高性能ASP.NET站点构建系列文章目录
- 高性能ASP.NET站点构建之开篇
- 高性能ASP.NET站点构建之剖析页面的处理过程
- 高性能ASP.NET站点构建之优化HTTP请求
- 高性能ASP.NET站点构建之细节决定成败
- 高性能ASP.NET站点构建之性能调优综述
- 高性能ASP.NET站点构建之识别性能瓶颈
- 高性能ASP.NET站点构建之简单的优化措施
- ASP.NET站点构建之减少不必要的请求
- 高性能ASP.NET站点构建之托管资源优化
- 高性能ASP.NET站点构建之监测CLR性能
前言:这段时间,把系列文章又重新整理了一下,之前关于性能优化的介绍一些不是很清晰。可以说从本篇开始,才算是一个完整的系列的开始。
本章的议题如下:
性能调优的一般过程
利用分析工具分析页面加载信息
利用分析工具分析性能瓶颈
性能调优的一般过程
在解决性能问题之前首先要确认问题的所在,首先就来看看确保高性能的一般过程:
1.持续监控
2.设定性能目标
3.持续改进
1.持续监控
网站的性能总体来说受两个方面的影响:
一,我们可以控制的,例如代码;
二,我们不能控制的,例如访问用户的数量,或者服务器本身
特别是随着站点的访问量增大的时候,原来没有出现的问题,现在可能出来了,不同的阶段要解决的问题也是不一样的。所以很有必要对网站进行持续的监控, 趁早发现网站变慢的原因。本篇的后面部门会介绍一些我们可以使用的监控服务,来帮助我们做这些事情。
2. 设定性能目标
网站的性能如何,一个最直观的感受就是:打开这个站点之后,页面加载的时间,这也是说是访问者最直接的体验。很多的优化工作(不管是前台的优化还是后台的优化)都是为了让用户更快的看到所想看的页面和信息。我们后面的讨论很多时候都是以这个为目标的。
首先必须要明白“快”的含义:一个网站的响应速度多快才算是“快”?因为优化网站需要花费很大的时间和精力,如果网站本身已经很快了,例如网页呈现到用户眼前的时间是毫秒级别的,我们确实可以再花时间让它更快,但是这样做起来成本会更高!
3.持续改进
在进行性能优化的时候,要涉及到很多的东西,所以在进行优化的时候必须确认:进行的优化措施确实的提高了站点的性能。为了达到这个目的,有几个规则可以遵循:
1. 每次优化只改动一处。如果改动了很多处,那么这些改动之间可能相互的影响,最后产生一些奇奇怪怪的现象,有时候这些"优化措施"反而使得网站性能降低。而且如果一次改动多次,也不利于衡量那些"优化措施"真真正正提升了网站的性能。
2. 不断的测试。每次进行了所谓的"优化"之后,一定要测试一下,这个"优化"是否真的提升了性能,如果没有提升,那么就回滚这个操作。
一般进行优化的步骤如下:
1. 记录现在网站的性能指数和一些相关的数据(后面会告诉大家如何获取这些性能指数数据)
2. 诊断站点的性能故障点.可能有几个地方都影响了站点的性能,但是,此时我们只是选择影响最大的那个因数进行优化。
3. 解决找出的性能故障点。
4. 测试。收集数据,和优化前进行比较,看看是否提升了性能。
5. 重复1到4步骤。
上面虽然提出了一些规则,但是我们可以灵活处理某些情况:在我们查找影响性能的问题的时候,我们发现多个问题,而且这些问题根据我们的经验判断会影响性能,那么我们可以同时修改此处。
我们用一个流程图来总结上面的优化步骤。如下:

下面讲述用一些简单的工具来分析一些与站点性能有关的数据,在上一篇文章中,我们讨论了一下性能调优的一般过程,本篇就开始介绍一些方法和工具,让大家快速的入门。
的议题如下:
性能调优的一般过程
利用分析工具分析页面加载信息
利用分析工具分析性能瓶颈
利用分析工具分析加载页面信息
站点的优化说到底还是站点每一个页面的优化,即使得站点的页面更快的呈现在用户的眼前。所以在此之前,我们首先来看看一个web页面的组成部分:
1. Html文件:在ASP.NET中,Html文件通常是通过解析.aspx页面而产生的。而这个解析过程在服务端进行,同时这个过程也消耗了服务端的大部分资源。
2. 图片和flash文件:一个站点往往包含很多这样的的文件。
3. Js和css文件:这些文件可以阻止页面的呈现。
清楚了页面的组成部分之后,我们可以把使得页面加载变慢的因素分为如下几类:
1. 服务端的花费大量时间解析.aspx,也就是说服务端产生html文本的时间过长(导致这个问题的原因很多,例如数据库查询很慢,影响了页面的生成)。
2. 在服务端和浏览器之间,传递html文本花费大量的时间(例如,页面中的Viewstate很大,网络很慢等)。
3. 图片和flash文件的加载花费大量的时间。
4. Js和css的加载花费大量的时间。
为了使得一个页面的加载变快,那么我们就得知道:是以上哪一个过程影响了速度(本系列的后续文章会详细讲述)。一旦知道了是那类问题导致了性能问题,那么我们就可以对症下药。
下面我们就通过一些工具来简单的查看和分析站点的性能,目的让大家快速的了解如何进行简单的性能分析。
我们用瀑布图来分析页面的每个组成部分加载所花的时间,例如下面就是博客园首页加载的分析图(部分的截图)。
我们可以通过图中的“时间线“长短来知道每个文件加载的时间。时间线长越长,那么加载该文件的时间越长,反之。
看完了上面的图之后,大家应该很想知道:上面的图是如何生成的,那么下面就介绍一些生成页面加载瀑布图的工具。
我们首先来看看:Firefox+Firebug
Firefox下载地址:http://www.mozilla.com/en-US/firefox/
Firebug下载地址:http://getfirebug.com/
下面就开始演示如何生成页面加载的瀑布图(如果熟悉这个流程的朋友可以跳过此段)
1. 打开Firefox,然后按下F12,就看到如下的画面:

2. 在Firebug中,在选择“网络”下拉框中选择“启用”。

OK,下面我们就来详细的看看在瀑布图中一些数据和图示的意义。
1. 请求和响应的相关信息
在瀑布图中,点击每一行的”+”如下:

符号展开之后,我们可以看到所有的请求和响应头,如下:

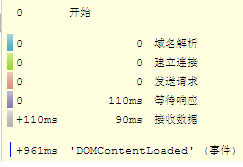
2. 时间线的相关信息
当我们把鼠标移到着色的时间线bar上面的时候,我们就可以看到请求该文件所花的时间的详细信息,如下

我们用一个表格来讲述每个时间段的含义:
|
域名解析 |
寻找请求的文件所在的服务器的IP地址所花的时间 |
|
建立连接 |
打开客户端到服务端的TCP链接所花的时间 |
|
发送请求 |
浏览器发送请求所花的时间。大家可能有点奇怪:为什么发送请求还要等待,难道不是打开连接就发送了请求吗? 其实浏览器会把要请求的文件的请求放在请求队列中,队列的长度一般都是有限制的,如果页面需要请求的文件很多,如果队列达到了最大的限制数量,那么后续的文件请求会等待。 |
|
等待响应 |
客户端发送请求一直到接受服务端的第一个字节所花的时间 |
|
接受数据 |
接受整个请求文件或者数据所花的时间 |
|
‘DOMContentLoaded’ 事件 |
从该请求开始进行DNS寻址到整个页面的DOM被下载下来所花的时间。注意:此时只是页面的骨架被下载下来了,其中的一些资源(如果图片,js等)没有下载下来。当页面的DOM下载下来了之后,用户就可以看到了页面了,但是有些资源还在陆续的下载中。 |
|
‘load’ 事件 |
从该请求开始进行DNS寻址到整个页面全部(包括资源)下载下来所花的时间。 |
3. 页面级的请求信息
也就是整个页面的请求的一些汇总信息。

#p#
下面主要讲述如何根据一些简单的工具和简单的现象来粗布的定位站点的性能问题。
利用分析工具分析性能瓶颈
在上一节中,讲述了如何使用Firebug来生成页面加载信息的瀑布图,同时也讲述了使得页面加载变慢的四个大的问题
1. 服务端花费大量时间解析.aspx时间过长。
2. 在服务端和浏览器之间,传递html时间过长
3. 图片和flash文件的加载时间过长
4. Js和css的加载花费时间过长
那么我们下面就根据瀑布图来判断:页面加载变慢,到底是因为哪个因素导致的。
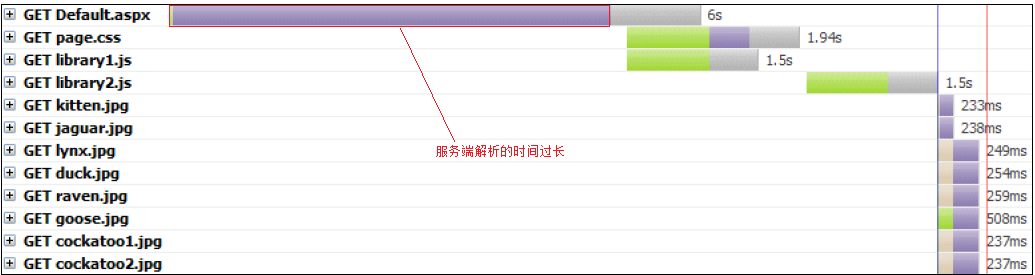
1. 如何判断:服务端花费大量时间解析.aspx时间过长。
在下面的图示中,大家可以看到第一条时间线特别的长:其中紫色的那段表明了在浏览器接受到该页面的第一个字节之前等待的时间。也就是说,在浏览器请求Default.aspx页面之后,浏览器一直处于等待状态。只有浏览器接受到了Default.aspx的DOM之后,才开始下载页面中的其他的资源(css,图片等)。如果在接受Default.aspx的DOM之前等待的时间过长,那么势必影响其他的资源的下载,最后导致整个页面的加载变慢。

