一、纽约时报都有哪些功能?
在firefox浏 览器下打开纽约时报,有一个地方很值得注意:“此网站(www.nytimes.com)提供了保存至您计算机以供脱机使用的数据。”从这句话很容易推断 出这是离线存储功能,阅读类产品没有网络连接情境下,用户还能继续浏览到一些更新的内容,对用户来说,这可是一个加分型的需求满足。
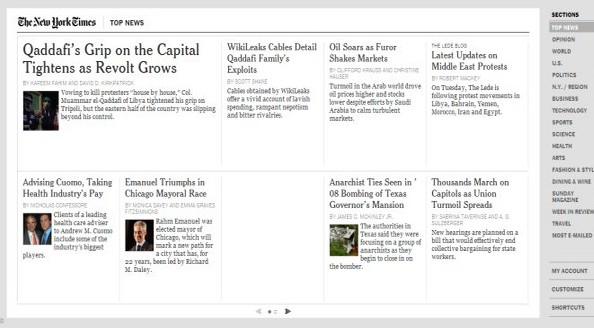
接下来我们看看这张图中的右边栏:

细 心的人会发现,鼠标悬停时,有些内容分类右边有实心圆点,而有些内容分类右边是空心圆点,这代表了什么?经过试验发现,这其实是有没有内容更新的一种提 示,实心圆点表示有内容更新,用户还没浏览过;空心圆点则表示当前分类下没有内容更新,这样做的好处就是给用户一种阅读提醒,便于用户选择合适的内容阅读,节约了时间。
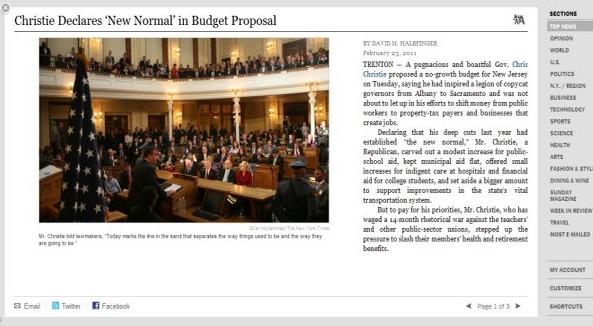
点击列表中的某一篇文章,之后我们来看看纽约时报的文章终端页长什么样子?

细心的人会发现,右上角有个调节文字大小的ICON,左下角主要是社会化传播功能,如email推荐、分享到twitter和facebook。当然了,还有就是上下翻页功能。
火星人都知道,用户的阅读习惯各不相同,呈现多元化趋势,且看纽约时报是如何解决这个问题的,它主要使用了自定义的功能就解决了这个问题,且看纽约时报有多少种内容排版的模板。




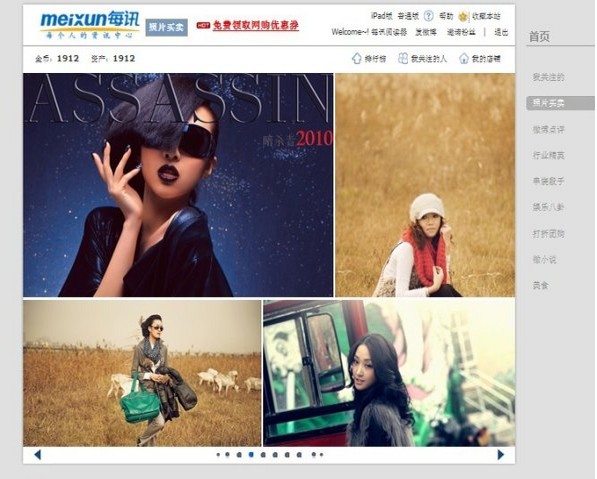
一共有11种排版模板供用户自定义选择,这对满足用户多元化的阅读习惯又向前迈了一大步,这里面重点介绍priority、slideshow和gallery三种模板,顾名思义,priority指的是有 内容热度权重rank的排版方式,这跟新浪微博应用广场上的每讯阅读器里的微博内容权重rank排序是一个道理,都体现了一种根据内容热度来浏览的阅读习 惯;而slideshow指的是将文章内容的图片抓取出来,以幻灯片的形式展示,类似前端时间炒得比较火的flipboard效果,毕竟用户对图片的感知 优胜于纯文字内容;gallery指的是将内容中图片抓取出来组成相册的方式来组织文章内容的排版,flipboard和每讯阅读器都有此类排版效果,不 错从图片的美观角度来说,感觉每讯阅读器的图片排版效果略胜一筹。如下图所示:

#p#
二、纽约时报(在线版)的内容源从哪来?
很多人看到这个在线阅读产品之后,都在思考这些不同分类的内容是从哪来的,无独有偶,我仔细试验了纽约时报官方网站footer下的RSS订阅,惊奇地发现,在线版的内容正是来自这些RSS订阅源,当然还包括这些RSS订阅源的子内容源。看官看到这,不知道你们有什么好的商业模式闪现出来,此处略去N个字。。。这里面值得一提的是,内容分类里面有一个(纽约地区)基于地区地理位置的内容分类,难道跟LBS也有关系?这个留给看官去思考。
三、既然是基于HTML5技术,那么阅读体验咋样?
51CTO推荐专题:HTML 5 下一代Web开发标准详解
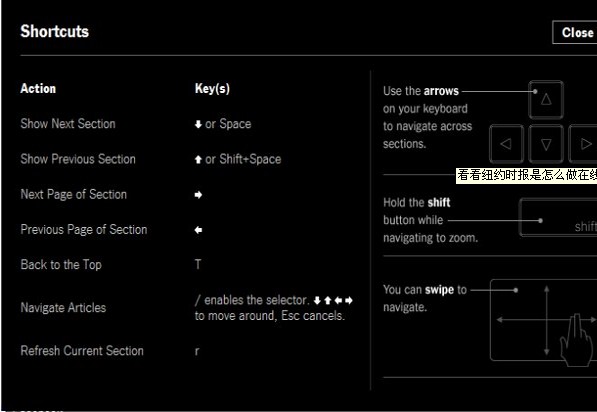
说到阅读体验,就不得不说纽约时报的自定义快捷键的功能,如下图所示:



纽约时报的快捷键功能还是很强大的,尤其是上面的翻页、上篇、下篇功能给用户带来了良好的阅读体验,国内的在线阅读器像QQ reader和每讯阅读器都有快捷键的功能,不过可以向纽约时报看齐一下。
总的来说,在线阅读类产品有两个核心要点:一是优质的内容、而是良好的阅读体验,如果再能解决跨终端平台的问题,用户阅读市场还是很客观的。期待国内能出一款优秀的在线阅读产品。
原文链接:http://www.alibuybuy.com/posts/55802.html
【编辑推荐】




























