岁末将至,各大浏览器厂商也都倍加努力,丝毫没有懈怠。如今的浏览器市场竞争可谓是激烈,IE9表现出了王者风范积极采纳新技术新标准,Google刚刚宣布了Chrome浏览器JavaScript引擎V8的一个新编译架构Crankshaft,Firefox 4正在紧张地向正式版迈进,Opera也开始尝试支持插件,这一切都让人觉得浏览器市场生机勃勃。
特别专题推荐:互联网的F1大赛:谁才是最快的浏览器?
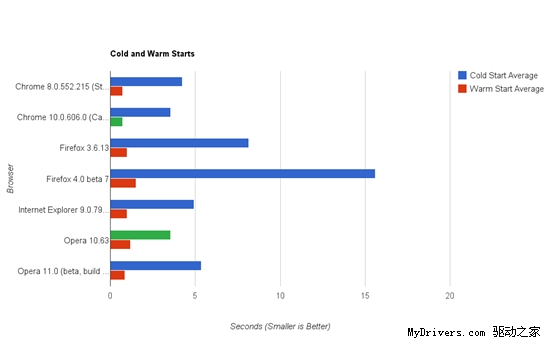
本次测试选取了Chrome 8.0稳定版、Chrome 10.0 Canary测试版、Firefox 3.6稳定版、Firefox 4.0 Beta 7测试版、IE9 Beta、Opera 10.63稳定版、Opera 11.0 Beta测试版。 启动和热启动 当冷启动时,也就是***启动时,Opera 10.63险胜Chrome。再次开启,也就是热启动时,Opera和Chrome 10都实现了瞬间启动,在成绩上也十分相似,不过苛求得分的话,Chrome 10略占上风。

胜者:Chrome 10(Canary)和Opera 10
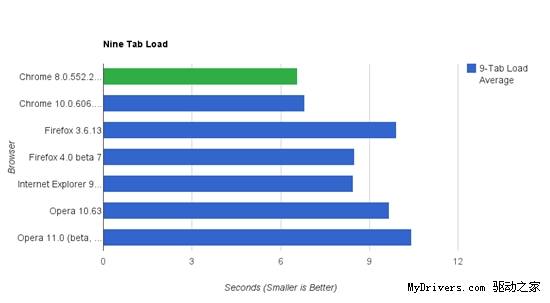
标签加载
测试中每个浏览器都加载了相同的9个标签页,包括YouTube、Hulu、Gizmodo等主页,对加载速度进行平均后得出,Chrome 8稳定版所用时间最短。

胜者:Chrome 8稳定版
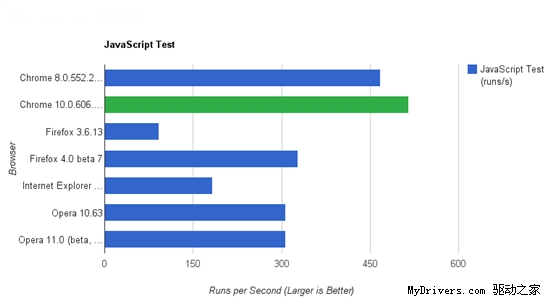
Javascript性能
Google引入的新编译架构Crankshaft果然使得Chrome的JavaScript引擎性能有了明显提升,以明显优势在本项测试中胜出。另外值得一提的是,IE9也完成了所有的JavaScript测试并且没有出现崩溃现象。
胜者:Chrome 10(Candy)
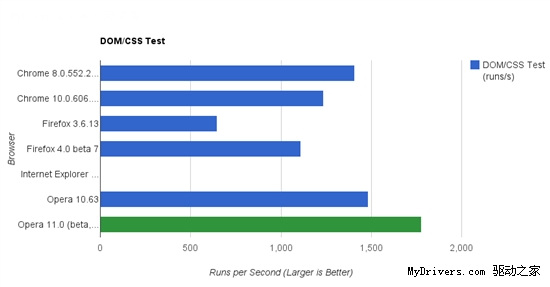
DOM/CSS性能
本项测试的结果显示了一个比较奇怪的现象,那就是Chrome 10在处理版面元素和其它设计方面反而出现了倒退,不如Chrome 8。IE9 Beta没能完成本项测试。
胜者:Opera 11
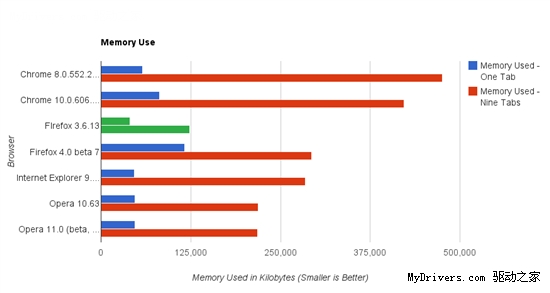
内存占用(无插件)
胜者:Firefox 3.6
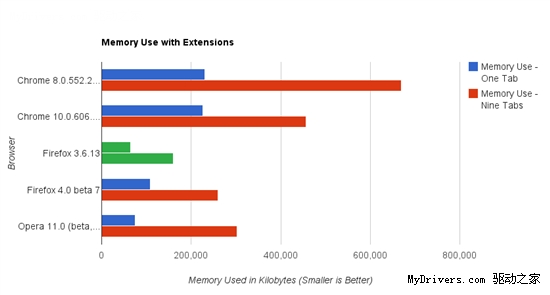
内存占用(带插件) 即使是安装了5个插件、加载9个标签页,Firefox 3.6在内存占用方面的表现依然优异。

胜者:Firefox 3.6
总结
从整体得分来看,Chrome 10测试版依然是***,Opera 10.63稳定版紧随其后,尽管IE9在多方面进行了改进,不过在此次测试中,它却只能排在***一位。虽然根据测试结果,你能看出哪款浏览器的得分***,不过对于用户来说,选择一款适合自己的才是最重要的。
- Chrome 10 (Canary): 72.5%
- Opera 10: 71.4%
- Chrome 8 (Stable): 70%
- Opera 11 beta: 62.5%
- Firefox 4 beta 7: 52.5%
- Firefox 3.6.13: 52.5%
- Internet Explorer 9 beta: 45.7%
【编辑推荐】