当谈到表格数据的设计时,没有太多的网页设计师会有太大的兴趣。在此我们已经收集了20多个功能超大且看上去挺漂亮的Ajax/CSS表格设计,并且教你一些表格设计中所运用的技巧,例如表格数据的排序和过滤等。
让我们来看一下这些表格:
1. Tablecloth

Tablecloth由CSS Globe开发,是一个轻巧易于使用的表格,简洁的将表格样式添加到你的HTML表格元素中。
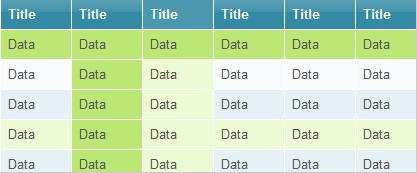
2. Ask the CSS Guy Table

Ask the CSS Guy Table教给我们要如何去创建能够清晰显出去资料之间的相关联系的表格,例如:点击一个表格元素时,将突了显示这个元素,并且在纵列和横列都显示出相关的类别关系。
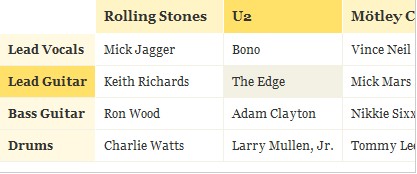
3. A CSS styled table version 2

Veerle Duoh为我们展示了一个漂亮的表格设计,并教我们如何使用CSS来吸引用户的眼球。
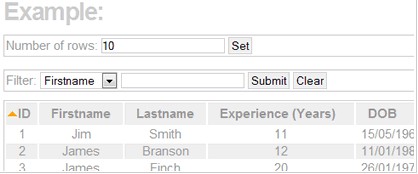
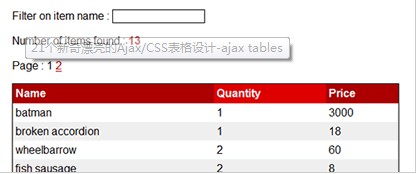
4. Sortable Table

Sortable Table演示了如何按升序或降序排列以及如何过滤表格中的数据。
5. Row Locking with CSS and JavaScript

Css Guy再次对表格使用了聚焦高亮的效果,除非用户再次点击,否则表单数据将一直保持亮高。它还给了我们另一个示例:another example to Lock rows with radios .
#p#
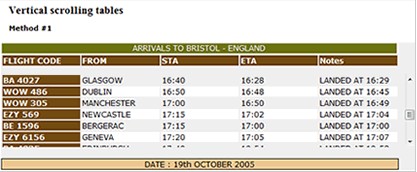
6. Vertical scrolling tables

如果您有大量的表格数据,但却没有太大的空间来展示它,这可能是个比较好的方法:一个纯CSS的表格与固定的标题和页脚,以及滚动显示的内容。
7. Replicating a Tree table

这是一个使用HTML和CSS设计的树形状表格。
8.Paginate, sort and search a table with Ajax and Rails

这个表格提供了一个动态的界面,而不需要重新刷新整个页面。
9. Collapsible tables with DOM and CSS

此表格加上箭头形象的脚本提示,用来控制表格的伸展和收缩。
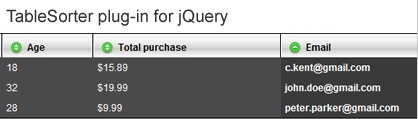
10. TableSorter plug-in for jQuery

它的主要特性包括多列排序,支持的rowspan和colspan属性以及许多其他功能。
#p#
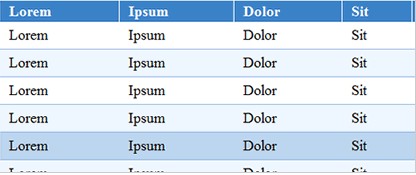
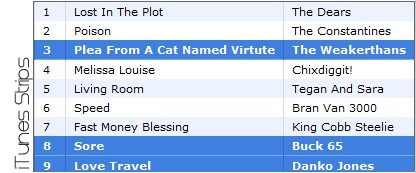
11. Stripe your tables the OO way

使用了Javascript为表格中的行进行颜色交替,并且添加了onmouseover和onmouseout事件,当鼠标点击时,切换背景颜色。
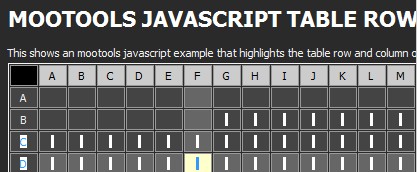
12. MooTools Table Row & Column highlighting

基于MooTools框架,高亮显示鼠标悬停时的单元格所在的行和列。
13. CSS Table Gallery

Gallery是一个专门收集表格样式的站点,下面是来自一个表格样式的截图:
14. jQuery Table Filter

可以对数据进行各种不同的排序、过滤。
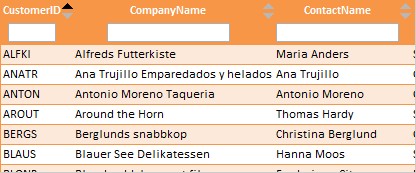
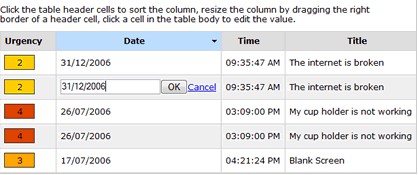
15. Sortable/Resizable/Editable TableKit

TableKit基于Prototype框架,专门收集各种HTML表格,可以利用Ajax实时的进行表格栏目大小、排序等编辑。
#p#
16. Make all your tables sortable

17. Zebra Tables

alistapart为我们提供了一个极好的例子,如何使用JavaScript和DOM的改变背景色风格,以突出显示单元格。
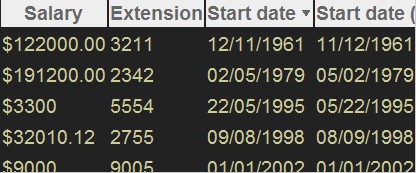
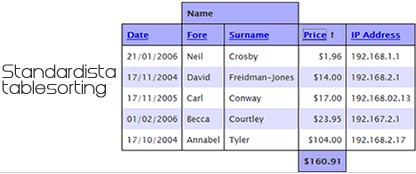
18. Standardista Table Sorting

Standardista Table Sorting是一个Javascript模块,让您可以对HTML数据表的任何栏目进行排序。
19. GridView3 Example

20. Mootable

21. Drag & Drop Sortable Lists with JavaScript and CSS

【编辑推荐】




























