在上两篇:我介绍了原创企业级控件库之组合查询控件 和原创企业级控件库之大数据量分页控件,受到了很多朋友的支持,给了我很大的动力,在此我特表感谢。有的朋友要求把源码提供上来,我在第一篇就讲了,源码会在我这个系列讲完之后提供,大家先别着急,如果你确实需要,可以时常关注此系列,谢谢大家。其实,在系列文章中,我已把核心代码贡献出来了。学习有时是参考别人与实践别人的劳动成果的过程,你光把别人的代码拿过来用用,不研究其实质,进步很慢。
这篇我将给大家介绍:企业级控件库之图片浏览控件。
摘要
我想大家用过或听说过ACDSee 对于图片浏览的强大功能,我接下来介绍的控件与ACDSee相比,可谓是天壤之别,虽没有其强大的功能,但用在一些常用的软件上,提供一些常用的基本功能还是可以的。同时,我只提供一个模子,代码开源,你可以随便修改以满足自己的需要。
成就别人、等于成就自己。我没什么要求,欢迎大家多多支持与评论,觉得不错的,记得点击文章左下角的”关注博客”,就这么简单。同时,你要用什么好的想法,也可以与我交流,谢谢。
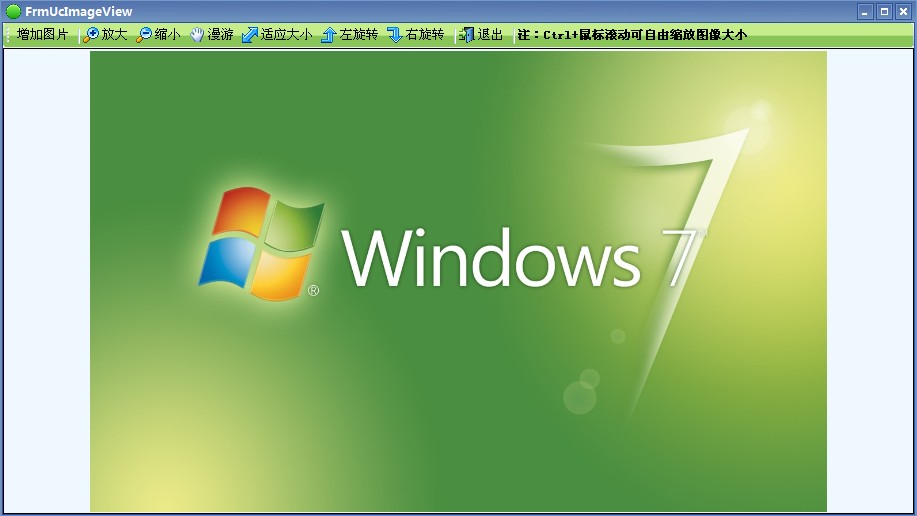
图片浏览控件运行效果如下图:

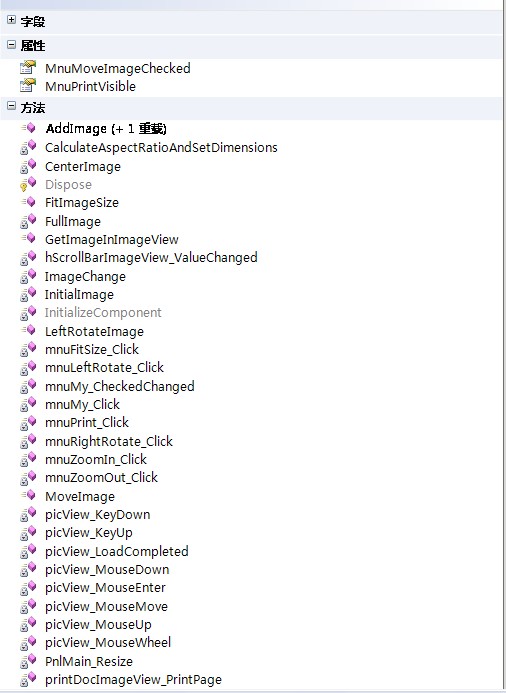
本控件类图:

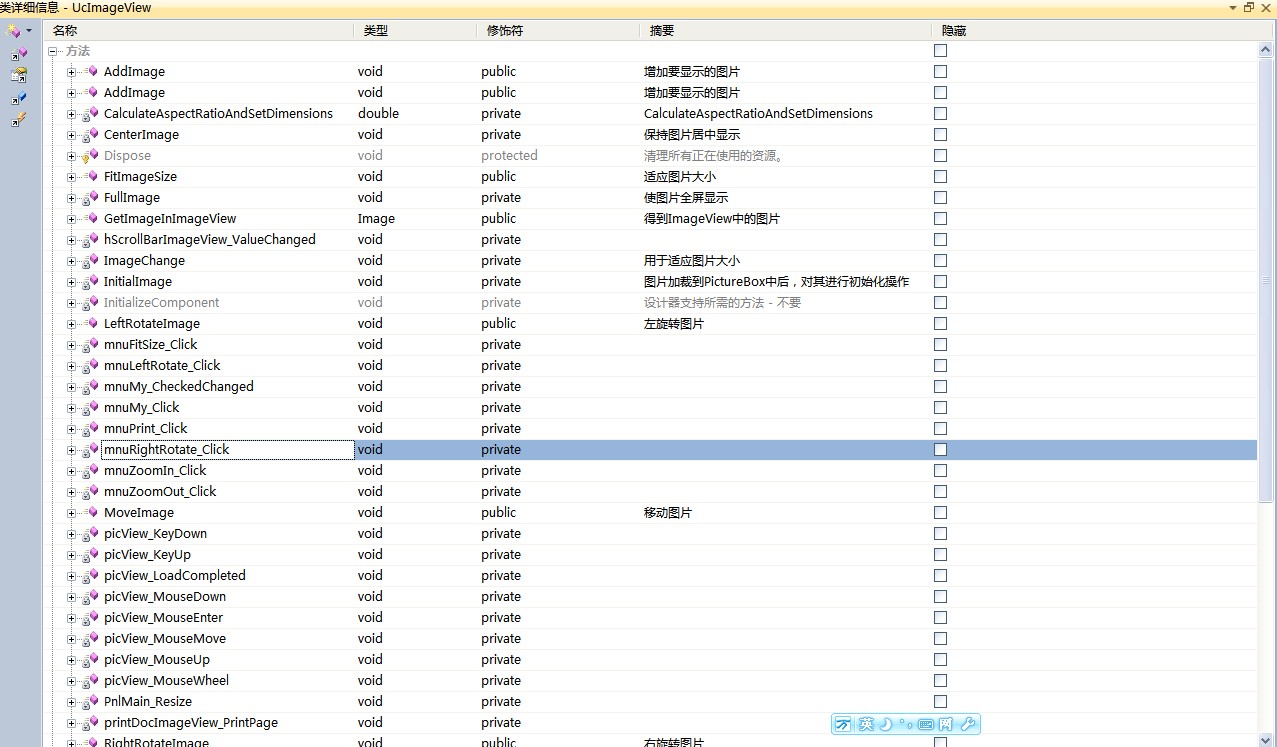
本控件类详细信息:

本控件核心代码:
滚动鼠标滚轮实现鼠标缩放
- #region 滚动鼠标滚轮实现鼠标缩放
- /************************************************************
- * 滚动鼠标滚轮实现鼠标缩放
- ************************************************************/
- private void picView_MouseWheel(object sender, MouseEventArgs e)
- {
- switch (keyAction)
- {
- case 1:
- if (e.Delta > 0 && picView.Width < 10000)
- {
- zoom(e.Location, 1100);
- }
- else if (e.Delta < 0 && picView.Image.Width / picView.Width < 5)
- {
- zoom(e.Location, 900);
- }
- CenterImage();//使图片居中显示
- break;
- case 2:
- if (hScrollBarImageView.Visible)
- hScrollBarImageView.Value = (hScrollBarImageView.Value - e.Delta < 0 ? 0 : (hScrollBarImageView.Value - e.Delta > hScrollBarImageView.Maximum ? hScrollBarImageView.Maximum : hScrollBarImageView.Value - e.Delta));
- break;
- default:
- if (vScrollBarImageView.Visible)
- vScrollBarImageView.Value = (vScrollBarImageView.Value - e.Delta < 0 ? 0 : (vScrollBarImageView.Value - e.Delta > vScrollBarImageView.Maximum ? vScrollBarImageView.Maximum : vScrollBarImageView.Value - e.Delta));
- break;
- }
- }
- #endregion
下面给出整个控件的完整代码及窗体调用方法:
一、控件完整代码:
图像显示控件
- #region 版权信息
- /*---------------------------------------------------------------------*
- // Copyright (C) 2010 http://www.cnblogs.com/huyong
- // 版权所有。
- // 项目 名称:《Winform通用控件库》
- // 文 件 名: UcImageView.cs
- // 类 全 名: DotNet.Controls.UcImageView
- // 描 述: 图像显示控件
- // 创建 时间: 2010-08-05
- // 创建人信息: [**** 姓名:胡勇 QQ:80368704 E-Mail:80368704@qq.com *****]
- *----------------------------------------------------------------------*/
- #endregion
- using System;
- using System.ComponentModel;
- using System.Drawing;
- using System.Windows.Forms;
- using System.Drawing.Printing;
- using DotNet.Common;
- namespace DotNet.Controls
- {
- /// <summary>
- /// 图像显示控件
- /// UcImageView
- ///
- /// 修改纪录
- /// 2010-11-6 胡勇 优化相关代码。
- /// 2010-8-5 胡勇 创建图像显示控件
- ///
- /// <author>
- /// <name>胡勇</name>
- /// <QQ>80368704</QQ>
- /// <Email>80368704@qq.com</Email>
- /// </author>
- /// </summary>
- public partial class UcImageView : UserControl
- {
- #region 构造函数
- public UcImageView()
- {
- InitializeComponent();
- //记录PnlMain的size
