我是一个Web开发人员,我很喜欢jQuery。我喜欢在网上找到的一些新的有趣的东西来做研究。我还总在JAdobe Flash和微软Silverlight平台上比较jQuery,每次都能找到两个平台不同之处。jQuery不仅小而且有很大的扩展支持。只需要几KB的小程序就可以使你的网站呈现很酷的特效。
1. Appear
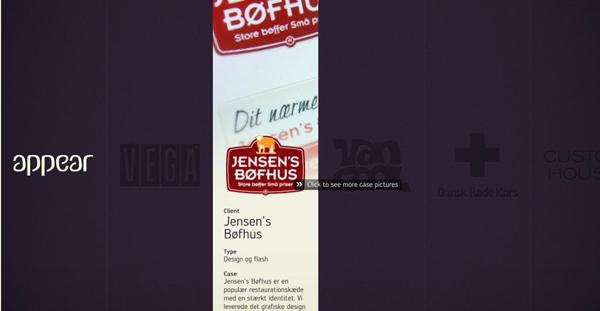
在大部分浏览者眼中认为Appear网站这种效果只能被FLASH实现。但是这个网站却是一个很好的例子,使用jQuery实现出了这样的效果。

查看:http://appear.dk/uk/?module=default&url=index.html&lan=uk/&_nf_uri=uk/&_nf_uri2=&iframe=true&width=100%&height=100%
2. Cafundo Studio
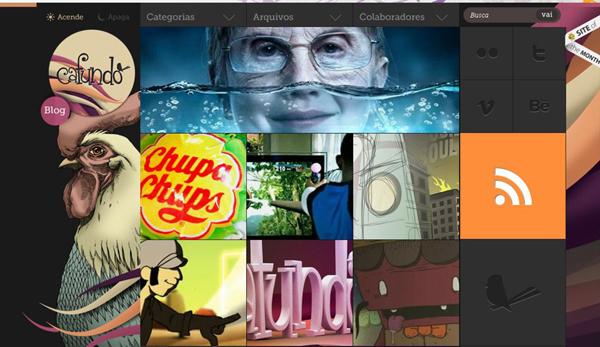
完美的色彩组合、图像定位和jQuery组合制作出的Cafundo Studio网站。每个设计师都希望在设计中实现这三个组合。该网站已经在Css网站获奖。

查看:http://www.cafundoestudio.com.br/blog2010/?iframe=true&width=100%&height=100%
3. Abhay Singh
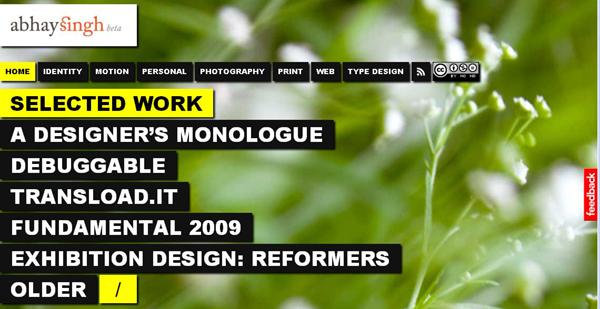
Abhay Singh网站最大的特点是使用jQuery和Nice textual相结合。每次进入这个网站,他都能自动变换壁纸背景。

查看:http://www.abhaysingh.in/?iframe=true&width=100%&height=100%
4. Thomas Birke Urban Photography
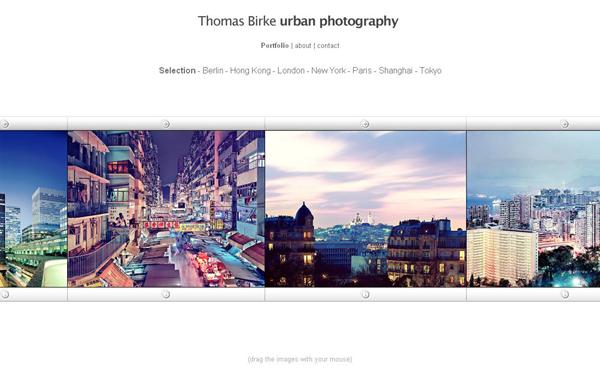
网站设计图片在滚动条中显示效果。

