网站的首页是一个让人头疼的东西。有时它看起来很简单:首页就是网站内容的整合,一个产品经理随便从网站里拿点东西出来,就能堆出一个看上去靠谱的首页。也正因此,它往往非常麻烦:很多人都可以发表自己的见解,而这时交互设计师的一些手段(比如流程图、概念图等),在面对首页设计时也难派上用场,以致最终陷入到无尽的争执中。所以,本文希望寻找一些实用的方法一定程度上帮助设计师来决策,也让大家在争执过程也有些共同的依据。
网站首页之所以难设计,我认为因为它不仅要解决用户“能做”的问题,更多时候要解决用户“想做”的问题。“能做”对应的是可用性,相对容易解决,专家评估、可用性测试可以很有效地帮助设计师;而“想做”对应的是PET(Persuasion,Emotion,Trust,说服、情感、信任),可能涉及到心理学,人种学,营销学等陌生的知识,交互设计师在这方面就不再是专家了,但一些经验和方法仍可以有效,下文中会讲到。
将可用性和PET分开考虑
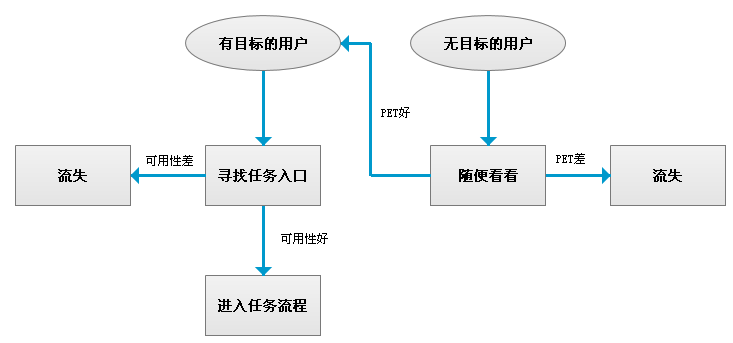
浏览首页的用户基本分为两种:有目标的用户和无目标的用户。Alan Cooper的“目标导向”理念告诉我们,用户的目标驱动任务,有目标的用户直接开始“任务”,我们只要为他们解决可用性的问题。而那些无目标的用户,他们只是随便逛逛,需要首页的PET足够好,将此类用户“转化”成有目标的用户,尽量避免他们“流失”。

所以我将浏览首页的用户分为这两类,针对两类用户不同的特点来进行设计,会让我们的思路变得清晰。

一些现实例子
谷歌首页
对于搜索型产品,所有用户都是有明确目标的,即便首页是多么“死板”,因为没有任何干扰,用户都可以迅速进入自己的任务。所以谷歌首页没有任何PET的内容

赶集网(或58同城)
这类网站的设计也完全服务于“有目标的用户”,把“无目标用户”无情地抛弃,本人觉得这种设计并不是***效的方式,因为毕竟浪费掉了大量用户。

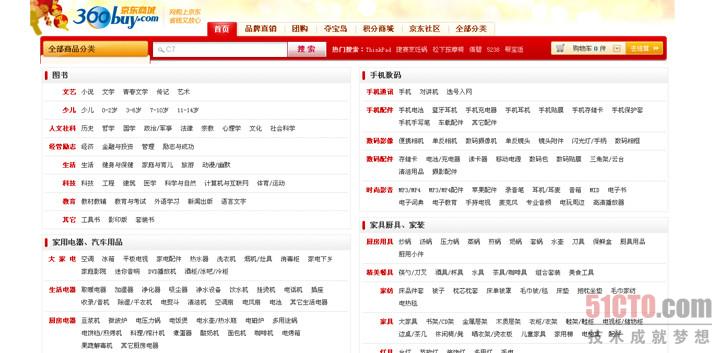
京东商城
对于电子商务网站,存在两种典型的用户情景:
1、理性消费者,想要找的东西很明确,或者挑选的范围很小,这就要求首页有很好的可用性,帮助他找到商品,如下图中的蓝色部分就是服务这类用户。
2、冲动型消费者,并不知道自己需要什么,只是随便看看有没有合适的或促销的东西可以买,这就要求首页有很好的PET,吸引用户点击,如下图中的红色部分就是服务于这类用户。

倘若京东商城不考虑无目标的用户,也许首页就会长成下面这样:

对于想找商品的用户,也许更方便直观了,而对于没有目标的用户,就只能离开了。
人人网
对SNS类网站来说,用户大多数时间是在“随便看看大家都在干什么”,当然也有时,用户来到首页进行发表日志,上传照片等目标明确的操作。
讨论:“随便看看”是不是一种用户目标?
我觉得不是,“随便看看”不能直接驱动任务,故不能用来测试产品可用性;在可用性测试中的任务设计时,随便看看不能作为任务。“随便看看”的过程中,用户决定要做某件事了,这才是用户目标。
澄清一些可能存在的误解
服务无目标的用户的模块(如上面例子中的红色区域),并不是说不需要可用性,只是在设计的难度上,要把PET做好更难更需要思考,而可用性要求较容易满足。反之亦然。
比如京东商城中的促销模块设计,是很典型的服务于无目标用户的模块,PET要求能表现产品质量好,价格便宜,买的人多,存货不多等等难以表现的信息;而可用性只要求商品易浏览,可点击等,任何设计者都不会出错。
首页设计中如何协调可用性和PET
在设计之前,调查分析网站用户,是“有目标”的多,还是“无目标”的多,以确定页面上两类模块的比例。
一般网站同时兼顾两种用户。但“可用性“和“PET”这两点,存在天然矛盾,前者要求页面清晰,而从后者的角度来说,清晰意味着死板,后者要求页面丰富,而从前者的角度来说,丰富意味着杂乱。故在设计时要注意权衡。
为解决上述矛盾,那就要求“可用性模块”和“PET模块”要明确区分,可以识别,不能相互掺杂。让两类用户能***时间关注到需要看的部分。
可用性是基础,一定要先做好,PET是更高要求,属于上层建筑,切不可为上层建筑放弃基础。
设计首页的可用性
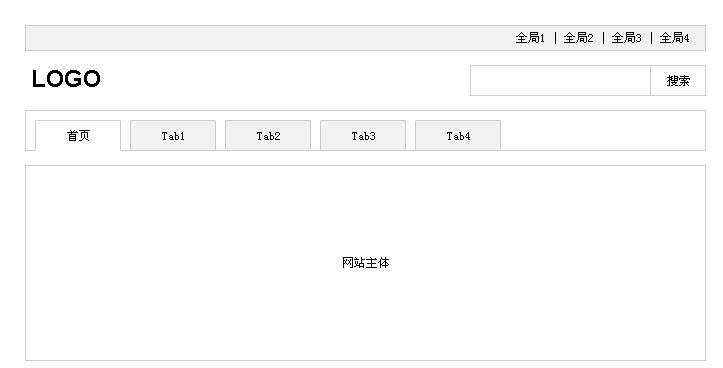
应该尊重习惯用法的时候,不要擅自创新,如采用用户习惯的网站头,包括主导航,全局导航,搜索,LOGO。如下图。

若有更多导航–如电子商务网站的商品分类–须在***屏内出现,突出且易识别。导航中的信息架构,在需要时可用卡片分类法对导航内容进行分类。易迅网的商品分类导航,在左边***屏最显眼处。

首页整体布局规矩,使用网页栅格系统设计页面,允许页面有合理留白。
尽量保持页面架构简单,***不出现两列和三列混排的设计。

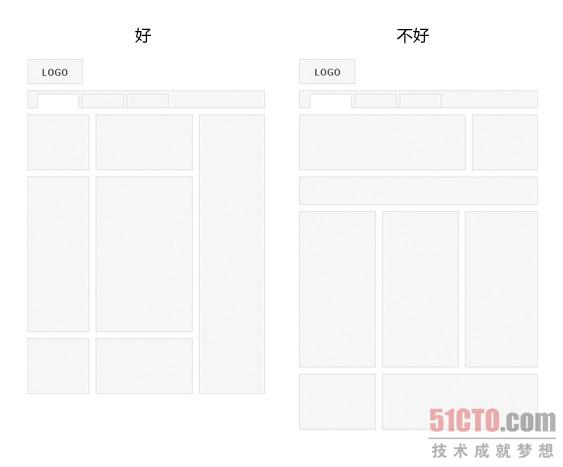
首页的模块中使用尽可能简单的列表,简单列表更容易被理解和读懂,且设计运营开发成本低。当然,“非对称列表”也有优势,见下图,设计师应该根据用户类型和设计目标来灵活运用。

设计首页的PET
1. 清晰表现品牌和产品服务类型。这首先实现PET中的Trust,只有用户***时间了解网站品牌和服务(特别是一些大品牌),才能 够立即建立用户的信任。但这个实践起来却相当有难度,特别是一些全新的服务,篇幅小了说不清,篇幅大了用户直接略过。这里只能介绍一种方法来验证此目的有没有达到:
5秒测试:
给一个新用户(目标用户)看首页设计5秒,让它说出:
这是什么网站?
这个网站提供什么服务?
首先吸引你的是什么内容?
这个网站和类似竞争对手有什么不一样吗?
你对这个网站和它的服务有没有兴趣?
然后让用户仔细浏览该首页,再纠正上面的答案。
2. 使用吸引人的图片和标题。说白了就是标题党,虽然这招定被广大设计师唾弃,但它的效果绝对不容小觑。
3. 使用非对称的设计,有主有次,展现丰富性。但注意,非对称设计会增加认知负担,降低可用性。见上文。
4. 利用好数字来说服用户,因为数字“不会说慌”。
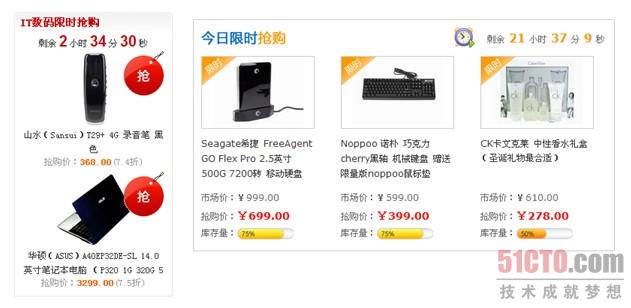
4.1 电子商务网站中,限量限时促销。如下图中的易迅网首页的截图。

4.2 电子商务网站中,突出价格和价格对比。如下图中团购网站的首页。

4.3 用数字来突显“丰富的概念”。如下图是网易爱拍首页的设计。

5. 在首页显示其他用户的活动来说服用户(其他用户购买记录,评价,晒单等)。调查显示,让用户信任一个站点的最有效途径,就是在线其他消费者的意见。
6. 另外,视觉设计上要符合产品和服务的定位,在情感上与用户拉近距离。
7. 页面更新频率,用户需要适时的刺激。太频繁的更新,不仅浪费资源和成本,用户也要不断适应,增加学习成本;而长时间不更新,也会让用户慢慢失去粘性,转化率降低
网站首页能否做好和PET有很大的关系,这关系到了客户或是用户的问题,我们必须要注意并做好。
【编辑推荐】




























