Web技术的发展速度太快了,如果你不与时俱进,就会被淘汰。因此,为了应对即将到来的HTML 5,本文总结了11个HTML 5的初级技巧,希望能对你进一步学习好HTML 5会有所帮助。
1. 新的Doctype声明
XHTML的声明太长了,我相信很少会有前端开发人员能手写出这个Doctype声明。
- <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
- "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
HTML 5的Doctype声明很短,看到这个声明相信你马上就能记住,不用浪费脑细胞去记那长的有点变态的XHTML的Doctype声明了。
- <!DOCTYPE html>
HTML 5的简短的DOCTYPE声明是让Firefox、Chrome等现代浏览器和IE6/7/8等浏览器都进入(准)标准模式,你可能会奇怪IE6/7居然也可以支持HTML 5 Doctype,事实上,IE是只要doctype符合这种格式,都会进入标准模式。
2. <figure>标签
看看下面一段简单的代码:
- <img alt="About image" src="path/to/image">
- <h6>image of Mars.</h6>
遗憾的是,这里的h6标签和img标签好像没有什么关系,语义不够明确。HTML 5意识到了这一点,于是就采用了<figure>标签。当<figure>结合<figcaption>标签的使用,可以让h6标签和img标签组合起来,代码就更具语义化了。
- <figure>
- <img alt="about image" src="path/to/image">
- <figcaption>
- <h6>This is an image of something interesting. </h6>
- </figcaption>
- </figure>
3. 重新定义<small>
不久前,我使用了<small>标签来创建与logo相关的副标题。但是在HTML 5中重新定义了<small>标签,使之更能表现语义化,在<small>的字号都会变小,想想如果这个标签用于网站的底部的版权信息还是个不错的做法。
4. 去掉了Javascript和CSS标签的type属性
通常你会在<link>和<script>加上type属性:
- <link rel="stylesheet" type=text/css href="path/to/stylesheet.css">
- <script type="text/javascript" src="path/to/script.js"></script>
在HTML 5中,不再需要type属性了,因为这显得有点多余,去掉之后可以让代码更为简洁。
- <link href="path/to/stylesheet.css">
- <script src="path/to/script.js"></script>
5. 是否使用双引号
这有点让人纠结,HTML 5并不是XTHML,你可以省去标签中的双引号。相信大多数同志也包括我都习惯了加上双引号,因为这让代码看起来会更标准。不过,这可以根据你的个人喜好来确定是到底要不要双引号。
- <h6 id="someid" class="myclass"> start the reactor. </h6>
#p#
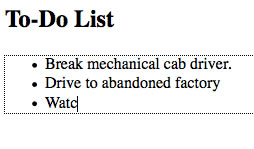
6. 使网页内容可以编辑

7. 电子邮件输入框
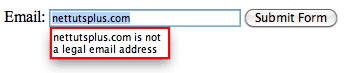
HMTL 5中新增了一个输入框的电子邮件属性,可以检测输入的内容是否符合电子邮件的书写格式,功能越来越强大了吧,在HTML 5之前只能依靠JavaScript来检测。虽然内置的表单验证功能很快就会成为现实,但这个属性很多浏览器都还不支持,只会当作普通的文本输入框来处理。
- <form method=get>
- <label for="email">email:</label>
- <input id="email" type="email" name="email">
- <button type="submit"> submit form </button>
- </form>

到目前为止,包括现代浏览器在内都不支持该属性,所以这个属性暂时还是靠不住的。
8. 占位符
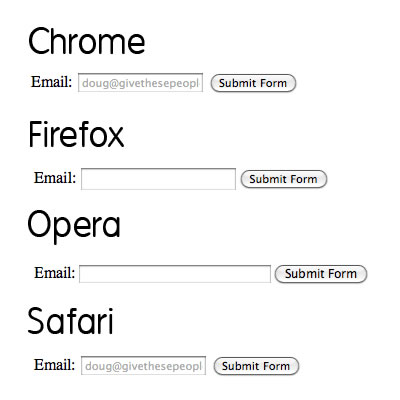
文本框中的占位符(看看本博的搜索框效果)有利于提升用户体验,之前,我们只能依靠JS来实现占位符的效果,在HTML 5中新增了占位符属性placeholder。
- <input type="email" name="email" placeholder="doug@givethesepeopleair.com">
同样,目前的主流现代浏览器对该属性的支持不大好,暂时只有Chrome和Safari支持该属性,Firefox和Opera不支持该属性。

9. 本地存储
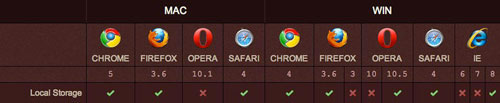
HTML 5的本地存储功能,可以让现代浏览器“记住”我们输入的,就算浏览器关闭和刷新也不会受影响。虽然这个功能有些浏览器不支持,但是IE8, Safari 4, 还有 Firefox 3.5还是支持这个功能的,你可以测试下。

10. 更有语义的header和footer
下面的代码在HTML 5中将不复存在
- <div id=header>
- ...
- </div>
- <div id=footer>
- ...
- </div>
通常我们都会给header和footer定义一个div,然后再添加一个id,但是在HTML5中可以直接使用<header>和<footer>标签,所以可以将上面的代码改写成:
- <header>
- ...
- </header>
- <footer>
- ...
- </footer>
要注意不要将这两个标签和网站的头部和页脚混淆起来,它们只是代表它们的容器。
11. IE对HTML 5的支持
IE浏览器目前对HTML 5的支持并不好,也是阻碍HTML5的更快普及的一大绊脚石,不过,IE9对HTML 5的支持度还是很不错的。IE把HTML 5新增的标签都解析成内联元素,而实际上它们是块级元素,所以有必要为它们定义一个样式:
- header, footer, article, section, nav, menu, hgroup {
- display: block;
- }
尽管如此,IE还是不能解析这些新增的HTML 5标签,这个时候就需要借助Javascript来解决这个问题:
- document.createElement("article");
- document.createElement("footer");
- document.createElement("header");
- document.createElement("hgroup");
- document.createElement("nav");
- document.createElement("menu");
你可以借助这一段Javascript代码来修复IE更好的解析HTML 5,
- <script mce_src="http://html5shim.googlecode.com/svn/trunk/html5.js"></script>
【编辑推荐】
- HTML 5学前热身 实用技巧及应用详解
- 现在如何在你的站点上使用HTML 5
- Google推出HTML 5练兵场 提供详尽代码示例
- 解读HTML 5新语法 提高语义价值
- HTML 5:实至名归还是言过其实?