一个Azure应用程序。衷心地希望这个例子可以增加你对你云计算平台的兴趣。
原文名:Creating a Simple Windows Azure Application 作者:Vipul Patel
【本文乃51CTO精选译文,转载请标明出处!】
【编辑推荐】



























