【51CTO独家译稿】当前无论你身在何方,Web访问都是十分重要的。让你的客户可以方便地访问你的Web站点是至关重要的。让你的Web站点在一台计算机上拥有良好的用户体验和让它在移动平台上可用完全是两回事了。
移动互联网是开发者和设计师的下一个战场,同时它也应该是广告商应该认真考虑的领域。常规的Web站点在手机上不会被裁剪。要让你的Web站点可以在移动网络上访问,需要做一些额外的工作。如果你做了这个前瞻性的工作,那么你将会在这次大潮中占尽先机。
在本文中,我们将会看到一些可以让你的移动Web站点正常工作的基本技术。
传统的Web站点在移动设备上无法正常工作
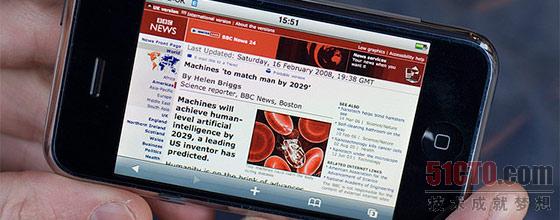
当人们通过手机访问常规的Web站点的时候,为什么这些常规的Web站点不能正常工作呢?好的,让我们多谈一些这方面的内容。传统的Web站点是针对传统的浏览器创建的,移动设备没有这样的浏览器或功能;移动设备比较小,它们的外观和尺寸也不尽相同,所以,它们可能无法显示常规的Web站点。你的移动Web站点应该是常规的Web站点的“简化版本”。
几乎所有的Web站点都可以从移动版本中获得好处,但是某些类型的站点可以获得更多的好处,就像Andy Scherer在EzineArticles.com上的一篇文章中写道的那样:
◆提供本地服务和超级本地服务的站点
提供本地服务和超级本地服务的站点(例如餐馆)可以从移动Web站点中获得明显的好处,因为要和公众进行沟通,这是一种高效而友好的方式。
◆电子商务站点
电子商务站点是有倾向性的;它们必须要接触到客户,然后尽可能地让他们购买产品。
◆以新闻为主导的Web站点和博客
以新闻为主导的Web站点和博客都希望让它们的内容保持***,有时,需要及时地进行“爆料”。一个移动Web站点可以帮助它们实现这个目标。
很明显,对于每个企业来说,拥有一个优秀的Web站点都是头等大事。为你的Web站点创建一个移动版本是具有一定的前瞻性的,这可以让你在竞争之中领先一步;毫无疑问,这是企业站点的未来。
如果你还是不相信,你可以继续阅读这篇文章。这是可以说服你的几件事:
◆iPhone在移动市场中占有很大的市场份额——但是它无法显示任何基于Flash的组件(传统的Web浏览器是可以做到这一点的)。
◆根据来自于AdMob(移动广告网络的***之一)的统计数据数据,在2010年4月,全球差不多有4000万个Android和iPhone移动设备正在使用中——这只是所有主流的移动设备中的两个而已(也就是说,这个统计数据不包括Blackberry等移动设备)。
在2010年***季度,总共卖出了5470万部智能手机,这个数据比去年同期增长了56%。
◆许多人开始通过它们的移动设备来访问互联网了。Web市场正在急速地增长和膨胀,虽然传统的Web浏览器还在使用,但是,比起计算机来,它们在移动设备上使用得更多一些。
有什么教训需要吸取吗?
如果你使用一个基于Flash的设计,并且你的Web站点没有移动版本,那么你可能会遇到一些麻烦。你的移动访问者们可能无法看到完整的Web站点。
如果你的Web站点图形化比较严重,或者使用了多媒体,或者功能比较复杂,那么它在移动设备上的表现是不会太好的。要时刻牢记:并非所有的移动用户都使用***的高速数据网络。此外,移动设备的处理器也不像家用或办公用PC的处理器那样强悍。
虽然简洁的,干净的,不花哨的Web站点无需做什么额外的修改就可以在大多数的移动设备上正常工作,但是测试还是十分重要的。在移动浏览器上,轻量级的符合标准的Web站点肯定比重量级的Web站点表现的要好。
我怎样进入移动领域?
为你的Web站点创建一个移动版本并不想听上去那么困难。要在一个移动设备中显示一个现代的,带有CSS代码的Web站点,通常可以通过创建一个无CSS样式的版本,然后使用自动的代码把用户转向这个新版本来实现。一些提供内容管理系统(content management systems)的Web站点(例如:WordPress)有现成的移动模板,这样的话,可以省去这个麻烦的过程。在其他更复杂的应用场景中,这可能是一个比较大的挑战。
有些Web站点的站长只对他们的站点的主要区域进行改造,让这些区域对移动用户更加友好。这个选择也是你的***选择。如果可能的话,尽量咬紧牙关这样做。你的移动访问者们肯定会因为你的站点可以支持他们的设备而心怀感激的。#p#
为什么你的Web站点要对移动用户更加友好?