- panelOldSize.X = PnlMain.Width;
- panelOldSize.Y = PnlMain.Height;
- }
- #endregion
- #region 公共变量
- private Point StartP = new Point(0, 0);
- private bool isMouseDown = false;
- private Point panelOldSize = new Point(0, 0);
- private int imgIndexBy1000 = 0;
- private int keyAction = 0;
- private int w, h;
- #endregion
- #region 公共事件
- [Category("图片浏览"), Description("移动或漫游图片的Checked事件Changed时发生。"), Browsable(true)]
- public event EventHandler OnMnuMoveImageCheckedChanged;
- #endregion
- #region 公共方法
- #region 增加图片到PictureBox:void AddImage(string fileName, bool isAsync)
- /// <summary>
- /// 增加要显示的图片
- /// </summary>
- /// <param name="fileName">图片路径全名</param>
- /// <param name="isAsync">true:异步方式加载图片</param>
- public void AddImage(string fileName, bool isAsync)
- {
- if (isAsync)//异步加载图片
- {
- //图片异步加载完成后的处理事件
- picView.LoadCompleted += new AsyncCompletedEventHandler(picView_LoadCompleted);
- //图片加裁时,显示等待光标
- picView.UseWaitCursor = true; 81 //采用异步加裁方式 82 picView.WaitOnLoad = false; 83 //开始异步加裁图片 84 picView.LoadAsync(fileName); 85 } 86 else 87 { 88 picView.Image = Image.FromFile(fileName);//载入图片 89 } 90 91 InitialImage(); 92 93 } 94 95 /// <summary> 96 /// 增加要显示的图片 97 /// </summary> 98 /// <param name="img">Image</param> 99 public void AddImage(Image img)100 {101 if (img != null)102 {103 picView.Image = img;104 InitialImage();105 }106 else107 {108 picView = null;109 }110 }111 #endregion112 113 #region 得到ImageView中的图片:Image GetImageInImageView()114 /// <summary>115 /// 得到ImageView中的图片116 /// </summary>117 /// <returns>Image</returns>118 public Image GetImageInImageView()119 {120 if (picView.Image != null)121 {122 return picView.Image;123 }124 else125 {126 return null;127 }128 }129 #endregion130 131 #region 放大、缩小、适应图片大小、移动图片、左旋转图片与右旋转图片132 /// <summary>133 /// 放大图片134 /// </summary>135 public void ZoomInImage()136 {137 if (picView.Image != null)138 {139 if (picView.Width < 5000)140 {141 zoom(picView.Location, 1100);142 CenterImage();143 }144 else145 {146 MessageBox.Show("对不起,不能再进行放大!","提示信息",MessageBoxButtons.OK,MessageBoxIcon.Information);147 }148 }149 }150 151 /// <summary>152 /// 缩小图片153 /// </summary>154 public void ZoomOutImage()155 {156 if (picView.Image != null)157 {158 if (picView.Image.Width / picView.Width < 5 && -7 < 0)159 {160 zoom(picView.Location, 900);161 CenterImage();162 }163 else164 {165 MessageBox.Show("对不起,不能再进行缩小!", "提示信息", MessageBoxButtons.OK, MessageBoxIcon.Information);166 }167 }168 }169 170 /// <summary>171 /// 适应图片大小172 /// </summary>173 public void FitImageSize()174 {175 if (picView.Image != null)176 {177 float r1 = (float)this.w / this.picView.Width;178 float r2 = (float)this.h / this.picView.Height;179 this.picView.Scale(r1, r2);180 this.picView.Left = (this.PnlMain.Width - this.picView.Width) / 2;181 