10款令人惊奇的HTML5和javascript效果。回到几年前,这些效果是根本不可能实现,只能用flash做,但是现在,已经很轻松的就可以实现了。
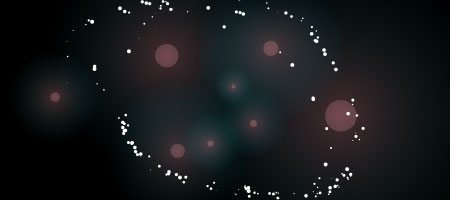
1. Breathing Galaxies

使用键盘来改变形状中的线条样式,或移动鼠标来创建一个新的形状。
查看:http://mudcu.be/labs/JS1k/BreathingGalaxies.html
2. Noise Field

移动鼠标来改变粒子的运动。点击随机产生参数。
查看:http://www.airtightinteractive.com/demos/processing_js/noisefield08.html
3. Keylight

根据按键放置的位置不同来产生不同的单调。
查看:http://hakim.se/experiments/html5/keylight/03/
4. Swirling Tentacles

循环产生彩色不同颜色的三维线。
查看:http://acko.net/dumpx/996b.html
5. FlowerPower

来自于大自然另一个灵感——使用贝赛尔曲线做为笔刷绘图工具花朵,使用鼠标点击或拖动均可看到效果。
查看:http://www.openrise.com/lab/FlowerPower/
6. Blob

一滴可以在屏幕上抛掷的柔软的水泡,它可以在浏览器窗口中弹跳。这个水泡可以分割成许多小水滴(双击),如果他们碰撞小水滴们还会合并成一个大水滴。
查看:http://hakim.se/experiments/html5/blob/03/
7. Rotating Spiral

独立旋转螺旋的效果——简单,但视觉吸引力。点击开始,停止和扭转旋转。
查看:http://homepage.mac.com/chriswjohnson/automatons/rotating-spiral-1.svg
8. Magnetic

磁点是用来控制粒子流。如果有很多粒子围绕磁铁,它会辐射的颜色和大小的增加。鼠标双击操作。
查看:http://hakim.se/experiments/html5/magnetic/02/
9. Trail

五颜六色的粒子跟随鼠标并在鼠标周围旋转,同时生成一个有机的痕迹,然后慢慢地淡出。
查看:http://hakim.se/experiments/html5/trail/03/
Graph Layout

一种交互式力向图的布局。
查看:http://canvas-test.appspot.com/
原文链接:http://www.woiweb.net/10-jaw-dropping-html5-and-javascript-effects.html
【编辑推荐】




























