无意中看到CSS3的强大功能,比较感兴趣,分享下先。。。呵呵
首先你得安装IE9,,,,
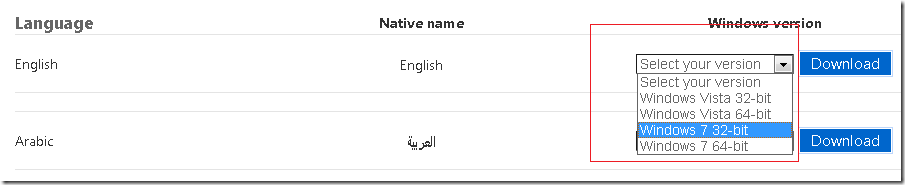
如果你没安装IE9 beata,来这里试试。。。
http://windows.microsoft.com/en-US/internet-explorer/download/ie-9/worldwide
选择语言和版本,

或者是FireFox3.1版本以上,Opera9.5版本以上。(我只是在IE9下面测试)。
1. border-radius属性:
很好看的形状不再需要image来实现啦。。我们看看如何让一个DIV显示为不规则。并在里面存放一些文本。使用CSS3中的border-radius属性:
- div
- {
- border: solid black;
- border-radius: 40px;
- height: 1in;
- width: 2in;
- overflow: hidden;
- }
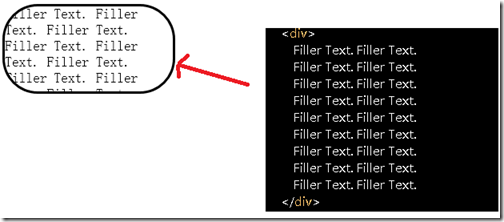
div显示:

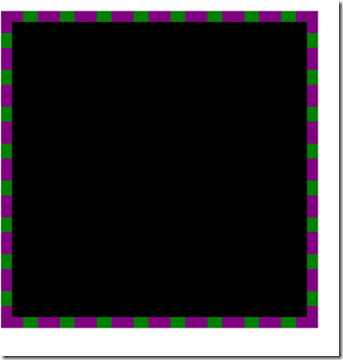
2.background-clip属性:
background=clip结合border-radius使用,可以设计出不错的形状。
Css:

两个div的显示:

3. border-x-x-radius属性
x代表top,right,left,bottom,想让哪边有圆角就可以把x设置为哪边,例如top-right就是右上角,top-left就是左上角,。。。。。,另外后面还可以添加百分比来设置圆角的显示弧度。
CSS:

效果:

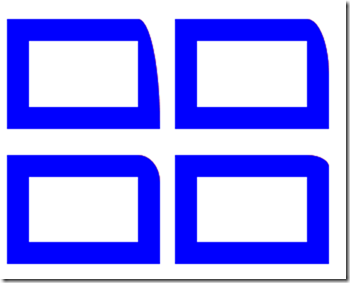
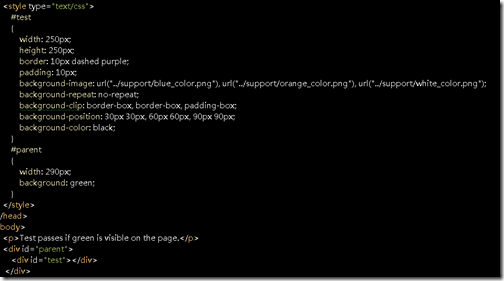
4.background-clip+父子结构的div使用
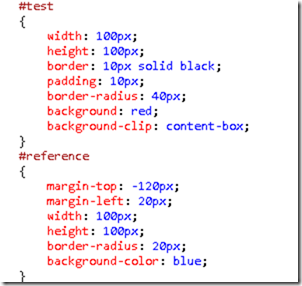
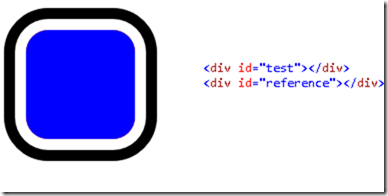
CSS+Html:

效果:

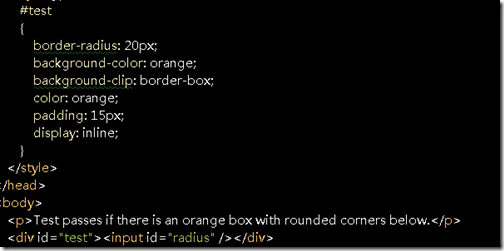
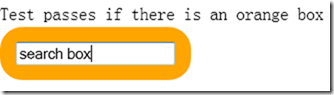
5.圆角文本输入框
Css+Html:

效果:

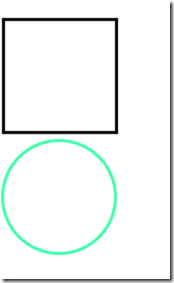
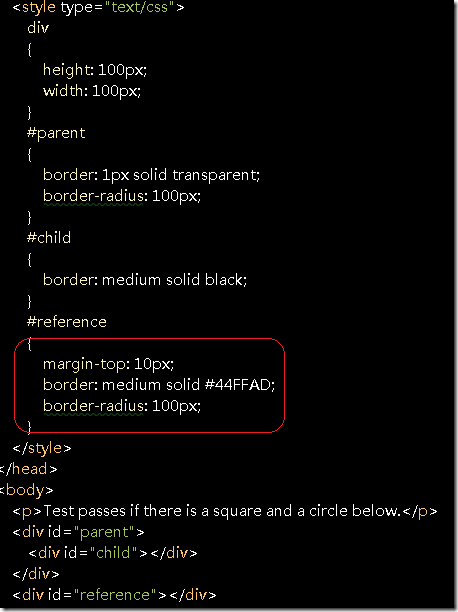
6、CSS3使用border属性画圆画方:

Css+Html:

确实很强大,以后很多的图片都可以用CSS来取代了。。。。。。而且不需要为了一个圆角写那么多CSS和js了。
原文链接:http://www.cnblogs.com/n-pei/archive/2010/12/10/1901757.html
【编辑推荐】