this.picView.Top = (this.PnlMain.Height - this.picView.Height) / 2;182 this.picView.Cursor = Cursors.Default;183 CenterImage();184 }185 }186 187 /// <summary>188 /// 移动图片189 /// </summary>190 public void MoveImage()191 {192 mnuMy.Checked = MnuMoveImageChecked;193 }194 195 /// <summary>196 /// 左旋转图片197 /// </summary>198 public void LeftRotateImage()199 {200 if (picView.Image != null)201 {202 picView.Image.RotateFlip(RotateFlipType.Rotate90FlipX);203 picView.Refresh();204 CenterImage();205 }206 }207 208 /// <summary>209 /// 右旋转图片210 /// </summary>211 public void RightRotateImage()212 {213 if (picView.Image != null)214 {215 picView.Image.RotateFlip(RotateFlipType.Rotate90FlipY);216 picView.Refresh();217 CenterImage();218 }219 }220 #endregion221 222 #endregion223 224 #region 公共属性225 private bool _mnuMoveImageChecked;226 /// <summary>227 /// 确定漫游菜单项是否处于选中状态(用于是否可以移动或漫游图片)228 /// </summary>229 [Category("图片浏览"), Description("确定漫游菜单项是否处于选中状态(用于是否可以移动或漫游图片)"),Browsable(false)]230 public bool MnuMoveImageChecked231 {232 get233 {234 return _mnuMoveImageChecked;235 }236 set237 {238 _mnuMoveImageChecked = value;239 this.mnuMy.Checked = _mnuMoveImageChecked;240 }241 }242 243 private bool _mnuPrintVisible = true; //默认可见244 /// <summary>245 /// 确定打印菜单项是可见还是隐藏246 /// </summary>247 [Category("图片浏览"), Description("确定打印菜单项是可见还是隐藏"), Browsable(true)]248 public bool MnuPrintVisible249 {250 get251 {252 return _mnuPrintVisible;253 }254 set255 {256 _mnuPrintVisible = value;257 this.mnuPrint.Visible = _mnuPrintVisible;258 }259 }260 #endregion261 262 #region 私有方法263 264 private void picView_LoadCompleted(object sender, AsyncCompletedEventArgs e)265 {266 //图片加载完成后,将光标恢复267 picView.UseWaitCursor = false;268 }269 270 #region 图片缩放271 /// <summary>272 /// 图片缩放273 /// </summary>274 /// <param name="center">缩放中心点</param>275 /// <param name="zoomIndexBy1000">缩放倍率的1000倍</param>276 private void zoom(Point center, int zoomIndexBy1000)277 {278 //记录原始的picView的Size279 Point oldSize = new Point(picView.Width, picView.Height);280 //实施放大(以x方向为基准计算得出y方向大小,防止多次运算误差积累使Image和picView的尺寸不匹配)281 picViewpicView.Width = picView.Width * zoomIndexBy1000 / 1000;282 picViewpicView.Height = picView.Width * imgIndexBy1000 / 1000;283 //重新定位标定后的picView位置284 picView.Left -= ((picView.Width - oldSize.X) * (center.X * 1000 / oldSize.X)) / 1000;285 picView.Top -= ((picView.Height - oldSize.Y) * (center.Y * 1000 / oldSize.Y)) / 1000;286 //重新设定横向滚动条最大值和位置287 if (picView.Width - PnlMain.Width > 0)288 {289 hScrollBarImageView.Visible = true;290 hScrollBarImageView.Maximum = picView.Width - PnlMain.Width + vScrollBarImageView.Width + 2;291 hScrollBarImageView.Value = (picView.Left >= 0 ? 