对网站设计/开发人员来说,除了不段提高自身的技能和水平,你还应该不断寻找方法来减少设计/开发过程中所花费的时间。这对于提高你的设计效率并***化你的利润是非常重要的。
字体类CSS工具
1、Em Calculator – EM Calculator可以帮助你计算px与em之间的转换。

参考地址:http://riddle.pl/emcalc/
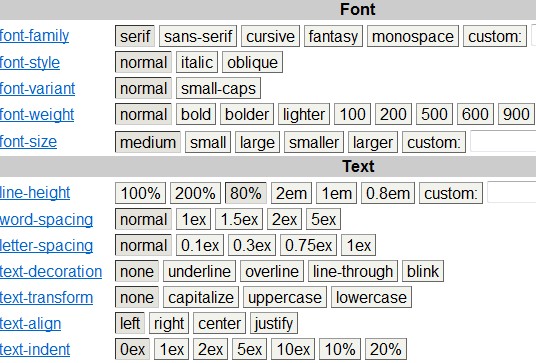
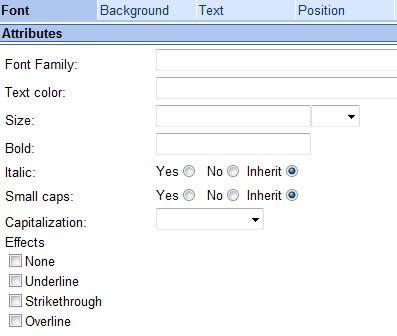
2、CSS Font and Text Style Wizard – 这个小工具可以很方便地将你的CSS样式呈现出来。

参考地址:http://www.somacon.com/p334.php
CSS表格生成器
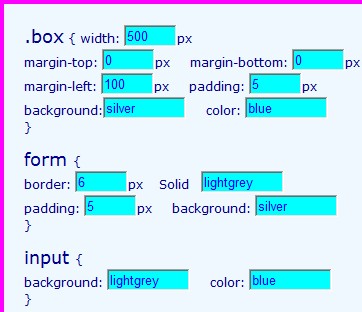
1、CSS Form Code Maker – 很方便地生成“五颜六色的BOX布局”的表格。

参考地址:http://www.maketemplate.com/form/
2、JotForm – JotForm是一个“所见即所得”的表格生成器。

参考地址:http://www.jotform.com/
#p#
CSS导航/按钮生成工具
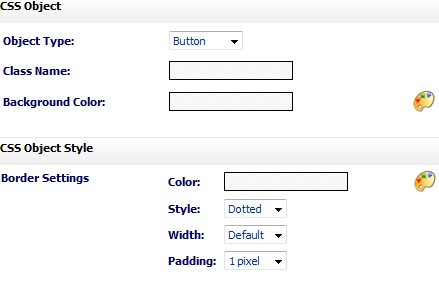
1、CSS Buttons – CSS按钮和文本在线生成工具。

参考地址:http://www.devdude.com/tools/css/button_text/
2、CSS Menu Generator – CSS Menu Generator可以同时生成基于CSS和html代码的漂亮的按钮。
参考地址:http://www.webmaster-toolkit.com/css-menu-generator.shtml
CSS优化/格式化工具
1、CSSTidy – CSS Tidy是一个开源的CSS分析和优化工具;
参考地址:http://csstidy.sourceforge.net/
2、CleanCSS – CleanCSS是一个基于CSS Tidy的强大的CSS优化和格式化工具。
参考地址:http://www.cleancss.com/index.php
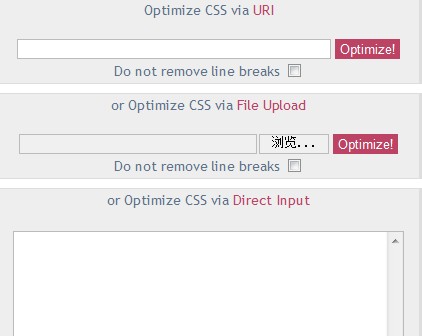
3、CSS Optimizer - CSS Optimizer可以通过优化压缩CSS样式文件大小。

参考地址:http://www.cssoptimiser.com/
4、CSS Analyzer – CSS Analyzer可以帮助你检查你的CSS样式是否符合W3C的认证。
参考地址:http://juicystudio.com/services/csstest.php
CSS生成器
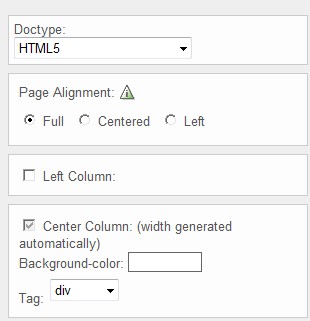
1、CSS Creator – Css Creator是一个可以创建自适应宽度或者是固定宽度的浮动布局生成器,可以生成带有Header和Footer的三栏布局。

参考地址:http://csscreator.com/version2/pagelayout.php
2、QrONE CSS Designer – QrONE是一个CSS在线生成与编辑器。
参考地址:http://www.qrone.org/cssdesigner.html
3、Web 2.0 Generator – Web 2.0 Generator可以利用HTML和CSS生成一个完整的网站布局。
参考地址:http://www.dotnetgo.com/
4、CSS Mate – CSS Mate是一个在线CSS编辑器。

参考地址:http://cssmate.com/csseditor.html
【编辑推荐】
































