【51CTO译文】Action bar及Dashboard能在大多数Android程序项目中为用户提供界面设计图案。
Dashboard项目组已经开始着手于一个项目,以帮助开发者们更快地使他们的项目步入轨道。这一项目的目的是将可在不同UI模板上使用的代码收集并整合起来。我以Google IO会议上的Android应用程序为基础,去掉冗余的代码,以使这些精简过的好用的部分更易于理解。
我在做的项目可以在下面的谷歌代码网站中找到.
目前该项目只进行一项工作,其成果将同时作用于Dashboard及Action bar。

实施指南
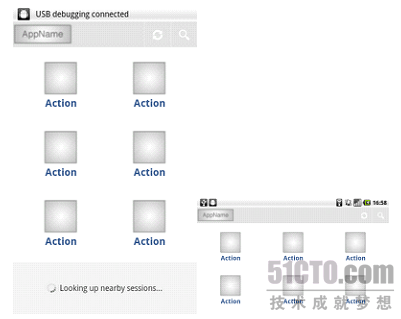
让所有的Android应用程序都能同时支持纵向及横向显示模式,这一点非常重要。尽管许多布局方案在编辑正确的前提下,都可以自动实现对纵向、横向显示模式的支持,但Dashboard所制作的布局还做不到这一点。为了保证这两种模式下都具备充足的可用空间,我们需要编写两个单独的布局XMLs。只要我们将相同的布局XML文件放入正确的文件夹并提交给Android系统,系统框架将在运行时自动选择合适的显示方式。

支持不同方向下的不同布局的构架范例
纵向布局XML代码
- dashboard.xml:
- <?xml version="1.0" encoding="utf-8"?>
- <!--
- Copyright 2010 Google Inc.
- Licensed under the Apache License, Version 2.0 (the "License");
- you may not use this file except in compliance with the License.
- You may obtain a copy of the License at
- http://www.apache.org/licenses/LICENSE-2.0
- Unless required by applicable law or agreed to in writing, software
- distributed under the License is distributed on an "AS IS" BASIS,
- WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
- See the License for the specific language governing permissions and
- limitations under the License.
- -->
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:id="@+id/home_root"
- android:orientation="vertical"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent">
- <LinearLayout style="@style/TitleBar">
- <ImageView style="@style/TitleBarLogo"
- android:contentDescription="@string/description_logo"
- android:src="@drawable/title_logo" />
- <View style="@style/TitleBarSpring" />
- <ImageView style="@style/TitleBarSeparator" />
- <ImageButton style="@style/TitleBarAction"
- android:id="@+id/btn_title_refresh"
- android:contentDescription="@string/description_refresh"
- android:src="@drawable/ic_title_refresh"
- android:onClick="onActionBarButtonClick" />
- <ProgressBar style="@style/TitleBarProgressIndicator"
- android:id="@+id/title_refresh_progress"
- android:visibility="gone" />
- <ImageView style="@style/TitleBarSeparator" />
- <ImageButton style="@style/TitleBarAction"
- android:contentDescription="@string/description_search"
- android:src="@drawable/ic_title_search"
- android:onClick="onActionBarButtonClick" />
- </LinearLayout>
- <LinearLayout
- android:orientation="vertical"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:layout_weight="1"
- android:padding="6dip">
- <LinearLayout
- android:orientation="horizontal"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:layout_weight="1">
- <Button android:id="@+id/action_one_button"
- style="@style/HomeButton"
- android:onClick="onActionOneClick"
- android:text="@string/dashboard_action"
- android:drawableTop="@drawable/dashboard_button_selector"/>
- <Button android:id="@+id/action_two_button"
- style="@style/HomeButton"
- android:onClick="onActionTwoClick"
- android:text="@string/dashboard_action"
- android:drawableTop="@drawable/dashboard_button_selector"/>
- </LinearLayout>
- <LinearLayout
- android:orientation="horizontal"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:layout_weight="1">
- <Button android:id="@+id/action_three_button"
- style="@style/HomeButton"
- android:onClick="onActionThreeClick"
- android:text="@string/dashboard_action"
- android:drawableTop="@drawable/dashboard_button_selector"/>
- <Button android:id="@+id/action_four_button"
- style="@style/HomeButton"
- android:onClick="onActionFourClick"
- android:text="@string/dashboard_action"
- android:drawableTop="@drawable/dashboard_button_selector"/>
- </LinearLayout>
- <LinearLayout
- android:orientation="horizontal"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:layout_weight="1">
- <Button android:id="@+id/action_five_button"
- style="@style/HomeButton"
- android:onClick="onActionFiveClick"
- android:text="@string/dashboard_action"
- android:drawableTop="@drawable/dashboard_button_selector"/>
- <Button android:id="@+id/action_six_button"
- style="@style/HomeButton"
- android:onClick="onActionSixClick"
- android:text="@string/dashboard_action"
- android:drawableTop="@drawable/dashboard_button_selector"/>
- </LinearLayout>
- </LinearLayout>
- <LinearLayout
- android:id="@+id/now_playing_loading"
- android:layout_width="fill_parent"
- android:layout_height="@dimen/now_playing_height"
- android:orientation="horizontal"
- android:background="#eee"
- android:gravity="center">
- <ProgressBar
- style="?android:attr/progressBarStyleSmall"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:paddingRight="6dip"
- android:indeterminate="true"/>
- <TextView
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:textSize="@dimen/text_size_small"
- android:text="@string/now_playing_loading"/>
- </LinearLayout>
- </LinearLayout>
浏览模式XML代码
- dashboard.xml:
- <?xml version="1.0" encoding="utf-8"?>
- <!--
- Copyright 2010 Google Inc.
