最近学习了一些有关设计原理的内容,我发现了一个有趣的原则-80/20规则。也被称为帕雷托原理、朱兰原理、关键的少数和次要的多数理论或因素稀疏理论。
在网站和网络应用设计中,80/20规则对用户体验有深远的影响,并最终影响网站和网络应用的内容效用和功能。
本文首先给出了80/20规则的基本定义,然后通过案例讲解80/20规则是如何产生效用的。最后通过对80/20规则知识的搜集总结出一些经验与大家分享。
80/20规则是什么?
80/20规则最初是由意大利经济学家维弗雷多·帕雷托总结出来的,但是帕雷托原理的命名是由约瑟夫·M.·朱蓝提出的。
以下是对80/20规则的两种定义。一是从设计通用原则一书中。
80/20 规则认为在任何一个大型的系统中,大约80%的效用就由系统中20%的变量产生的。
维基百科对80/20 规则的定义是:
大许多情况下,大约80%的影响是产生于20%的原因。
做为设计人员,你将会发现80/20规则不是能够直接人为控制的,我们观察到它是自然而然产生的。
对80/20 规则的了解可以使我们获得有价值的信息,并在提高设计易用性和效用方面帮助我们做出决策。
不必纠结于规则的假设性本质
有些批评者认为80/20规则只是一个假设,它只是一个极其一般的系统理论,很多情况下是不适用的。
但先暂且抛开假设问题不谈,对用户界面和功能的设计人员来说,理论概念可以帮助他们审查和优化。无论这理论是70/30规则还是90/10规则。
用户体验中如何应用80/20规则?
80/20规则表明80%的结果是由20%的功能和特性决定的,这一规则适用于所有网站、网络应用程序和软件。
有些情况下,确定至关重要的20%的构成是容易的。 通过网页数据统计、表单提交和session cookies可以追踪到用户的使用行为,帮助我们了解用户与哪些UI区域有最多的交互。
然而,这些方法对于分析一些细小的行为是比较困难的。此时,易用性研究就可以派上用场。
案例:识别80/20规则
无论是有意而为,还是无心所至,大量的案例可以说明80/20规则在UI和UX设计师心中的地位。
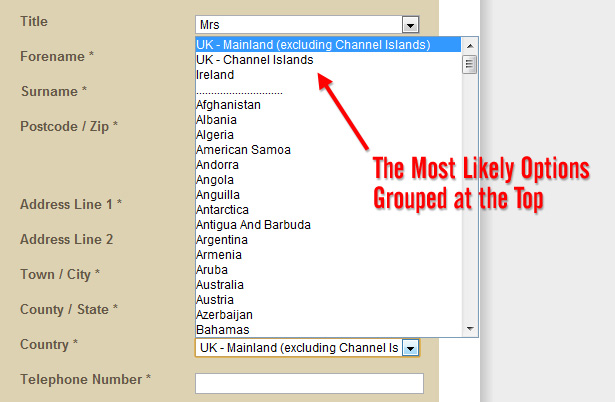
以UI中最常见的下拉菜单为例,选择注册表中的国家项。 多数网站开发人员和内容设计者会发现,某些国家被选中的机率为80%。
如下图,虽然不按字母排列顺序似乎是不合适的,但按照80/20规则,将被选择次数最多的选项安置到项端是一个惯例。

