本文为供职于RDRN的交互设计师(Interaction design engineer)关于移动产品用户体验的文章,从设计移动设备的空间、Flow的大局观念和光线等方面介绍了移动设备界面UI设计注意事项,也将介绍几款UI设计的工具。
减少空间占用
与面向桌面电脑的网页设计不同,移动平台的设计中,屏幕空间是一个不可忽视的限制因素.
设计需要符合移动平台用户的使用习惯,以最佳的状态呈现屏幕信息.
接下来以当前正在工作的UI做为sample,实战空间优化.

实战空间优化
改进原则
◆去除不必要的提示信息
合理减少界面中的文字信息,图形化界面直观的使用户可以完成操作任务.
◆控制字号,使用高亮/对比方式突出类似条目信息
有需要充分利用单屏的空间,在不影响文字显示底线,采用多途径的设计方式描述内容.
◆合理布局功能控件
减少显示中的控件使用, 学会聪明的隐藏低优先级的功能, 对于用户熟悉操作与产品开发都将是有益的.
如在Iphone平台善用标准化的action sheet, 在Android中的collapsed menu.
限制因素
◆平台操作习惯
遵循不同平台的设计准则(你可以从官方的UI开发指南获取这些帮助教程), 避免将错误的理
念带给特定的平台. 如你不会在Iphone的设计中使用Android/Symbian的Options. 熟悉这些
原则不仅会使产品易用, 善用组合的设计也将提升操作体验.
◆屏幕物理属性
不同尺寸的屏幕不同的UI. 要考虑的产品在所有目标用户的不同屏幕的显示效果. 如果要做
一个通版的UI设计, 需要重点考虑带来的负面影响.触摸屏是另外一个需要考虑的情况,滑动
使得翻页变的容易,可点击的元素尺寸是否有必要增大以适应大的手指…要知道,
mutli-touch 目前只是apple的专利.
我们需要为特定的这个页面做些什么
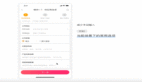
这个是一个Android平台的程序.
这是优惠券列表页面,优惠券是我们最重要的显示内容, 用户需要在单屏中预览更多的优惠
券信息.商店信息次之.tab导航将被保持以保证用户不会迷路.
◆移除标题.
◆默认收起商店信息,点击可弹下显示.
◆为保证用户对商店信息的初步了解与注意,加入商店名称.
接下来我们将得到下面的界面.

优化后的界面
UI不只是皮肤, 请用心使界面更加好用.
#p#
Flow大局观
在移动设计中,我们需要完善的功能flow,对它认知的价值使得flow在整个设计开发过程中始终走在前面。完善的flow不仅令功能产品更加易用,带来良好的用户体验,与此同时,也有助于提升开发效率,不到位的flow将带来设计与开发的反复,使团队蒙受损失。
良好的移动产品flow标准有三
◆end to end
◆清晰
◆整合
所谓end to end是指功能根据需求设计需要符合所在平台的特性,完整的考虑到用户如何在任何场景下使用操作及完成任务,提供因为有效或无效操作而带来的反馈帮助信息。
清晰是指整个设计中不会造成用户的疑惑,符合平台特性易于理解的设计。通常但凡清晰的功能,即使需要付出更多次的操作,value还是高于稍显混乱的设计,虽然后者简化了用户的操作。
整合,在前文有所涉及,受限于移动产品的诸多条件,合理的归纳使得产品使用更为流畅。这与清晰并不矛盾,重在调和。
下面以前些时间已经release的一个功能模块作为示例,展示如何设计一个良好的flow。

