51CTO曾经介绍过“移动产品设计的信息架构”,手机与用户交互的过程,其实是信息的交互,手机应用程序启动画面的交互同样重要。尽量简化应用程序的启动过程,使用应用程序主页的背景图片作为启动图片,让程序能够快速启动是iPhone官方设计指南对于启动图片(launch images)描述中期望,不过遵守这条建议的应用程序非常少。

iPhone交互设计
在PC上,由于大型游戏和软件加载的时间比较长,启动画面应用比较多,主要有两方面内容:***是公司的品牌形象,美观的界面中包括品牌logo和广告语;第二是显示加载内容和进度。如果加载时间长,或许还会播放一段视频,对于营造游戏氛围确实有帮助。
使用手机应用程序时,使用的时间比PC上少的多,通常是即时启动即时使用,对于程序启动的时间容忍度也会低很多。单纯使用进度条是缓解用户的等待情绪和告知用户应用程序正在工作,是不得以才使用的设计手段。如果应用程序支持从多方向启动,那还需要考虑到启动图片和动画效果是否也支持多方向,这同时也会增加安装包的大小。对于安装包普遍比较小的symbian平台不适合使用过于复杂的启动效果。
植物人大战僵尸
植物人大战僵尸中进度条中还加入些细节,甚为幽默和巧妙地取悦于用户。


再者像时光网启动图片之后会显示几秒并包含信息量的电影海报,转移了用户等待时的注意力,用户可能会感觉等待几秒获得有用的信息是值得的。
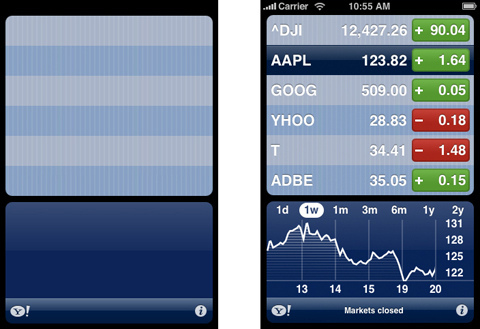
iPhone官方推荐的启动图片另一个好处就是让画面之间平稳过渡。加载完成之后,应用程序的主页比启动图片增加具体的信息,视觉过渡自然。使用自定义图片,不相同的界面使用渐变或者平移的动画也是出于以上的设计目的。如在其他平台,这些效果实现并不方便,屏幕的适配性问题很可能是扼杀复杂设计的主要原因。程序加载本身需要时间,如果启动图片和动画效果导致系统变慢,那这种做法就是本末倒置。
手机应用程序的启动还会伴随着联网,部分程序在启动时立即联网,检测到没有网络时就退出程序,这种做法是没有必要的。iPhone会保存上一次退出时的界面,可以先显示该界面然后再友善地提醒用户应用程序联网之后才能继续使用。如果联网不是很紧迫,可以放置到程序完成加载之后再处理。
【编辑推荐】



