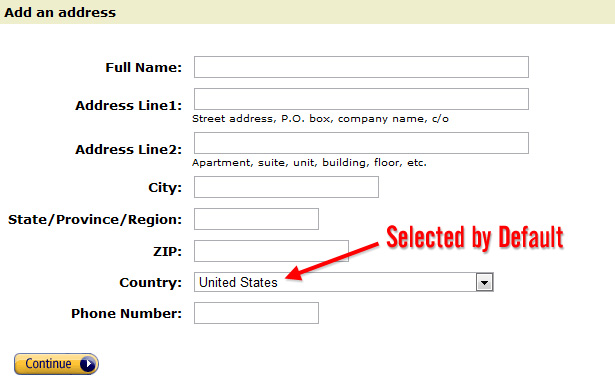
当在亚马逊选择一个新的地址时,默认选项一定是选择率最高。如下图,美国。

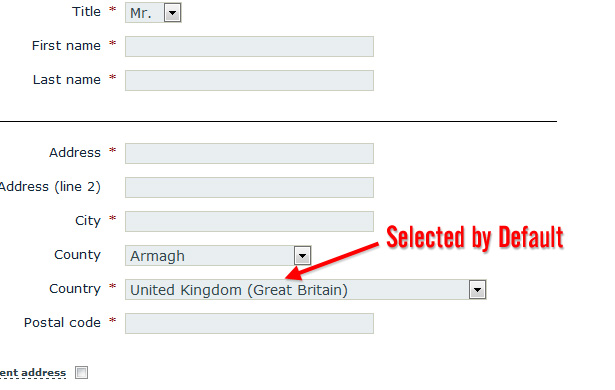
下面这个英国商务网站就是将英国作为默认选项。

以上的例子说明对最常使用的功能和选项进行优化的重要性。
#p#
用户一般往哪看?
网络用户的“F型”阅读和浏览习惯现在已经确定。虽然 “F型”不一定适合所有的环境,但了解这一点,在用户与你的设计进行交互时,便大概知晓用户的关注点。
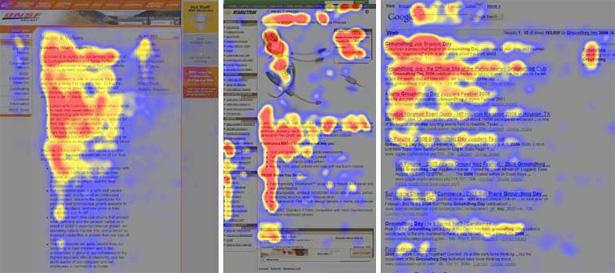
下图为用户关注的热图分布:

假设这张图很好的说明用户的视觉关注点,这也正支持了80/20规则理论。图上最受关注的区域占到了页面的20%,用户80%的时间用于关注此20%的区域。
做为设计人员,掌握了这个知识以后,便会注重增强和优化用户习惯性关注的区域。
当然,决定用户关注点的往往是设计本身,“F型”仅仅是一个基本的向导,不可以教条的使用F型来决定20%的位置。
移动设计趋势和80/20规则
伴随着当前移动设备的大行其道,许多设计师和开发人员尝试首先设计移动设备页面。也就是说,在策划和开发一个网站之前,应该先做出移动版本的页面,以期获得收益。
在传统的网站和网络应用中,使用频率和交互频率最高的区域被归入20%部分。当设计移动界面时,只关注那20%的部分。
相比于传统网站中所提供的丰富功能,即使此网站的移动版包含20%最常用的功能,那么就可以说这个移动版本具有了大多数重要的功能。
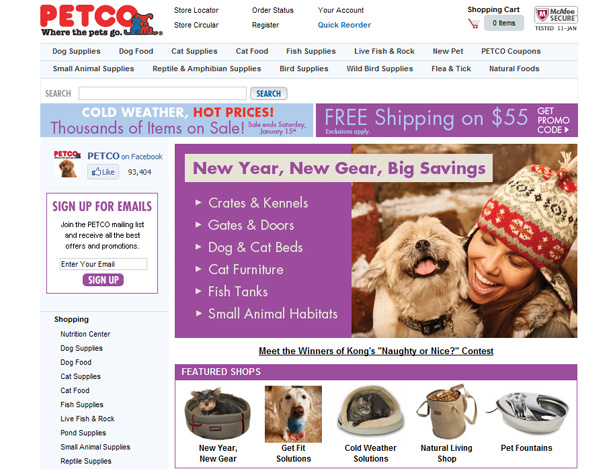
我们看看以下这个案例:

上图是一个网站的全貌,看起来有一种凌乱的欢乐气氛。网站上有一些引导用户形为的区域。这个网站设计绝对不是全世界最差的,但总的来说不是非常的集中,并且有太多的选择。
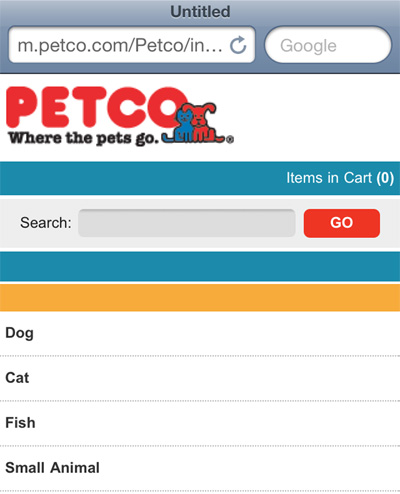
对比下面的移动版页面:

相比之下,移动版界面非常简洁,引导用户第一眼找到最重要的信息,而不是让用户感觉不知所措。
因此,紧凑的移动网页应用是一个非常好的范例。设计师将大部分的精力投入到项目最重要的方面。也就是说,将精力投入到大部分时间里(80%)用户经常使用的功能和内容(20%)。
经验总结:
在理解了80/20规则的作用原理后,设计人员便可以遵循以下方法,总结如下:
◆如果可以,仔细分析网站统计和可用性数据,以确定用户最经常使用的那20%的功能。
◆排定优先级。关注网站和网络应用中最重要的几个方面,并不断强化。
◆统计出归入20%的最常使用的功能,在此基础上简化设计和布局。
◆去掉不重要的不经常被使用的功能和内容 。
◆不要在那些不太经常使用的功能上投入太多时间和资金,因为你的回报可能是非常小的。
◆对于不经常使用的但重要的元素,尝试改进它的设计和功能,因为一旦使用频率提高,这些元素会对交互产生很大的影响。
虽然80/20规则是一个仍在固有缺陷,并存有争议的原理,可它并不是一无是处。在你做重新设计、重新组合乃至新项目时都可以运用80/20规则。
80/20规则能够引导用户关注最重要的功能和内容,并最终提高网站的转换率。
原文链接:http://article.yeeyan.org/view/163030/172511
【编辑推荐】




