- Licensed under the Apache License, Version 2.0 (the "License");
- you may not use this file except in compliance with the License.
- You may obtain a copy of the License at
- http://www.apache.org/licenses/LICENSE-2.0
- Unless required by applicable law or agreed to in writing, software
- distributed under the License is distributed on an "AS IS" BASIS,
- WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
- See the License for the specific language governing permissions and
- limitations under the License.
- -->
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:id="@+id/home_root"
- android:orientation="vertical"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent">
- <LinearLayout style="@style/TitleBar">
- <ImageView style="@style/TitleBarLogo"
- android:src="@drawable/title_logo" />
- <View style="@style/TitleBarSpring" />
- <ImageView style="@style/TitleBarSeparator" />
- <ImageButton style="@style/TitleBarAction"
- android:id="@+id/btn_title_refresh"
- android:src="@drawable/ic_title_refresh"
- android:onClick="onActionBarButtonClick" />
- <ProgressBar style="@style/TitleBarProgressIndicator"
- android:id="@+id/title_refresh_progress"
- android:visibility="gone" />
- <ImageView style="@style/TitleBarSeparator" />
- <ImageButton style="@style/TitleBarAction"
- android:src="@drawable/ic_title_search"
- android:onClick="onActionBarButtonClick" />
- </LinearLayout>
- <LinearLayout
- android:orientation="vertical"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:layout_weight="1"
- android:padding="6dip">
- <LinearLayout
- android:orientation="horizontal"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:layout_weight="1">
- <Button android:id="@+id/action_one_button"
- style="@style/HomeButton"
- android:onClick="onActionOneClick"
- android:text="@string/dashboard_action"
- android:drawableTop="@drawable/dashboard_button_selector"/>
- <Button android:id="@+id/action_two_button"
- style="@style/HomeButton"
- android:onClick="onActionTwoClick"
- android:text="@string/dashboard_action"
- android:drawableTop="@drawable/dashboard_button_selector"/>
- <Button android:id="@+id/action_three_button"
- style="@style/HomeButton"
- android:onClick="onActionThreeClick"
- android:text="@string/dashboard_action"
- android:drawableTop="@drawable/dashboard_button_selector"/>
- </LinearLayout>
- <LinearLayout
- android:orientation="horizontal"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:layout_weight="1">
- <Button android:id="@+id/action_four_button"
- style="@style/HomeButton"
- android:onClick="onActionFourClick"
- android:text="@string/dashboard_action"
- android:drawableTop="@drawable/dashboard_button_selector"/>
- <Button android:id="@+id/action_five_button"
- style="@style/HomeButton"
- android:onClick="onActionFiveClick"
- android:text="@string/dashboard_action"
- android:drawableTop="@drawable/dashboard_button_selector"/>
- <Button android:id="@+id/action_six_button"
- style="@style/HomeButton"
- android:onClick="onActionSixClick"
- android:text="@string/dashboard_action"
- android:drawableTop="@drawable/dashboard_button_selector"/>
- </LinearLayout>
- </LinearLayout>
- </LinearLayout>
其它实用项目
在Android系统中另有许多实用项目,以使开发者可以很容易地获取兼容性许可。
iosched - Google IO app by Google
这个项目试图提供一个在应用程序上实现Dashboard及Action bar用户设计模块的完整范例,这是个相当大的工程。有鉴于此,如果你只需要兼容Dashboard或Action bar工具的设计成果,我建议你使用android-ui-patterns(android用户模块工具)。
源自网络的项目目标列表
◆避免在重复拷贝相同的代码上浪费时间
◆尝试使Android上的不同应用程序更加相似
◆帮助开发者构建功能强大的应用程序
◆充分利用Android系统框架的功能
◆尽可能多地使用XML
原文地址
【51CTO译稿,非经授权谢绝转载,合作媒体转载请注明原文出处、作者及51CTO译稿和译者!】
【编辑推荐】

