如何设计一个良好的flow
案例简析
功能目标:通过列表快速定位城市。
该功能从属于Map视图,图标以形象的道路指向标示。
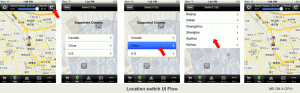
在mockup中的功能主UI,显示支持的国家;
点击任意国家进入以首字母排列的城市列表;
点击任意城市,自动切入到Map视图并转向相应的可视地区。
主UI左上角提供Back键,预留回退。
在此,有两种设计思路。另一则是使用IPhone自带的Pickers控件,将国家列表横向置于上方,城市列表纵向置于UI下方。
它的优势在于可以在一屏中解决所有的问题。
但为了更好的使用Pickers,你需要加入更多的诸如Supported City等提示信息以区分两个Pickers,以及顶部的Done Cancel按钮,以完善flow。
这使得用户需要更多的时间来熟悉操作,这不是我们想要看到的。
站在用户的高度,你将更理解设计。
#p#
合理利用光线进行设计
Lisa是一个sales,一天上午她拿出手机准备定位当前与客户的位置,确定路线。却发现因为过于强烈的光线,看不清列表结果页的地址。
Bill有睡前用手机查看订阅、处理邮件的习惯。却总会因为屏幕刺眼的光线,需要时间逐渐从光晕中适应辨清字体。
类似的场景在日常生活中你或许也有碰到。
部分硬件设备也为其提供了相应的解决方案——屏幕亮度调节,可以手动控制屏幕的亮度,适应不同的环境,以及在更高端的设备上支持的光线感应器。
同时我们也看到应用商所做的努力。更有贴心的是阅读应用的夜晚阅读模式,这为字体与背景提供了弱对比度的配色设计。
但我们在更多的应用软件中发现,对光线环境的设计需求被忽略。
我相信也会有更多的方式与设计,为用户带来良好的针对环境的优化体验。
忘记浮躁的成本效益,专注产品UI设计。
设计原则
◆布局结构清晰
清晰的布局结构是对一个应用是否可用的基本要求,功能布局层次鲜明,使得新用户通过低成本的学习快速记忆掌握应用的功能布局,能够在短时间内完成既定的任务。
◆内容清晰
保持图标的简约以及文字的可读尺寸,切忌因为过于追求特效与视觉美感,忽略最基本的可读性。
◆适合的灰度与色彩对比度
为不同的环境模式提供相应的对比度设计,以减少用户的阅读疲劳,其中仍需保持内容的可读性。
◆声音事件的反馈
设计不应局限于视觉体验,在enable操作后触发的声音,会让用户确信每一步操作的正确,以及填充某些环境下视觉设计的死角。
◆适合的环境元素参与
更多具有感情色彩的元素参与,将赋予界面更多的灵性。将weather的元素加入reader不是一件很温馨的事情么?
视觉设计范例
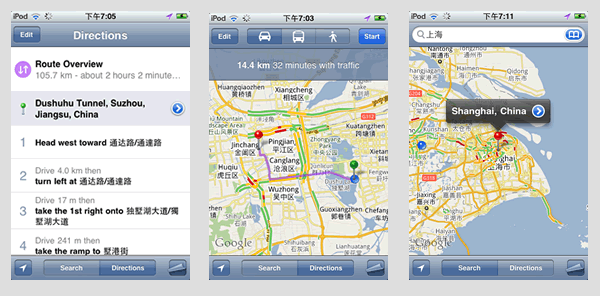
◆Google Map

Google Map
清晰的功能引导设计,绿色、红色的Pin可以直观的确认目的地与当前位置,导航列表简洁,可以更可靠的工作在日光之下。
◆QQ浏览器

QQ浏览器
提供了白天模式/夜间模式的切换,在夜间周围光线较弱时,一定程度上缓解了视觉疲劳。
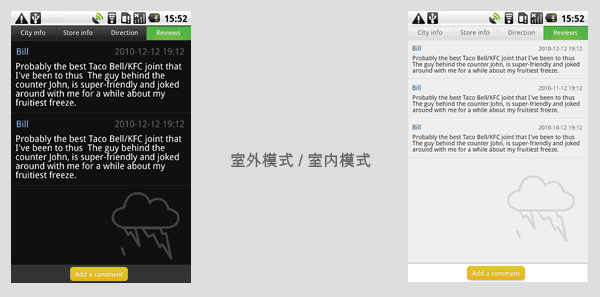
◆商铺点评

商铺点评
为室内/室外环境分别做了配色以及字体设计。在室外的实际应用过程中,更大的字体与对比反差带来了良好的阅读体验。并概念性的加入了天气组件,为出游逛街提供了更多便利。
特例
当然,并不是所有的应用都需要针对性的UI设计,该类设计较适用于内容主导的生活相关应用。在游戏中设计多套色彩模型并不是一个好主意。
#p#
几款经典的交互设计工具
经常有朋友问起,用什么工具做移动端的交互设计?这是通常在接触交互设计都会碰到的问题,以下为几点应用的经验。
Fireworks

Fireworks
从N年前做web开始就一直用Fireworks,这是一个非常高效的屏幕图像处理软件。
提供了基本的图形、钢笔工具,并可以快速的完成颜色的定制设置,布局便捷。
Fireworks是最佳的整合平台。
忘记全能的PS吧,这里你不需要瑞士军刀。
PowerPoint