由于移动设备的便利性,以及即时满足性(现在的用户基本没有什么耐心),移动产业正在稳步地增长。这是必须针对移动设备优化你的Web站点的5个主要原因。
考虑一下你的客户
通常来说,传统的Web站点内容都比较丰富,一般都包括Flash和视频内容,这些内容在移动平台上是无法正常显示的。如果你不为你的站点提供一个移动版本,那么你的站点的用户体验会比较差,并且很有可能会造成用户的不满,这只会有一种结果:措施销售良机。
移动设备上的搜索
当你在移动设备上进行搜索的时候,这个查询会访问针对移动内容做过优化的索引。移动搜索还处于“幼儿期”;索引相对少一些,这意味着几乎没有其他的Web站点会和你进行竞争。如果对你的Web站点进行优化,创建一个移动版本,那么这会让你的排名更加靠前的,在将来,当索引数急剧增加,竞争日渐激烈的时候,你的排名也会很高的。实际上,在将来,你有更好的机会来提高排名,因为在这个领域,你已经形成品牌优势了。
在竞争中处于优势地位
在2010年年底,移动用户的数量有望突破10亿大关,可以预见,在接下来的几年里,移动Web的普及情况会达到一个***的程度。如果你没有对你的Web站点进行优化,并且没有注意到现在的统计学数据的话,那么你一定会错过这次可以开拓流量之源的大好良机的。
以“移动达人”为目标用户群
你肯定见过他们:如果你把这些人和他们的BlackBerrys, PDAs 或 iPhones分开哪怕一分钟,那么他们就活不下去了。这些“移动发烧友”使用移动设备的时间比他们使用PC的时间要多,他们更喜欢通过他们的移动设备来访问互联网。一般来说,他们是移动领域的“一等公民”,他们不在乎花费更多的钱,一些研究表明,应该以他们为目标用户群,除此之外的其他方式都是在浪费时间。如果你还没有构建一个移动Web站点,也没有相应地对营销策略进行调整的话,那么你是无法抓住这个高消费的用户群的。
移动广告的点击率(CTR)更高
在最近这几年里,各种研究都表明,和在线广告比起来,移动广告的点击率(CTR)更高;移动广告的点击率在5%到15%之间,而基于计算机的点击率平均只有2%。在互联网营销这个领域中,移动领域还是一个新兴的领域,它给你提供了大量的机会,可以让你的营销效果迈向一个新的台阶。#p#
让你的Web站点移动化
设计一个移动Web站点有一套特殊的流程。构建一个移动Web站点的最容易的方法是对你现有的Web站点进行修改,让它可以兼容移动设备。在开始之前,有一些原则和要点需要首先搞清楚。
布局
浏览一个移动Web站点可能会比较耗费时间,所以,应该把最重要的信息放到页面的顶部。在布局方面,应该注意以下这些要点:
Logo:Logo应该是引人注目的,但是请注意它的体积;你要确保它不会超过2KB,因为在移动网络上载入图像需要花费很长时间,你也不希望对某些人来说,你的站点看起来不完整吧!
Web站点导航:让左右滚动的范围最小化;在一个手机上,这很难做到。作为一个替代方案,你可以把你的内容放在一个单独的列中。对于输入来说,大多数的移动设备都会提供一个小型的,或虚拟的“QWERTY”键盘,但是它是很难使用。如果你想让你的Web站点对移动用户更加友好的话,你必须提供一个完整的导航系统。