0 : (-picView.Left > hScrollBarImageView.Maximum ? hScrollBarImageView.Maximum : -picView.Left));292 }293 else294 {295 hScrollBarImageView.Visible = false;296 }297 //重新设定纵向滚动条最大值和位置298 if (picView.Height - PnlMain.Height > 0)299 {300 vScrollBarImageView.Visible = true;301 vScrollBarImageView.Maximum = picView.Height - PnlMain.Height + hScrollBarImageView.Width + 2;302 vScrollBarImageView.Value = (picView.Top >= 0 ? 0 : (-picView.Top > vScrollBarImageView.Maximum ? vScrollBarImageView.Maximum : -picView.Top));303 }304 else305 {306 vScrollBarImageView.Visible = false;307 }308 }309 #endregion310 311 #region 图片加裁到PictureBox中后,对其进行初始化操作312 /// <summary>313 /// 图片加裁到PictureBox中后,对其进行初始化操作314 /// </summary>315 private void InitialImage()316 {317 ImageChange();//得到最适合显示的图片尺寸318 thisthis.w = this.picView.Width;319 thisthis.h = this.picView.Height;320 321 //设定图片位置322 picView.Location = new Point(0, 0);323 //设定图片初始尺寸324 picViewpicView.Size = picView.Image.Size;325 //设定图片纵横比326 imgIndexBy1000 = (picView.Image.Height * 1000) / picView.Image.Width;327 //设定滚动条328 if (picView.Width - PnlMain.Width > 0)329 {330 hScrollBarImageView.Maximum = picView.Width - PnlMain.Width + vScrollBarImageView.Width + 2;//+ hScrollBarImageView.LargeChange331 hScrollBarImageView.Visible = true;332 }333 if (picView.Height - PnlMain.Height > 0)334 {335 vScrollBarImageView.Maximum = picView.Height - PnlMain.Height + hScrollBarImageView.Height + 2;//+ vScrollBarImageView.LargeChange336 vScrollBarImageView.Visible = true;337 }338 CenterImage();339 }340 #endregion341 342 #region 居中与全屏显示图片343 344 /// <summary>345 /// 使图片全屏显示346 /// </summary>347 private void FullImage()348 {349 if (picView.Image.Width < picView.Width && picView.Image.Height < picView.Height)350 {351 picView.SizeMode = PictureBoxSizeMode.CenterImage;352 }353 CalculateAspectRatioAndSetDimensions();354 }355 356 357 /// <summary>358 /// 保持图片居中显示359 /// </summary>360 private void CenterImage()361 {362 picView.Left = PnlMain.Width / 2 - picView.Width / 2;363 picView.Top = PnlMain.Height / 2 - picView.Height / 2;364 }365 366 #endregion367 368 #region CalculateAspectRatioAndSetDimensions369 /// <summary>370 /// CalculateAspectRatioAndSetDimensions371 /// </summary>372 /// <returns>double</returns>373 private double CalculateAspectRatioAndSetDimensions()374 {375 double ratio;376 if (picView.Image.Width > picView.Image.Height)377 {378 ratio = picView.Image.Width / picView.Image.Height;379 picView.Height = Convert.ToInt16(double.Parse(picView.Width.ToString()) / ratio);380 }381 else382 {383 ratio = picView.Image.Height / picView.Image.Width;384 picView.Width = Convert.ToInt16(double.Parse(picView.Height.ToString()) / ratio);385 }386 return ratio;387 }388 #endregion389 390 #region 用于适应图片大小391 /// <summary>392 /// 用于适应图片大小393 /// </summary>394 private void ImageChange()395 {396 thisthis.picView.Height = this.picView.Image.Height;397 thisthis.picView.Width = this.picView.Image.Width;398 float cx = 1;399 if (this.picView.Image.Height > this.PnlMain.Height) cx =400 (float)(this.PnlMain.Height - 10) / (float)this.picView.Image.Height;401 402 this.picView.Scale(cx);403 this.picView.Left = (this.PnlMain.Width - this.picView.Width) / 2;404 this.picView.Top = (this.PnlMain.Height - this.picView.Height) / 2;405 }406 #endregion407 408 #endregion409 410 #region 窗口(PnlMain)尺寸改变时图像的显示位置控制411 /************************************************************412 * 窗口(PnlMain)尺寸改变时图像的显示位置控制413 ************************************************************/414 private void PnlMain_Resize(object sender, EventArgs e)415 {416 //对左右的方向操作(左右)417 if (picView.Width <= PnlMain.Width) //图片左右居中418 {419 picView.Left = (PnlMain.Width - picView.Width) / 2;420 hScrollBarImageView.Visible = false;421 }422 else if (picView.Left < 0 && picView.Width + picView.Left < PnlMain.Width)//图片靠右423 {424 picView.Left = PnlMain.Width - picView.Width;425 hScrollBarImageView.Visible = true;426 }427 else if (picView.Left > 0 && picView.Width + picView.Left > PnlMain.Width)//图片靠左428 {429 picView.Left = 0;430 hScrollBarImageView.Visible = true;431 }432 else//保证显示的中心图样不变(左右)433 {434 picView.Left += (PnlMain.Width - panelOldSize.X) / 2;435 hScrollBarImageView.Visible = true;436 }437 //设定横向滚动条最大值438 hScrollBarImageView.Maximum = (picView.Width - PnlMain.Width > 0 ? picView.Width - PnlMain.Width + hScrollBarImageView.Maximum + 2 : 0);439 //设定横向滚动条Value440 hScrollBarImageView.Value = (picView.Left >= 0 ? 0 : -picView.Left);441 //重置旧的pannel1的Width442 panelOldSize.X = PnlMain.Width;443 444 //对上下的方向操作(上下)445 if (picView.Height <= PnlMain.Height)//图片上下居中446 {447 picView.Top = (PnlMain.Height - picView.Height) / 2;448 vScrollBarImageView.Visible = false;449 }450 else if (picView.Top < 0 && picView.Height + picView.Top < PnlMain.Height)//图片靠下451 {452 picView.Top = PnlMain.Height - picView.Height;453 vScrollBarImageView.Visible = true;454 }455 else if (picView.Top > 0 && picView.Height + picView.Top > PnlMain.Height)//图片靠上456 {457 picView.Top = 0;458 vScrollBarImageView.Visible = true;459 }460 else//保证显示的中心图样不变(上下)461 {462 picView.Top += (PnlMain.Height - panelOldSize.Y) / 2;463 vScrollBarImageView.Visible = true;464 }465 //设定纵向滚动条最大值466 vScrollBarImageView.Maximum = (picView.Height - PnlMain.Height > 0 ? picView.Height - PnlMain.Height + vScrollBarImageView.Maximum + 2 : 0);467 //设定纵向滚动条Value468 vScrollBarImageView.Value = (picView.Top >= 0 ? 