PowerPoint
对的,就是幻灯片演示。永远不要忽略工具的潜力。
PowerPoint 提供了大量的预设工具与样式,以满足基本场景的绘制,并创建不受工具限制的演示修改环境(当然PowerPoint是必备的。
同样这是最优体积的解决方案。
忘记臃肿的位图工具吧,这里只有KB级别的wireframe。
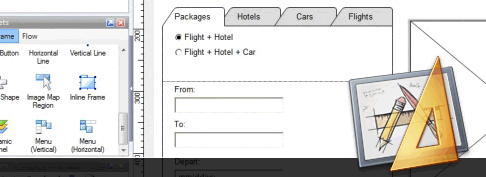
Axure RP

Axure RP
这是真正称为专业意义上的交互设计工具。复杂到抓狂,当然我们并不是需要搞懂所有的功能。
RP即是Rapid Prototyping,快速原型。
充分利用它的自带组件,整合到Fireworks与PowerPoint里去吧。
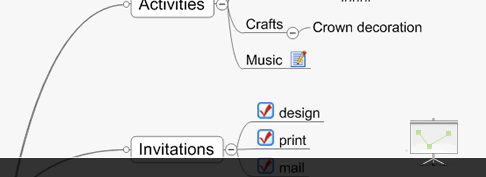
MindManager

MindManager
记住它的名字,管理好的你思维,我们不能遗忘任何一个Scenario。
在工作中保持一个窗口。
它距产品的mockup最远,却离精髓最近。
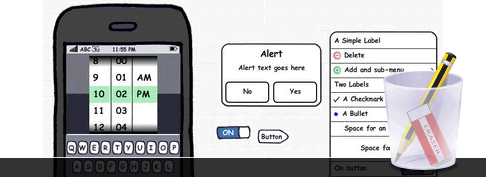
Balsamiq Mockups

Balsamiq Mockups
值得一试的IPhone原型工具,你会发现原型的表现也可以有趣。
但只用它去做一些不正式的show吧。
它的模型不够精确、过于随意,也不对中文提供支持(或许善用工具的你会导出到Fireworks中二次处理)。#p#

主功能入口设计 tabbar or grid-based
传统的iPhone Android应用主界面功能入口是基于tabbar的设计,区别无非是tabbar的位置是top or bottom。(我们甚至还看到了针对这个位置的讨论,当然两者都有其设计的意义)
而随着产品功能的不断加入,会出现tabbar的空间不能满足需求的情况,你知道iPhone 默认只预留了5个位置(more并不是一个好的设计),在保证主功能可视与可点击的情况下,Android也摆脱不了tabbar设计受限的情况。
是的,我们需要改变这一个传统的设计。或许你在许多应用上已经有所体验——基于grid的设计。
首先,我们再重新回到前面的讨论,tabbar究竟出现了什么问题?综合来看,主要为以下几点:
◆无法满足一次展示全部功能或者更低操作成本下展示的需求。
◆tab切换存在不同tab执行重叠任务的可能,对于用户专注某一flow任务产生障碍。
◆对操作本身的消极设计,增加误操作的可能性,也成为在单一任务执行时的视觉噪声。
grid-based的设计是如何解决上述的设计?
◆在一个页面中允许加入大量的icon入口,并通过页面滑动轻松完成对功能的浏览。
◆结合清晰丰富的功能入口,专注单一功能的流程设计。
◆页面上更少视觉与可点击元素的加入,更clean的设计。
如何进一步的完善grid-based设计?
◆我们在windowsPhone找到了答案——live tiles。它承载了更多的信息传达,而不只是icon。
◆专注单一功能的核心flow,不要妄图在单一任务的操作过程中提供其它功能入口。
◆随时终止并回到主功能入口的可能。
◆即便我们在上述的文中将tabbar批判的体无完肤,然而grid-based本身也不是完美主义,面临的挑战在于
◆页面层次变深,对flow设计提出更高的要求。
◆如果应用的主要功能不超过5个或者仅是单一功能,你并不需要这样一个扩展性极强的设计。
讲完上述的文字,隐约察觉这其实是metro与iPhone/Android的碰撞。我想说,metro是一次设计思维的变革,它使得人们开始归回信息本身,任务被更自然的执行,而不再游离在冗余的页面元素。
在随后的几个月,你也会看到我们参与实现的应用——X。
【编辑推荐】