如果我们在用firebug生成瀑布图的时候,发现了上面的类似的现象,页面加载变慢的原因很有可能就是服务端在解析Default.aspx页面,生成html文本的时间太长了。至于是什么原因导致了服务端解析Default.aspx时间过长,那么需要进一步的分析。可能是代码写的不好,例如循环问题;可能是数据库问题,例如查询数据太慢或者数据太多等(后续文章详细讲述)。
注:颜色表示的意思:

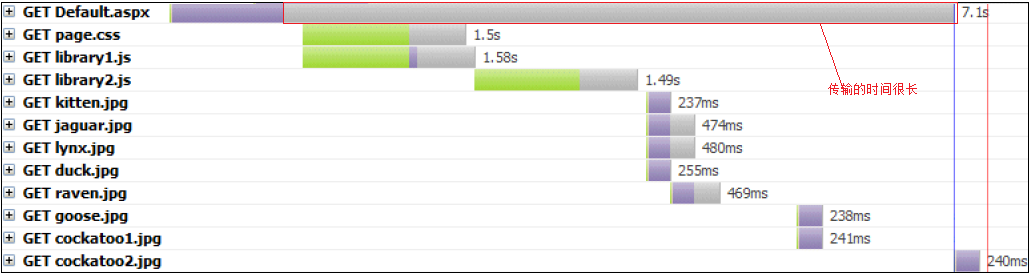
2. 如何判断:在服务端和浏览器之间,传递html时间过长
在下面的图中,大家可以看到紫色的线段比较的短,也就是说,服务端解析Default.aspx页面的时间还是比较短的,但是灰色的线段比较的长,。灰色的部分表示接受数据时间很长,也就是说服务端把DOM发送到浏览器,这个过程耗时比较的长。正如之前的问题一样,这个问题也会推迟页面的其他的资源下载,导致整个页面加载过慢。导致这个问题的原因可能是带宽问题,可能是数据过多等。

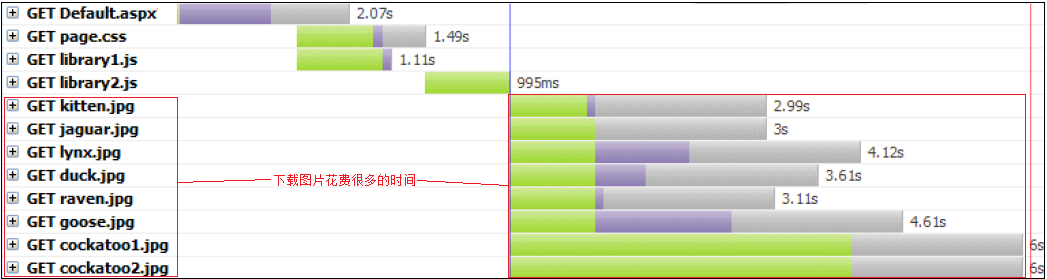
3. 如何判断:图片和flash等文件的加载时间过长
如下图所示,页面的解析和传送到客户端的时间比较的短,但是页面中的图片加载花费了大量的时间。现在的浏览器一般都会同时打开多个链接,并行的请求多个图片资源,而不是一个个的挨个请求。但是浏览器打开链接的数量是有限制的(不同的浏览器不一样),而且打开新的TCP链接也是需要花时间的,不是链接越多越好。后面我们会讲述如何减少图片等资源的加载时间。

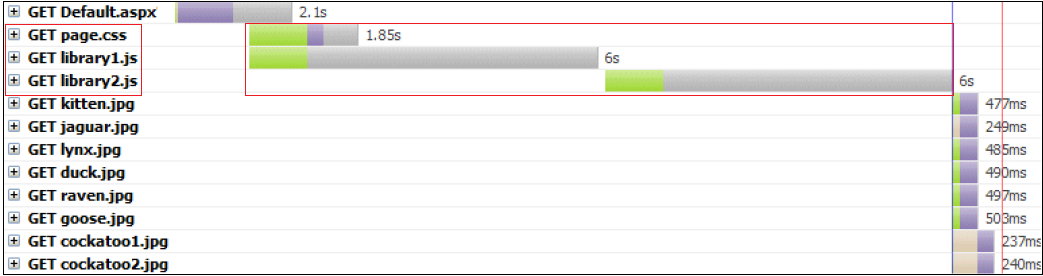
4. 如何判断:Js和css的加载花费时间过长,阻止页面的呈现
如下图所示,在Default.aspx页面载入之后,浏览器就开始解析DOM(从上到下解析,例如head -> body…),下载资源。当页面解析到需要加载css和js时,此时浏览器就会去服务端请求这些文件,而用户在浏览器中看到的Default页面将会是一片空白,一直到css和js载入完成之后,页面开始下载图片等,此时页面才会慢慢的呈现出来。
下图就反应了这个问题。

原文链接:http://www.cnblogs.com/yanyangtian/archive/2011/02/11/1951055.html



