0 : -picView.Top);469 //重置旧的pannel1的Height470 panelOldSize.Y = PnlMain.Height;471 }472 #endregion473 474 #region 滚动条滚动时,图片移动475 /************************************************************476 * 滚动条滚动时,图片移动477 ************************************************************/478 private void vScrollBarImageView_ValueChanged(object sender, EventArgs e)479 {480 picView.Top = -vScrollBarImageView.Value;481 }482 483 private void hScrollBarImageView_ValueChanged(object sender, EventArgs e)484 {485 picView.Left = -hScrollBarImageView.Value;486 }487 #endregion488 489 #region PictureBox 鼠标按下、鼠标进入、松开与移动事件490 private void picView_MouseDown(object sender, MouseEventArgs e)491 {492 StartP = e.Location;493 isMouseDown = true;494 }495 496 private void picView_MouseEnter(object sender, EventArgs e)497 {498 picView.Focus();499 }500 501 private void picView_MouseMove(object sender, MouseEventArgs e)502 {503 if (mnuMy.Checked && isMouseDown)504 {505 this.picView.Cursor = Cursors.SizeAll;506 //计算出移动后两个滚动条应该的Value507 int x = -picView.Left + StartP.X - e.X;508 int y = -picView.Top + StartP.Y - e.Y;509 510 //如果滚动条的value有效则执行操作;511 if (x >= -PnlMain.Width + 10 && x <= picView.Width - 10)512 {513 if (hScrollBarImageView.Visible)514 {515 if (x > 0)516 hScrollBarImageView.Value = x > hScrollBarImageView.Maximum ? hScrollBarImageView.Maximum : x;517 picView.Left = -x - (vScrollBarImageView.Visible && x < 0 ? vScrollBarImageView.Width : 0);518 }519 else520 picView.Left = -x;521 }522 523 if (y >= -PnlMain.Height + 10 && y <= picView.Height - 10)524 {525 if (vScrollBarImageView.Visible)526 {527 if (y > 0)528 vScrollBarImageView.Value = y > vScrollBarImageView.Maximum ? vScrollBarImageView.Maximum : y;529 picView.Top = -y - (hScrollBarImageView.Visible && y < 0 ? hScrollBarImageView.Height : 0);530 }531 else532 picView.Top = -y;533 }534 535 536 /*****************************************************537 * 给予调整滚动条调整图片位置538 *****************************************************539 计算出移动后两个滚动条应该的Value*/540 /*int w = hScrollBarImageView.Value + StartP.X -e.X;541 int z = vScrollBarImageView.Value + StartP.Y -e.Y;542 如果滚动条的value有效则执行操作;543 否则将滚动条按不同情况拉到两头544 if (w >= 0 && w <= hScrollBarImageView.Maximum)545 {546 hScrollBarImageView.Value = w;547 }548 else549 {550 hScrollBarImageView.Value = (w < 0 ? 0 : hScrollBarImageView.Maximum);551 }552 if (z >= 0 && z <= vScrollBarImageView.Maximum)553 {554 vScrollBarImageView.Value = z;555 }556 else557 {558 vScrollBarImageView.Value = (z < 0 ? 0 : vScrollBarImageView.Maximum);559 }*/560 }561 else562 {563 this.picView.Cursor = Cursors.Default;564 }565 }566 567 private void picView_MouseUp(object sender, MouseEventArgs e)568 {569 isMouseDown = false;570 }571 #endregion572 573 #region 滚动鼠标滚轮实现鼠标缩放574 /************************************************************575 * 滚动鼠标滚轮实现鼠标缩放576 ************************************************************/577 private void picView_MouseWheel(object sender, MouseEventArgs e)578 {579 switch (keyAction)580 {581 case 1:582 if (e.Delta > 0 && picView.Width < 10000)583 {584 zoom(e.Location, 1100);585 }586 else if (e.Delta < 0 && picView.Image.Width / picView.Width < 5)587 {588 zoom(e.Location, 900);589 }590 CenterImage();//使图片居中显示591 break;592 case 2:593 if (hScrollBarImageView.Visible)594 hScrollBarImageView.Value = (hScrollBarImageView.Value - e.Delta < 0 ? 