【51CTO独家特稿】2001年,我使用C#中的WebBrowser ActiveX控件编写了我的***个应用程序,点此阅读,Kapil Sony写了一篇文章介绍了C# 2.0中的WebBrowser控件,每一次.NET新版本发布,控件和功能都会发生一些变化,现在,WebBrowser控件已属于Windows Forms控件的一部分,本文是基于.NET 4.0和Visual Studio 2010完成的,如果你使用的不是Visual Studio 2010,可以去MSDN网站下载免费的Visual C# 2010 Express。
WebBrowser控件允许开发人员在Windows Forms应用程序内构建Web浏览功能,本文将介绍在Windows Forms应用程序中如何使用WebBrowser控件。
创建WebBrowser
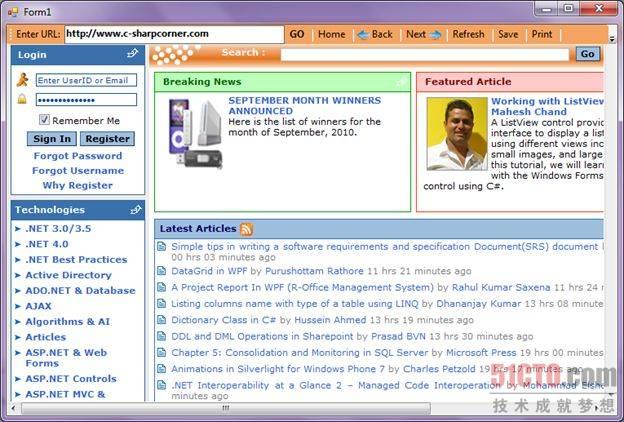
首先使用Visual Studio 2010或Visual C# 2010 Express创建一个Windows Forms应用程序,在这个程序中,我将会给窗体(Form)添加一个ToolStrip和一个WebBrowser控件,在ToolStrip控件中,我添加了一个Label,TextBox和一些Button控件,最终的界面效果如下图所示。

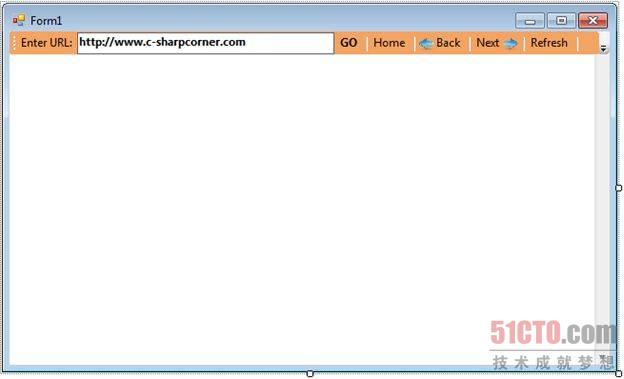
工具栏调整成图1所示的样子后,从工具箱拖动一个WebBrowser控件到Form上,根据Form的大小调整WebBrowser控件的大小和停靠位置,我将其停靠在底部,如图2所示。

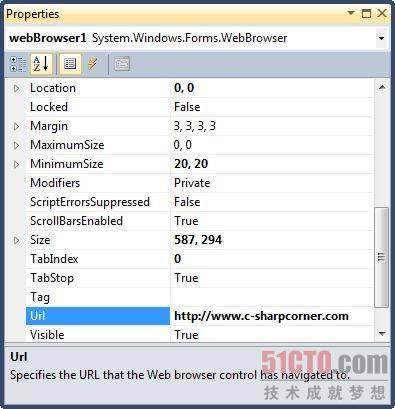
接下来为WebBrowser控件设置一些默认属性,在WebBrowser控件上点击右键,选择“属性”,打开属性对话框,随意设置你喜欢的属性,Url属性表示要在WebBrowser中显示的Web页面,如图3所示,我将http://www.c-sharpcorner.com设为默认页面。

Navigate
Navigate是WebBrowser中用来打开URL的一个方法。
webBrowser1.Navigate(new Uri(url));
下面的代码片段是“转到”按钮点击事件处理程序的一部分。
- // GO button click event handler.
- private void GoButton_Click(object sender, EventArgs e)
- {
- if (String.IsNullOrEmpty(UrlTextBox.Text) ||
- UrlTextBox.Text.Equals("about:blank"))
- {
- MessageBox.Show("Enter a valid URL.");
- UrlTextBox.Focus();
- return;
- }
- OpenURLInBrowser(UrlTextBox.Text);
- }
- private void OpenURLInBrowser(string url)
- {
- if (!url.StartsWith("http://") &&
- !url.StartsWith("https://"))
- {
- url = "http://" + url;
- }
- try
- {
- webBrowser1.Navigate(new Uri(url));
- }
- catch (System.UriFormatException)
- {
- return;
- }
- }
WebBrowser控件也内置了一些浏览器功能,如转到主页,前进,后退,刷新,保存,打印和其它功能,下面的代码片段显示了如何使用GoForeward,GoBack,GoHome和Refresh方法。
- // Home button takes user home
- private void HomeButton_Click(object sender, EventArgs e)
- {
- webBrowser1.GoHome();
- }
- // Go back
- private void BackButton_Click(object sender, EventArgs e)
- {
- if (webBrowser1.CanGoBack)
- webBrowser1.GoBack();
- }
- // Next
- private void NextButton_Click(object sender, EventArgs e)
- {
- if (webBrowser1.CanGoForward)
- webBrowser1.GoForward();
- }
- // Refresh
- private void RefreshButton_Click(object sender, EventArgs e)
- {
- webBrowser1.Refresh();
- }
ShowSaveAsDialog,ShowPrintDialog,ShowPrintPreviewDialog和ShowProperties方法分别用于显示另存为,打印,打印预览和属性对话框,下面的代码片段展示了如何调用这些方法。
- // Save button launches SaveAs dialog
- private void SaveButton_Click(object sender, EventArgs e)
- {
- webBrowser1.ShowSaveAsDialog();
- }
- // PrintPreview button launches PrintPreview dialog
- private void PrintPreviewButton_Click(object sender, EventArgs e)
- {
- webBrowser1.ShowPrintPreviewDialog();
- }
- // Show Print dialog
- private void PrintButton_Click(object sender, EventArgs e)
- {
- webBrowser1.ShowPrintDialog();
- }
- // Properties button
- private void PropertiesButton_Click(object sender, EventArgs e)
- {
- webBrowser1.ShowPropertiesDialog();
- }
小结
在这篇文章中,我们介绍了在设计以及运行时如何在Windows Forms中创建WebBrowser控件,随后我们介绍了如何使用各种属性和方法,本文仅仅做了一些简要的介绍,更多的功能还得等待你在实际工作中去发现。
原文标题:Building Web Browser Application using Visual Studio 2010
【编辑推荐】
- Visual Studio自定义调整窗体的两个小技巧
- Visual Studio 2010中关于C#的几点改进
- Visual Studio 2010及.Net 4新功能一览
- 提高效率 用好Visual Studio 2010自定义代码段

