内容:在你的移动Web站点上的信息应该是容易阅读的,同时,它们也应该是容易导航的,你的Web站点不应该让访问者花费太长的时间来思考,因为在浏览你的Web站点的时候,他们随时都有可能离开。应该只选择那些应该被显示出来的内容,并且通过调整文本大小的方式来设计菜单,免除用户进行缩放的麻烦。在排版方面,可以考虑使用标头来控制字体的大小。
如果你想把图像放到移动Web站点上,应该用JPEG, GIF 或 PNG 格式的图片;这些格式的图片相对来说,体积会小一些。压缩的图片可以避免缩放,同时,还可以让用户在浏览的时候把图像关掉。这些格式的图像都可以使用“alt”文本属性。
编码
移动Web站点可以用XML, XHTML 或 基本的 HTML 和 CSS来编码。在用target keywords增大内容的可用性的时候,title标签,description meta标签,heading标签和文件名的定义都应该小心一些。
当提到编码的时候,许多缺乏经验的移动界面开发者都会很头痛,下面这些技巧可以帮助你摆脱这些烦恼。
确保你的代码是合适的,并且是100%有效的,因为大多数移动浏览器都不像对应的PC浏览器那样强大。
要想看到你的布局在各种现有的移动浏览器上都是什么样子并不是一件很容易的事情。解决这个问题的一种方法是使用“动态布局”,这种布局方式可以针对不同的屏幕尺寸自动地对布局进行调整。为了达到这个目的,应该避免用像素来设置宽度,取而代之,应该使用百分比或ems来设置宽度。
样式表单:你可以针对不同移动设备创建更好的用户体验。例如,对于使用手持设备来浏览你的Web站点的用户来说,你可以在你的Web站点的<head>中使用如下代码:
- <link rel="stylesheet" href="handheld.css" type="text/css" media="handheld">
广告
在你的移动站点或主站点中,不要让广告充满整个页面。
应用程序
如果你的用户群比较庞大,可以针对不同的移动设备创建专用的应用程序。如果你为特定的手机创建了一个专用的应用程序,那么你无需再担心花哨的脚本了,你可以随意地对这个应用程序进行强化。
页面的体积
当为一个移动Web站点指定一个样式的时候,尽量让它简单一些,同时,让页面的体积更小一些。对于一个移动页面来说,页面体积的上限是25KB,所以,为了适应各种条件,如果可能的话,***使用小于10KB的页面。要时刻谨记:在按照KB来计费的情况下,用户通常会做一些数据计划的。
页面的链接
一个设计优秀的移动Web站点会带有“返回”按钮和链接。在一个手机上进行导航并不是一件容易的事情,许多手机都没有“返回”按钮,所以提供“返回”按钮和链接可以帮助访问者摆脱各种“死胡同”。所以,要确保每个页面都可以链接到另外一个页面。
测试
应该在多种设备上(***是在不同的平台上)对你的Web站点的移动版本进行测试;这是确定你的Web站点可以提供良好的用户体验的唯一方法。如果你无法使用多种设备来进行测试,可以使用基于Web的模拟器(例如:iPhoneTester.com)#p#
可以帮助你完成这个任务的一些应用程序和工具
让我们来讨论一些具体的技术,使用这些技术,你可以创建一个干净的,看上去比较专业的移动Web站点。
MoFuse

