新年伊始,相信广大的程序员们也都有了自己的新年计划。在新的一年里,你为自己定下了怎样的目标呢?本文选取了在2011年最给力的18个jQuery的教程分享给大家,希望大家在新年开始能学习到不少实用的jQuery技术知识。
1、利用视觉差效果的幻灯图片播放器
在这篇教程中(http://tympanus.net/codrops/2011/01/03/parallax-slider/),将介绍如何利用人的视觉差的原理,设计一个向左滑动的幻灯图片播放器,其中当用户在浏览图片时,会感觉到图片和背景都在向左快速滑动,效果很眩。
2、表单切换的动画效果

在这篇教程中(http://tympanus.net/codrops/2011/01/06/animated-form-switching/),你将会学习到如何在用户填写表单时(一般来说都会有若干步)切换几种不同的表单的效果,这可以让用户在表单切换时,感觉到依旧是在同一个页面中的变换效果。实现其实很简单,都是在一个页面容器中进行了动画的变换,只不过是在表单的尺寸大小都变换了。
3、一个jQuery实现的带有预览缩略图的图片库效果
在这篇教程中(http://tympanus.net/codrops/2011/01/19/sweet-thumbnails-gallery/),你将会学习到如何用jQuery实现一个向左滑动的图片浏览功能,但这个跟普通的图片浏览功能有点不同的时,当用户点上图的下面那些小圆点的时候,能够预览到还没查看的图片的小的预览图,这样将会方便用户决定是否继续去查看,如果愿意查看的话,则点击缩略图就可以打开完整的图片了。
4、一个特别的引号显示效果

在这篇教程中(http://www.marcofolio.net/webdesign/jquery_quickie_smooth_animated_quote_display.html),你将会学习到,如何把一段文字放在一个如上图显示的特别的双引号之内。
5、阅读jQuery代码后的收获

Paul Irish这位工程师,致力与jQuery和Google Chrome的研究,做了一个视频讲解,(http://net.tutsplus.com/articles/lectures/11-more-things-i-learned-from-the-jquery-source/),在其中讲解了他从jQuery代码中的阅读所得。
6、用jQuery实现一个HTML5的幻灯自动播放效果

在HTML5中,播放图片时可以设置自动播放的属性,而在本篇教程中(http://tutorialzine.com/2011/01/how-to-make-auto-advancing-slideshows/),讲解了如何使用jQuery去实现这个效果。
#p#
7、使用jQuery和CSS创建一个下拉菜单

在本教程中(http://onebiginternet.com/2011/01/how-to-create-a-drop-down-menu-using-jquery-and-css/#),将会学习如何使用jQuery和CSS去简单实现一个下拉菜单的效果。
8、使用jQuery去实现一个很cool的菜单导航栏效果

在本教程中(http://line25.com/tutorials/how-to-create-a-cool-animated-menu-with-jquery),你将会从开始一步步学习如何使用photoshop及jQuery实现一个很cool的菜单导航,本教程的一大特色是手把手教你制作整个菜单图片的全过程,十分详细。
9、使用jQuery去展示你最喜欢的音乐唱片

在这篇教程中(http://line25.com/tutorials/display-your-favourite-music-with-jquery-last-fm),你将会学习到如何使用jQuery及一个很好的jQuery插件lastfmrecords(http://jeroensmeets.net/wordpress/lastfmrecords/)去打造一个能展示你最喜欢的音乐唱片的效果。其中,如上图所示,当你点最喜欢的唱片时,会有一个唱片自动向右滑出的效果。
10、使用php和jQuery实现一个digg url的效果

在本教程中(http://superdit.com/2011/01/18/digg-like-url-submitter-using-jquery-and-php/),将会学习如何使用php和jQuery去实现一个类似digg的效果,即当用户提交一个网页的地址后,会自动去获得该网页的内容,并将其关键摘要显示出来。
11、简单的jQuery实现的Flickr Tooltips菜单

在本教程中(http://superdit.com/2011/01/26/simple-jquery-flickr-style-tooltip-menu/),将会学习如何用jQuery去实现一个Flickr风格的下拉菜单,其特色是每个菜单的前面有图片的提示。
12、一个用jQuery实现的位置变换效果

在本教程中(http://superdit.com/2011/01/22/shuffle-between-images-using-jquery/),将学习到如何使用jQuery实现一个有趣的图片位置变换的效果。
#p#
13、用jQuery实现拉杆条去变换图片的大小

在本教程中(http://superdit.com/2011/01/13/jquery-expand-stacked-images-using-slider/),将学习到如何用jQuery实现拉杆条去变换图片的大小。
14、使用jQuery去实现缩略图预览

在本教程中(http://tympanus.net/codrops/2011/01/27/thumbnails-preview-slider/),将会学习到如何使用jQuery实现一个图库的缩略图效果,如上图所示,当点每个小圆点的时候,会以平滑过渡等效果,去以不同尺寸去显示缩略图。
15、介绍jQuery的Data Method

在本教程中(http://tutorialzine.com/2010/11/jquery-data-method/),将介绍jQuery中的Data Method的使用方法。
16、介绍jQuery的replaceText插件的使用

在这个教程中(http://net.tutsplus.com/tutorials/javascript-ajax/spotlight-jquery-replacetext/),详细介绍了jQuery中的rerplaceText方法的使用,这个控件的作用是可以将文本中含有用户输入关键字的词以高亮度方式显示,十分方便
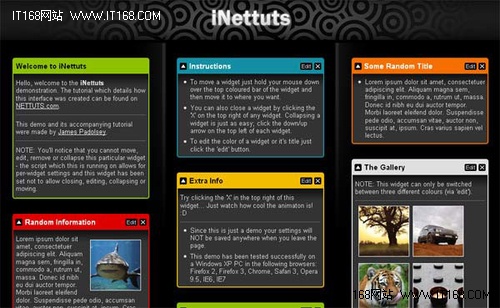
17、做一个象iGoogle的界面

本教程中(http://net.tutsplus.com/tutorials/javascript-ajax/inettuts/),将指导你使用jQuery和CSS,去设计一个界面有点象iGoogle应用的界面,其中从上图可以看到,界面中的每个小区域方块都是可以编辑和关闭的,有点象portal的应用。
18、XML和jQuery打造的图片动画效果
本教程(http://www.subether.co.uk/blog/2011/01/xml-banner-fader-in-jquery/)将指导你如何使用xml和jQuery去打造一个简单的图片浏览功能,功能简单但讲解的十分清晰。

【编辑推荐】



