查看:http://birke.net/?iframe=true&width=100%&height=100%
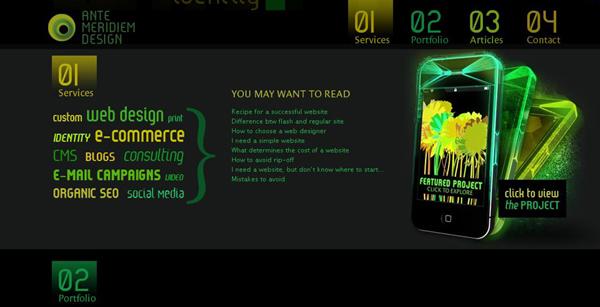
5. Ante Meridiem Design
网站是由黑色、黄色和绿色三种颜色相结合制作。漂亮LOGO和菜单的悬停效果让浏览者流连忘返。

查看:http://www.antemeridiemdesign.com/?iframe=true&width=100%&height=100%
下一页还有五个更酷的jQuery网站
#p#
6. Duplos
我必须说Duplos网站设计师设计的网站非常漂亮。很酷的效果替换掉了老式的FLASH设计效果。

查看:http://duplos.org/?iframe=true&width=100%&height=100%
7. Altimea
NICE字体的选择,很酷的图形设计和自定义颜色打造出了Altimea网站。

查看:http://www.altimea.com/?iframe=true&width=100%&height=100%
8. Eric Johansson
网页上的滑动效果很出色,只需用鼠标点击滑动条到到目的地的位置,摩托车就会自己动跟随指示前进。值得一提的是背景图片的选择也很贴切主题。

查看:http://www.ericj.se/?iframe=true&width=100%&height=100%
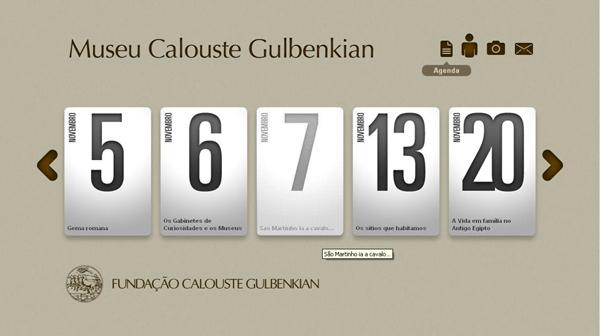
9. Museu Calouste Gulbenkian
简洁的风格是这个网站最大的特点。该网站用不同的方式来显示日期。

查看:http://www.museugulbenkian.org/eng/?iframe=true&width=100%&height=100%
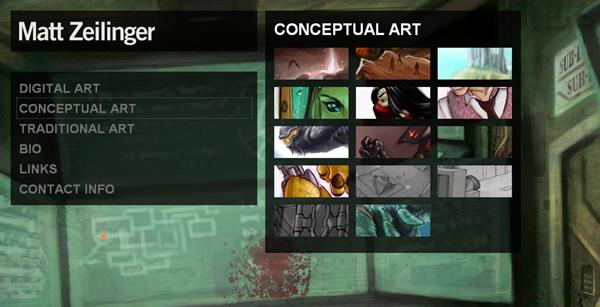
10. Matt Zeilinger

查看:http://www.mattzeilinger.com/?iframe=true&width=100%&height=100%
原文链接:http://bloggerspath.com/index.php/10-beautiful-jquery-websites-for-your-inspiration/
【原文推荐】
- 2011年2月份13个jQuery最佳插件推荐
- Web开发者爱不释手的18款超赞jQuery插件
- 18个最新最给力的jQuery教程分享
- 超赞的jQuery幻灯插件 附下载
- 10款给力构建易用性网站的jQuery插件





