MoFuse通过你的Web站点的RSS feed来创建一个移动版本。这个名字的意思是:“Mobile Fusion”,它提供了一个平台,这个平台可以让企业,博主和其他的发布者提供更好的移动用户体验。
MoFuse可以让你充分地进行定制:你可以改变颜色,也可以为你的移动Web站点添加新的页面,Logo和链接。它使用它自己的跟踪工具(和Google Analytics类似)来保存访问者的访问痕迹。相对于0元的价格来说,它可以满足你的一切需求。
MoFuse的官方站点:http://www.mofuse.com/
Mobify

Mobify可以快速地对一个Web站点进行优化,让它更适合通过移动设备来访问。内容发布者,Web设计师和博主都使用Mobify为现有的Web站点设计外观和可用的移动布局。
Mobify的官方站点:http://mobify.me/
Mowser

Mowser通过获取可以在PC上正常浏览的HTML页面,然后针对移动设备对它们调整来让Web站点移动化。在转换过程中,Mowser通过一种可以预知的,线性的方式来转换一个页面。为了确保质量***,最有用的Web页面可以在移动设备上显示,Mowser可能会对某些图像,文本格式,或某些方面的页面功能,以及把访问者转向移动版本(如果存在的话)的方式进行修改。
Mowser的官方站点:http://mowser.com/
Wirenode

Wirenode是一个非常基础的移动Web站点创建工具。定制化的选项也比较有限;Wirenode提供了一些现成的模板,可以对Web站点做一些小的修改(例如:改变字体颜色和背景颜色)。它不支持自定义域名,但是它提供了一个跟踪工具。
Wirenode的官方站点:http://www.wirenode.com/
Instant Mobilizer

Instant Mobilizer是dotMobi公司的产品,它可以在一眨眼的功夫里把你的Web站点移动化。它为现有的Web站点提供方便而便宜的服务,让这些站点可以通过移动设备来访问。Instant Mobilizer可以通过调整图像的尺寸,文本格式和插入其他可以对移动设备提供更好的用户体验的功能的方式,来确保你的Web站点可以在任何一部手机上都正常工作。
Instant Mobilizer的官方站点:http://instantmobilizer.com/
Mippin

Mippin也是一个把RSS feed转换成移动Web站点的工具。它比较简单,但是定制化选项十分有限;虽然你无法使用自定义的域名或跟踪移动访问者,但是你可以上传一个Logo,改变字体颜色和类型,以及让站点盈利(保持你现有的利润水品)。
Mippin的官方站点:http://www.mippin.com/web/
Google Mobile Optimizer

Google Mobile Optimizer是让一个站点移动化的最快方法。只需提供URL,它就会通过移出标头和广告以及调整所有图像内容的尺寸等方式来优化这个Web站点,让它可以通过手机来浏览。这实际上是一个即时的创建工具。它无需注册,也无法对外观进行定制。
Google Mobile Optimizer的官方站点:http://www.google.co.uk/gwt/n
MoSync

MoSync是一个用于开发移动应用程序的SDK(Software Development Kit),它是建立在通用的编程实践和标准(例如:完整的Eclipse集成和C/C++)基础之上的。使用MoSync,你可以很容易地开发出一些相对复杂的应用程序,只需几次点击,就可以为许多不同的移动平台和数百个不同的移动设备构建出专用的应用程序。
MoSync的官方站点:http://www.mosync.com/
Wapple

Wapple为移动Web站点和服务可以在所有的移动浏览器上正常工作提供了技术和解决方案。在Canvas方面,Wapple拥有先进的技术,这些技术可以让你用极低的成本来完成这个任务,我们是移动Web设计,移动用户体验和移动广告方面的专家,在这些方面,我们提供了一个完全托管的服务。
Wapple Architect可以让开发者使用一种革命性的编程语言,快速而准确地对现有的Web内容和应用程序进行调整,让他们对移动设备更加友好。
Wapple Exhibit可以对你的移动Web站点进行调整和优化,确保它们在所有的移动设备上都可以提供***的用户体验和完整的品牌忠诚度。
Wapple的官方站点:http://wapple.net/##p
WordPress插件
对于那些使用WordPress平台的人来说,有很多免费的和付费的插件可以使用。下面介绍一下其中的一些插件。
MobilePress

你可以对这个插件进行设置,让它可以针对特定的设备模型或移动浏览器(例如Safari for iPhone 或 Opera Mini)显示特定的主题;你的博客可以根据设备的特性来显示。这个插件允许主题开发者们为WordPress博客开发他们自己的移动主题。
(MobilePress的官方站点:http://wordpress.org/extend/plugins/mobilepress/
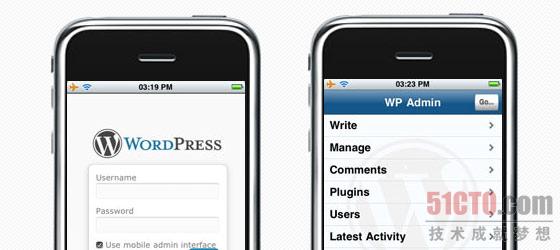
WordPress Mobile Edition