0 : (hScrollBarImageView.Value - e.Delta > hScrollBarImageView.Maximum ? hScrollBarImageView.Maximum : hScrollBarImageView.Value - e.Delta));595 break;596 default:597 if (vScrollBarImageView.Visible)598 vScrollBarImageView.Value = (vScrollBarImageView.Value - e.Delta < 0 ? 0 : (vScrollBarImageView.Value - e.Delta > vScrollBarImageView.Maximum ? vScrollBarImageView.Maximum : vScrollBarImageView.Value - e.Delta));599 break;600 }601 }602 #endregion603 604 #region 窗体按键事件处理605 606 private void UcImageView_KeyDown(object sender, KeyEventArgs e)607 {608 if (e.Control)609 keyAction = 1;610 else if (e.Shift)611 keyAction = 2;612 }613 614 private void UcImageView_KeyUp(object sender, KeyEventArgs e)615 {616 keyAction = 0;617 } 618 619 private void picView_KeyDown(object sender, KeyEventArgs e)620 {621 if (e.Control)622 keyAction = 1;623 else if (e.Shift)624 keyAction = 2;625 else626 keyAction = 3;627 }628 private void picView_KeyUp(object sender, KeyEventArgs e)629 {630 keyAction = 0;631 }632 #endregion633 634 #region 快捷菜单事件代码635 //放大图片636 private void mnuZoomIn_Click(object sender, EventArgs e)637 {638 this.ZoomInImage();639 }640 641 //缩小图片642 private void mnuZoomOut_Click(object sender, EventArgs e)643 {644 this.ZoomOutImage();645 }646 647 //适应图片大小648 private void mnuFitSize_Click(object sender, EventArgs e)649 {650 this.FitImageSize();651 }652 653 //漫游图片654 private void mnuMy_Click(object sender, EventArgs e)655 {656 MnuMoveImageChecked = !mnuMy.Checked;657 this.MoveImage();658 }659 660 //左旋转图片661 private void mnuLeftRotate_Click(object sender, EventArgs e)662 {663 this.LeftRotateImage();664 }665 666 //右旋转图片667 private void mnuRightRotate_Click(object sender, EventArgs e)668 {669 this.RightRotateImage();670 }671 672 #region 打印图片673 //打印图片674 private void mnuPrint_Click(object sender, EventArgs e)675 {676 if (picView.Image != null)677 {678 PrintDialog printDgImageView = new PrintDialog();679 680 /*设置纸张类型681 PaperSize pg = new PaperSize("A3",297,420);682 printDocImageView.DefaultPageSettings.PaperSize = pg;*/683 PaperSize pg = new PaperSize("A3", 23, 33);684 printDgImageView.Document = printDocImageView;685 if (printDgImageView.ShowDialog() == DialogResult.OK)686 {687 try688 {689 printDocImageView.Print();690 }691 catch692 {693 //停止打印694 printDocImageView.PrintController.OnEndPrint(printDocImageView, new System.Drawing.Printing.PrintEventArgs());695 }696 }697 }698 else699 {700 DialogHelper.ShowWarningMsg("对不起,没有要打印的数据!");701 }702 }703 704 private void printDocImageView_PrintPage(object sender, PrintPageEventArgs e)705 {706 this.FitImageSize();//实际尺寸707 if (picView.Image != null)708 {709 e.Graphics.DrawImage(picView.Image, picView.Location.X, picView.Location.Y, picView.Width, picView.Height);710 }711 }712 #endregion713 714 #endregion715 716 #region 窗体事件717 private void mnuMy_CheckedChanged(object sender, EventArgs e)718 {719 if (OnMnuMoveImageCheckedChanged != null)720 {721 MnuMoveImageChecked = this.mnuMy.Checked;722 OnMnuMoveImageCheckedChanged(sender, EventArgs.Empty);723 }724 }725 #endregion726 }727 }
二、WinForm窗体调用方法完整代码:
WinForm窗体调用UcImageView控件完整代码
- using System;
- using System.Collections.Generic;
- using System.ComponentModel;
- using System.Data;
- using System.Drawing;
- using System.Text;
- using System.Windows.Forms;
- using DotNet.Common;
- namespace DotNet.WinForm.Example11 {
- public partial class FrmUcImageView : Form13 {
- public FrmUcImageView()
- {
- InitializeComponent();
- }
- private void FrmUcImageView_Shown(object sender, EventArgs e)
- {
- try
- {
- ucImageViewTest.AddImage(Image.FromFile(Application.StartupPath + "\\windows7.jpg"));
- }
- catch(Exception ex)
- {
- DialogHelper.ShowErrorMsg(ex.Message);
- }
- }
- private void btnAdd_Click(object sender, EventArgs e)
- {
- openImgDlg.Filter = "Image Files(*.jpg;*.jpeg;*.tiff;*.gif)|*.jpg;*.gpeg;*.tiff;*.gif|All files (*.*)|*.*";//图片文件的类型
- if (openImgDlg.ShowDialog() == DialogResult.OK)
- {
- string FileName, pathName;
- pathName = openImgDlg.FileName;
- FileName = FileHelper.GetName(pathName);
- ucImageViewTest.AddImage(Image.FromFile(pathName));
- }
- }
- private void btnZoomIn_Click(object sender, EventArgs e)
- {
- ucImageViewTest.ZoomInImage();
- }
- private void btnZoomOut_Click(object sender, EventArgs e)
- {
- ucImageViewTest.ZoomOutImage();
- }
- private void btnMy_Click(object sender, EventArgs e)
- {
- btnMy.Checked = ucImageViewTest.MnuMoveImageChecked = !btnMy.Checked;
- ucImageViewTest.MoveImage();
- }
- private void btnFitSize_Click(object sender, EventArgs e)
- {
- ucImageViewTest.FitImageSize();
- }
- private void btnLeftRotate_Click(object sender, EventArgs e)
- {
- ucImageViewTest.LeftRotateImage();
- }
- private void btnRightRotate_Click(object sender, EventArgs e)
- {
- ucImageViewTest.RightRotateImage();
- }
- private void ucImageViewTest_OnMnuMoveImageCheckedChanged(object sender, EventArgs e)
- {
- //使ucImageViewDj中的快捷菜单中的漫游的选中状态与当前窗口漫游按钮的选中状态保持一至
- btnMy.Checked = ucImageViewTest.MnuMoveImageChecked;
- }
- private void btnExit_Click(object sender, EventArgs e)
- {
- this.Close();
- }
- }
- }
原文链接:http://www.cnblogs.com/huyong/archive/2011/01/05/1926818.html
【编辑推荐】





