WordPress会自动探测出使用移动浏览器的访问者,然后自动地载入你的Web站点的移动版本。你可以在“Settings”中编辑移动浏览器的列表。这个插件可以针对特定的移动浏览器或设备(包括:iPhone, Windows Mobile 和 Opera Mini)载入特定的主题。
WordPress Mobile Edition的官方站点:http://wordpress.org/extend/plugins/wordpress-mobile-edition/
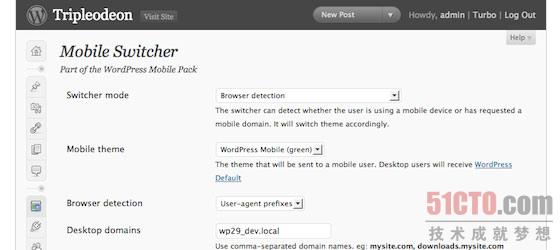
WordPress Mobile Pack

这个插件也提供了移动识别和设备适应的功能,提供了一些现成的widget。通过这些功能,它可以自动地调整图像的尺寸,自动地把文章或博文分到多个页面中。它提供的管理员面板可以让你更加轻松地管理你的Web站点,那个广告widget可以在你的Web页面的移动版本上显示移动广告或AdSense。
WordPress Mobile Pack的官方站点:http://wordpress.org/extend/plugins/wordpress-mobile-pack/
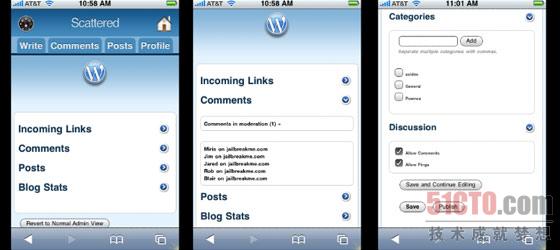
WPhone Admin Plug-in

使用这个插件,你可以通过一个移动浏览器来管理你的WordPress。它提供了两个管理员界面。其中一个是针对iPhone,iPod和其他支持JavaScript, CSS, AJAX和滑动菜单的设备的。另外一个“精简”版本是针对不支持JavaScript的手机的。这个插件可以根据用户使用的浏览器,自动地在完整版本和精简版本之间进行切换。
WPhone Admin Plug-in的官方站点:http://wordpress.org/extend/plugins/wphone/
Wetomo WordPress to Mobile

Wetomo可以对复杂的Web站点进行简化,让它们可以通过手机来访问。这个插件可以对手机进行探测,在你和用户之间充当代理的角色,对博客进行修改,让它更适合通过这个手机来浏览。
Wetomo WordPress to Mobile的官方站点:http://wordpress.org/extend/plugins/wetomo/
Mobile Admin

这个WordPress插件可以让你用一种用户友好性较高的方式在移动设备上访问管理员界面。它是专门针对iPhone 和 iPod Touch来开发的,在基础水平上,它支持大多数其他的浏览器。Mobile Admin支持大多数的WordPress管理员功能(例如:自动保存,添加标签以及评论审核)。
Mobile Admin的官方站点:http://wordpress.org/extend/plugins/mobileadmin/
总结
关于移动技术是否,以及何时能进步,让用户可以访问完整的Web站点的争论还在继续。我们不应该假设所有人的观点都是一致的。现在确保你的关键性内容可用可以帮助你在将来获得你想要的流量。当那些现在可以访问你的Web站点的移动版本的人可以访问完整的Web站点的时候,他们还会回来的。
【51CTO译稿,非经授权谢绝转载,合作媒体转载请注明原文出处、作者及51CTO译稿和译者!】
原文名称:How to Create a Mobile Version of Your Website
原文地址:http://www.instantshift.com/2010/12/20/how-to-create-a-mobile-version-of-your-website/
【编辑推荐】
























